业务逻辑实现
业务逻辑实现一般包含三个部分,分别是页面设计、数据对接、流程设计。
页面设计
页面设计是AI速搭的核心能力之一,解决的是应用开发过程中用户界面的可视化开发。AI速搭平台支持多种需求场景。相关详细功能了解可以参考 页面文档,里面详细介绍了不同页面的功能及页面逻辑交互实现。
新建页面
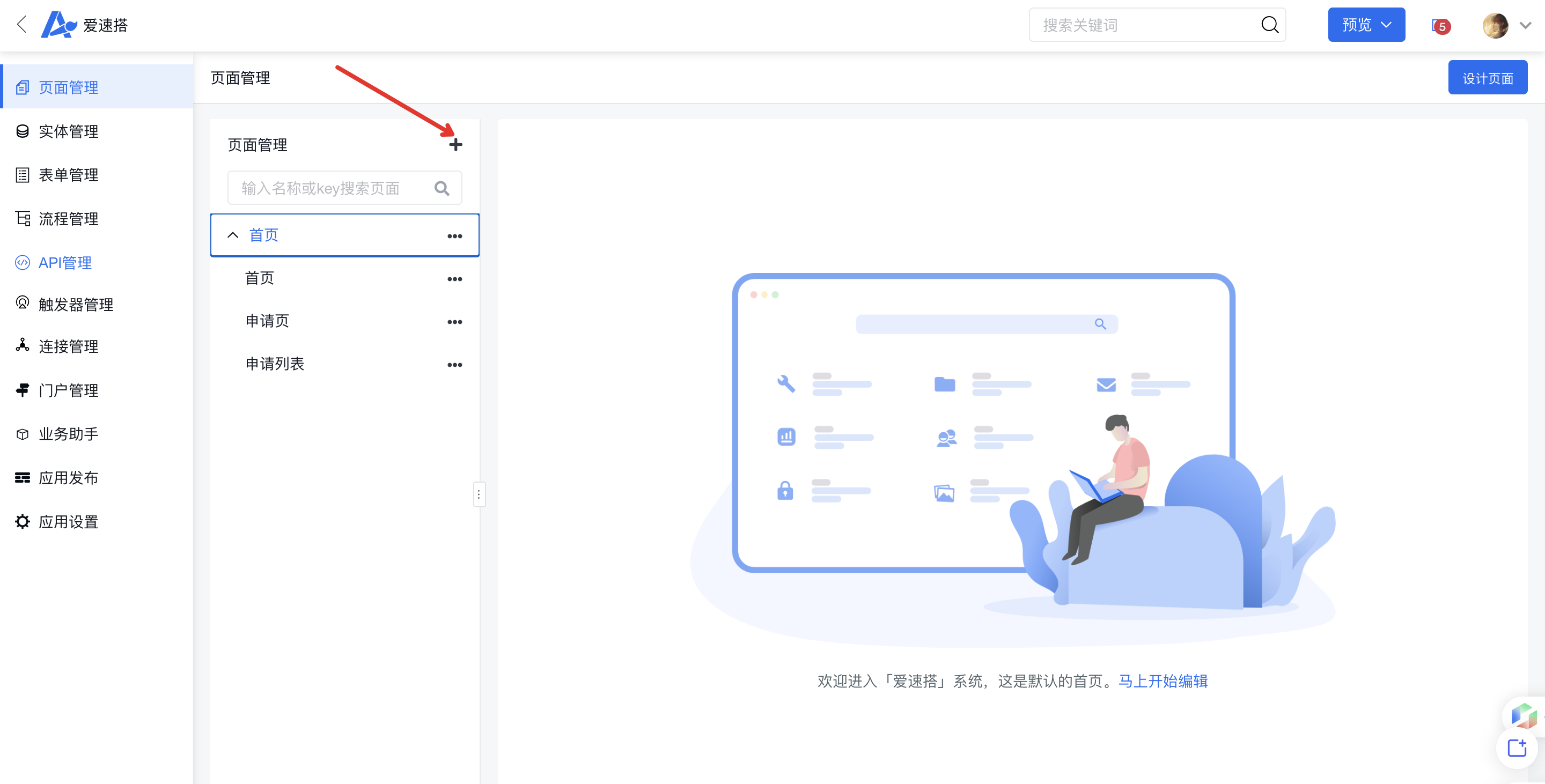
- 点击左侧导航中的页面管理,进入页面管理页面。点击+快速新建页面。

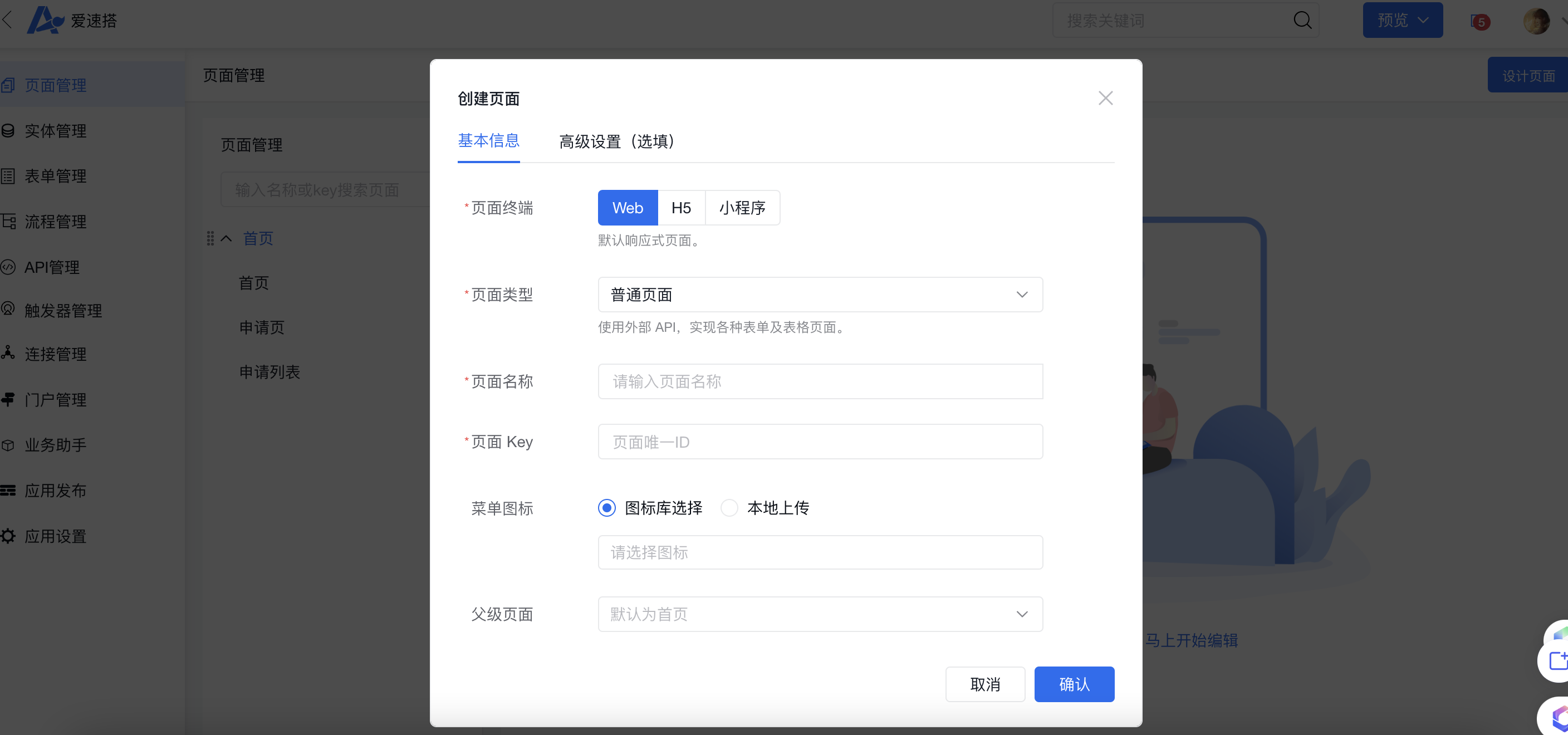
- 根据需求选择页面终端、页面类型,根据提示填写必填信息,这里以web页面普通页面为例。

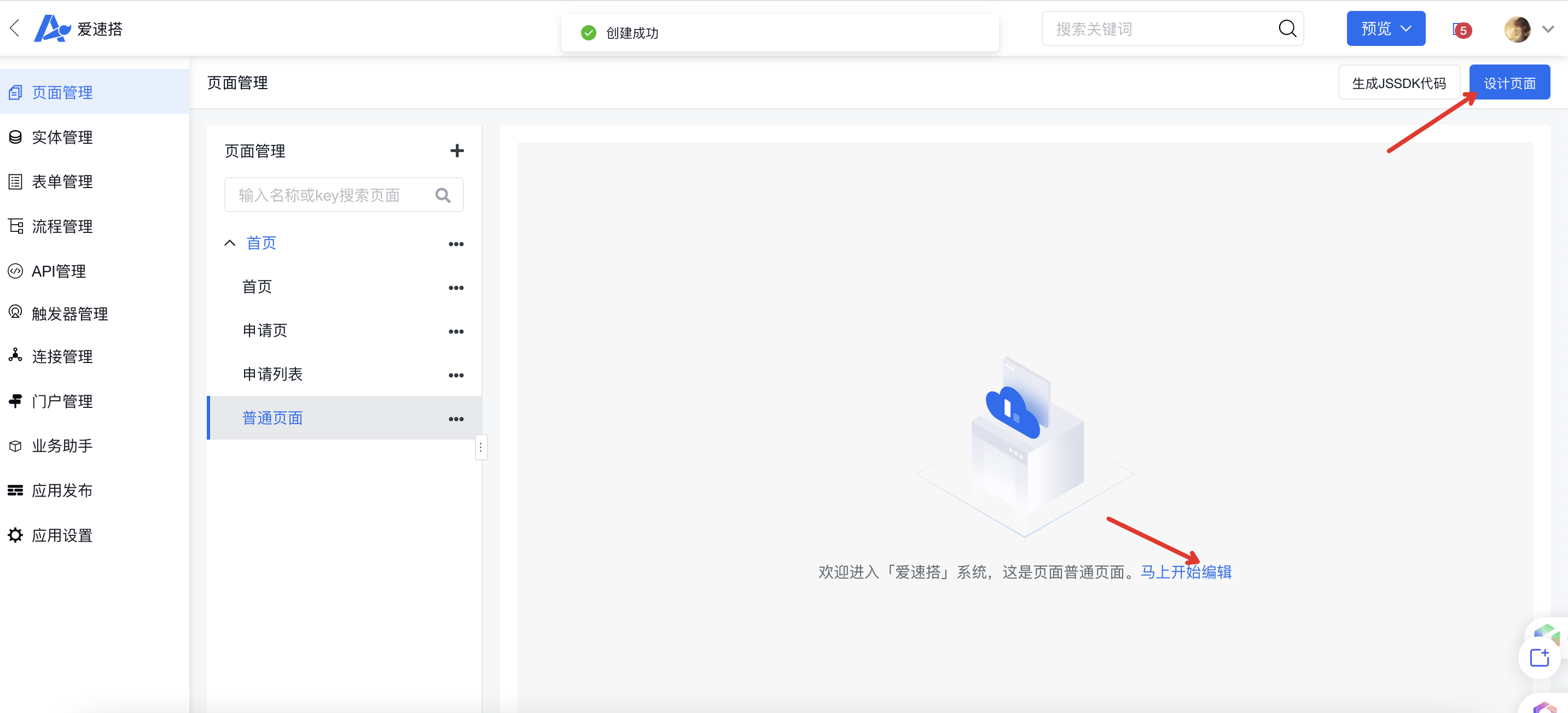
- 填写后点击确认,完成页面创建,点击马上开始编辑/设计页面进入页面设计

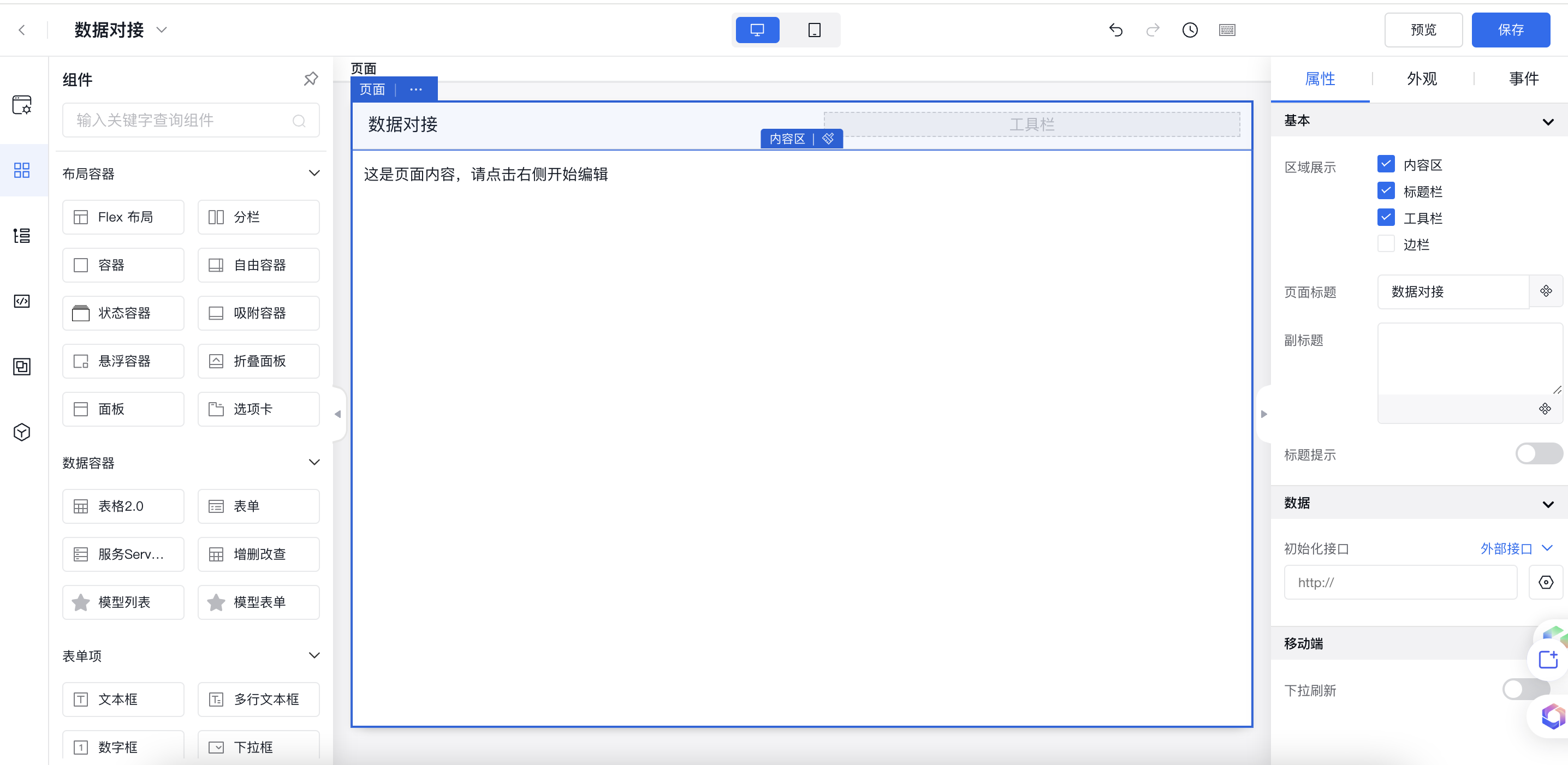
4.进入 页面设计器

数据管理实现
日常工作中涉及到绝大部分需要进行数据管理,表单填写的功能,都可以使用页面中的模型组件快速构建出来。组件是页面中的重要组成部分,平台预置了上百种组件,可以满足大部分应用场景。模型组件是其中一类。
前提条件
完成实体建模步骤
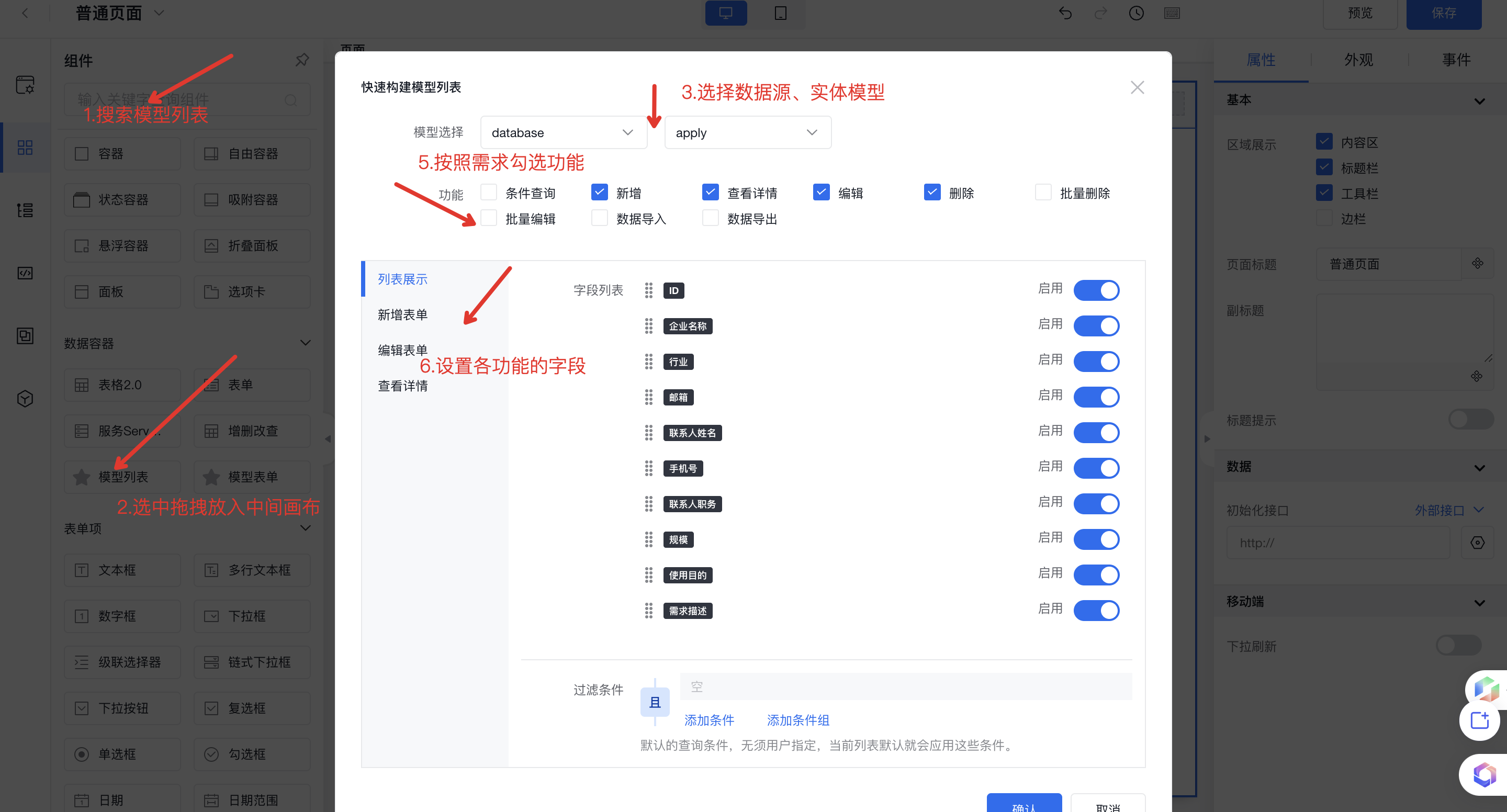
模型列表
- 拖拽模型列表组件放入中间画布,按照下图提示进行操作

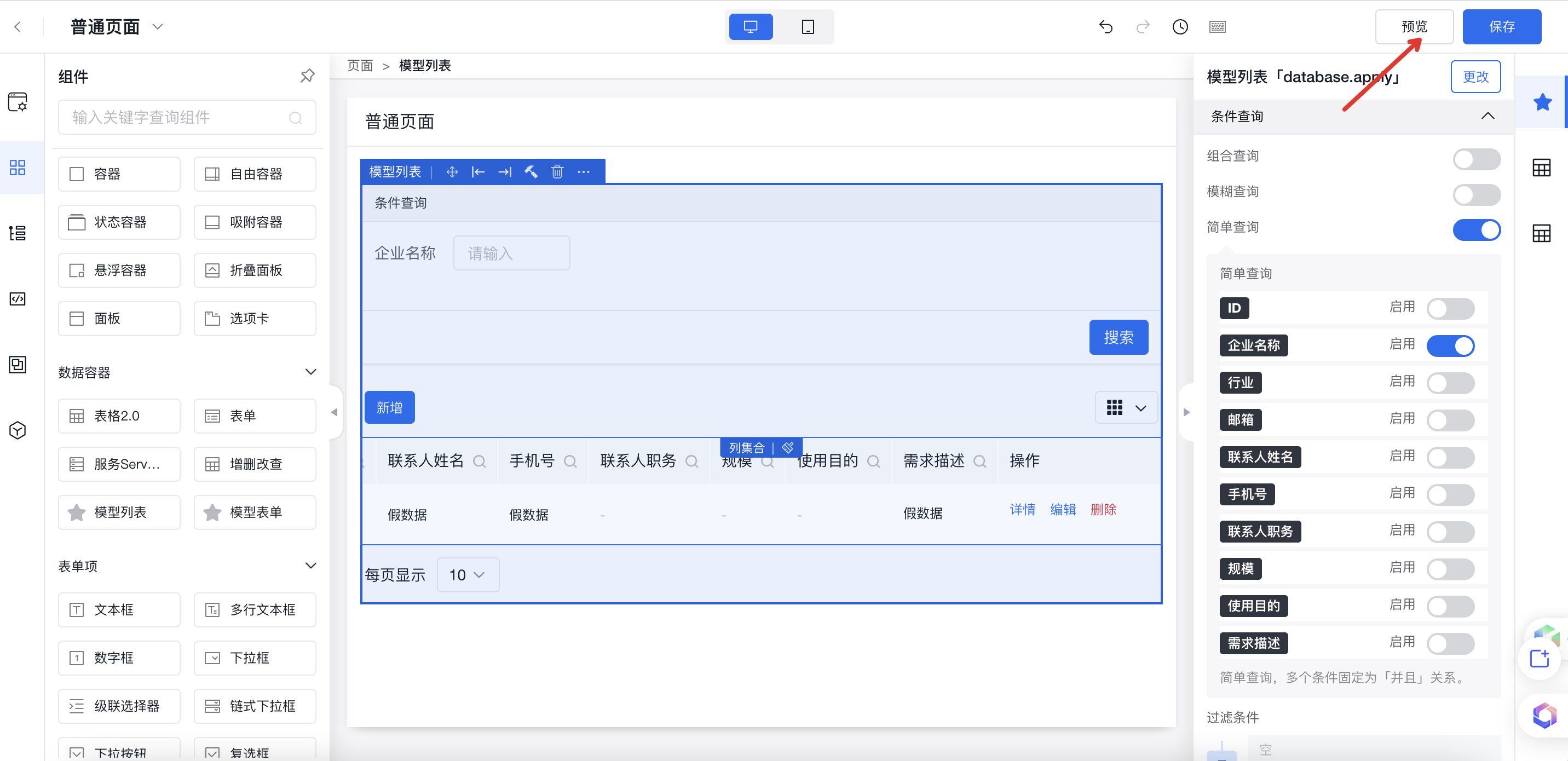
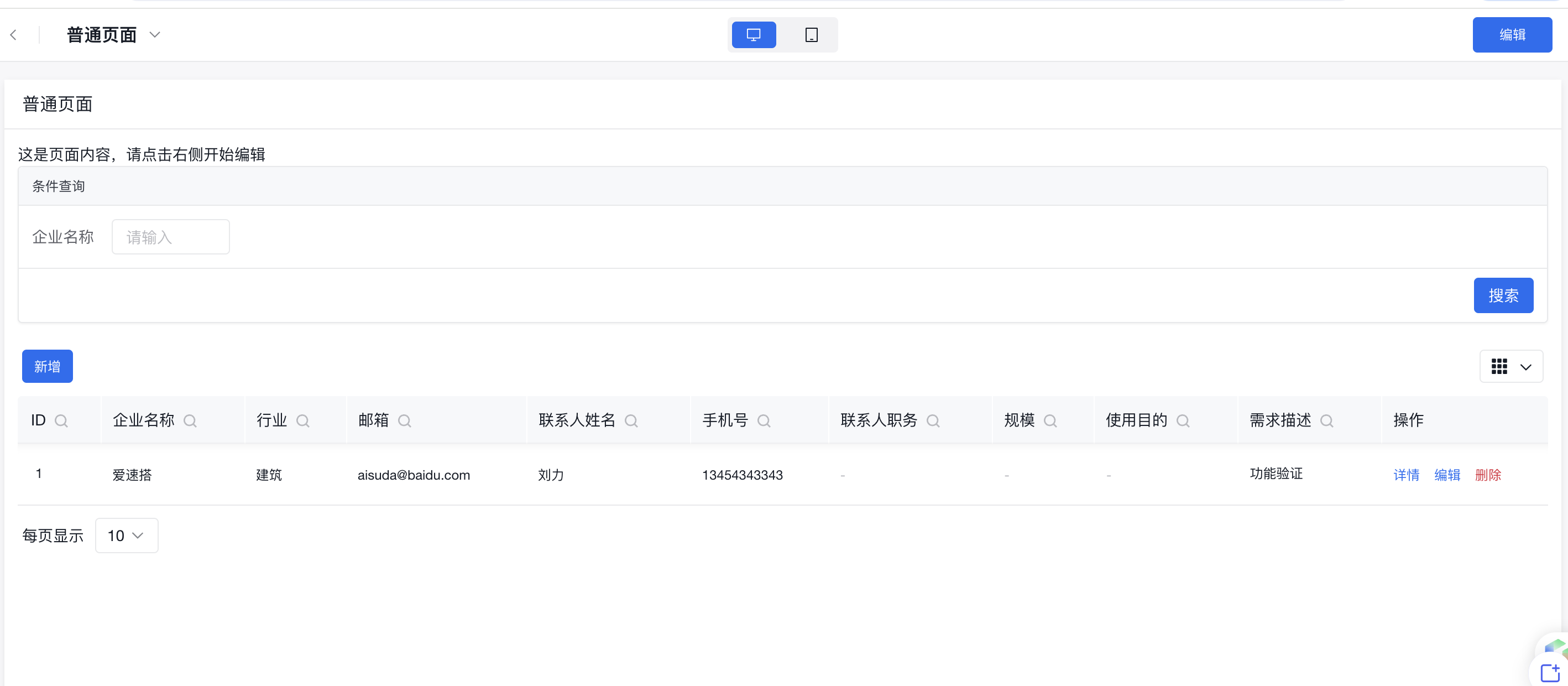
- 点击确认,预览就可以在页面中进行功能体验了

- 预览后可以根据需求点击编辑返回页面继续设计或者保存

前端逻辑交互实现-事件动作
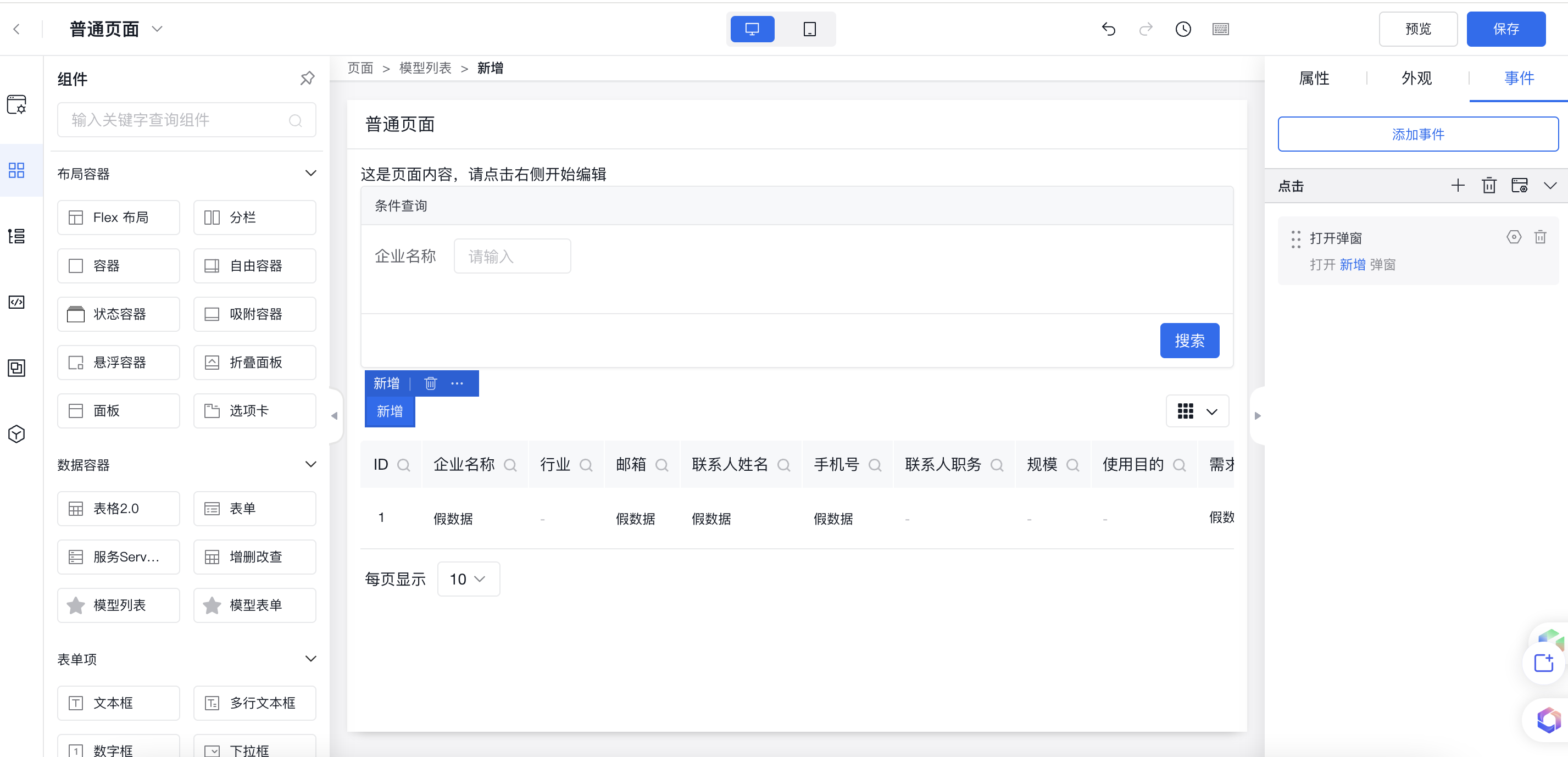
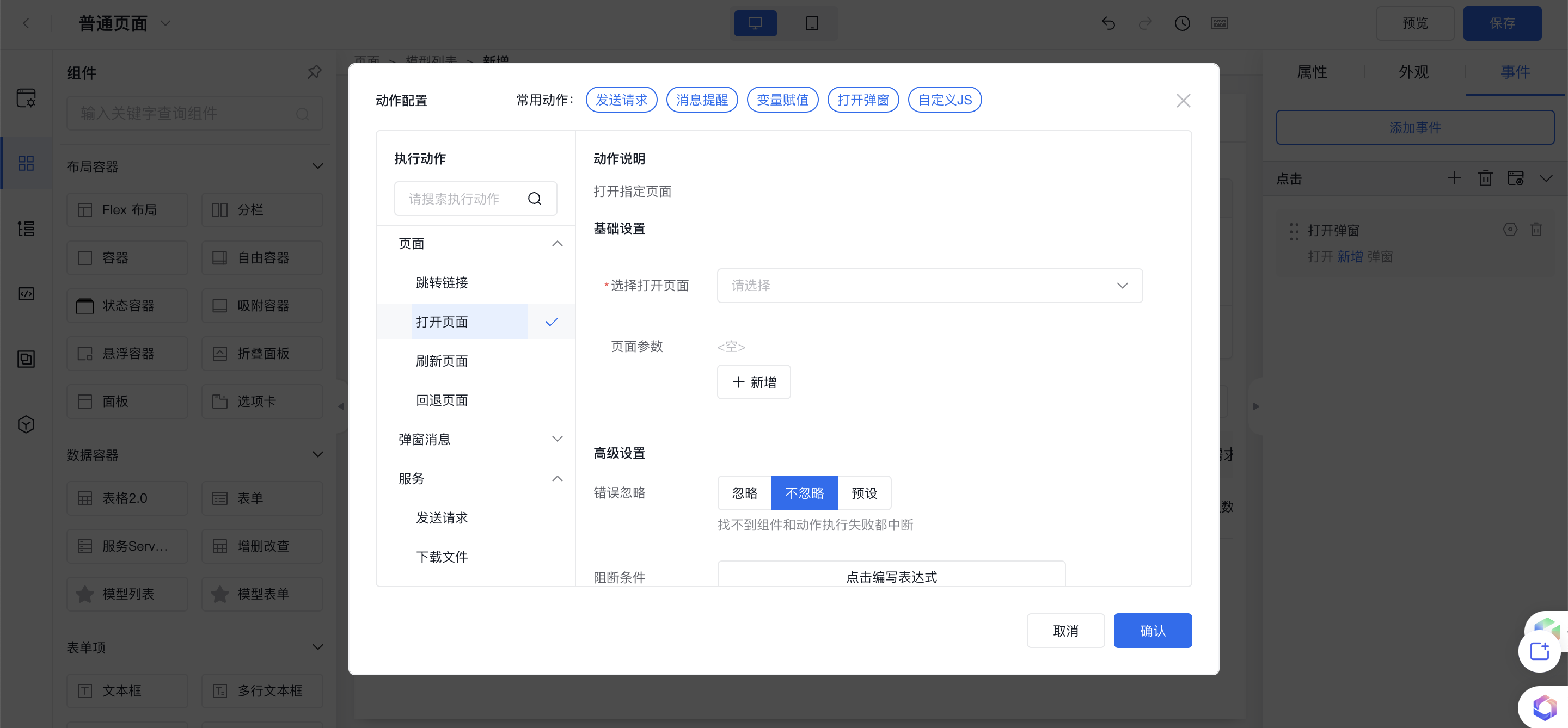
- 返回编辑选中画布新增按钮,点击右侧事件面板,可以看到当前按钮绑定的动作,点击触发打开弹窗。这里就是使用的事件动作

- AI速搭提供了常见的动作可视化配置,可以按需配置

外观设置、布局设置
其余外观设计、布局设计可进入页面文档 进一步了解。
数据对接
"应用"是包含完整的业务逻辑和前端交互界面的可运行应用程序。类似于常见的前后端分离的开发模式,在AI速搭上也提供了前后端低耦合的开发模式,前端模块为一系列用户界面,后端模块为各种业务逻辑,用户界面设计的过程中完成和后端逻辑的对接,从而完成整个应用的开发。
后端逻辑中数据处理AI速搭提供了API管理(API对接、服务编排)、连接器等模块
数据查询-服务编排
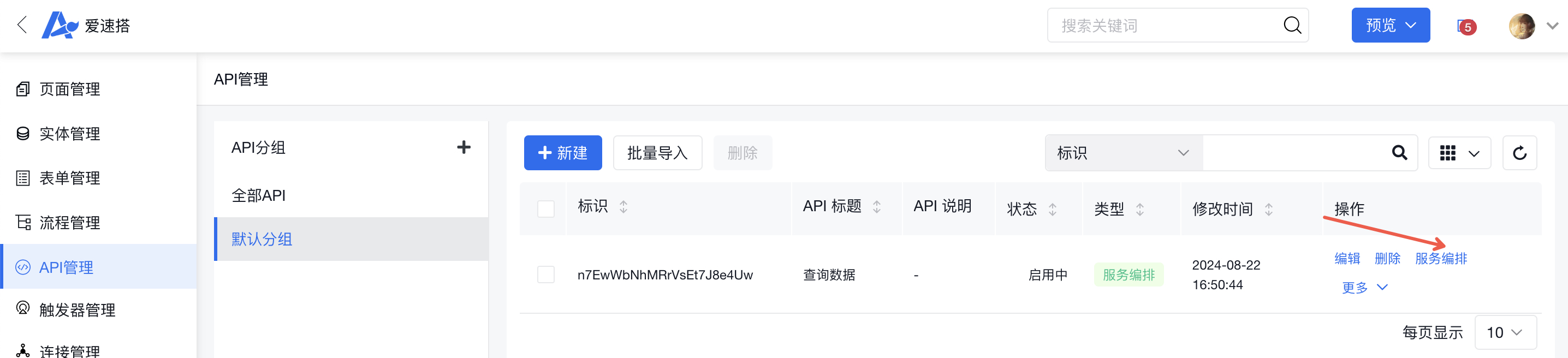
- 这里我们使用服务编排完成一条数据的查询,将他展示在页面上。按照图示填写编排名称新建服务编排

- 点击服务编排,进入编辑

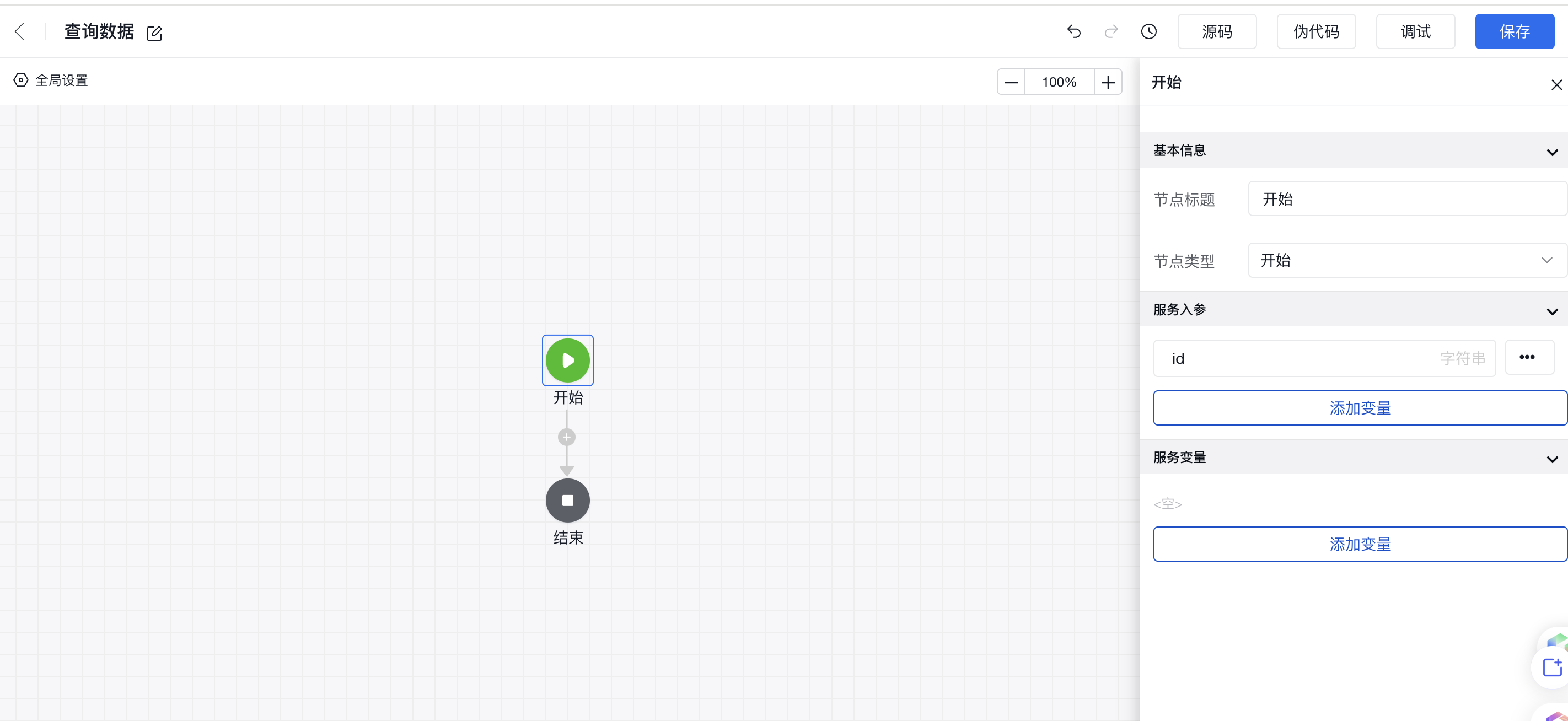
- 点击绿色开始节点,添加服务入参 id

- 点击➕ ,点击查询记录

5.按照图示设置 (每个节点使用方式不一样,大多可视化设置,可自行体验或进入服务编排文档进行了解)

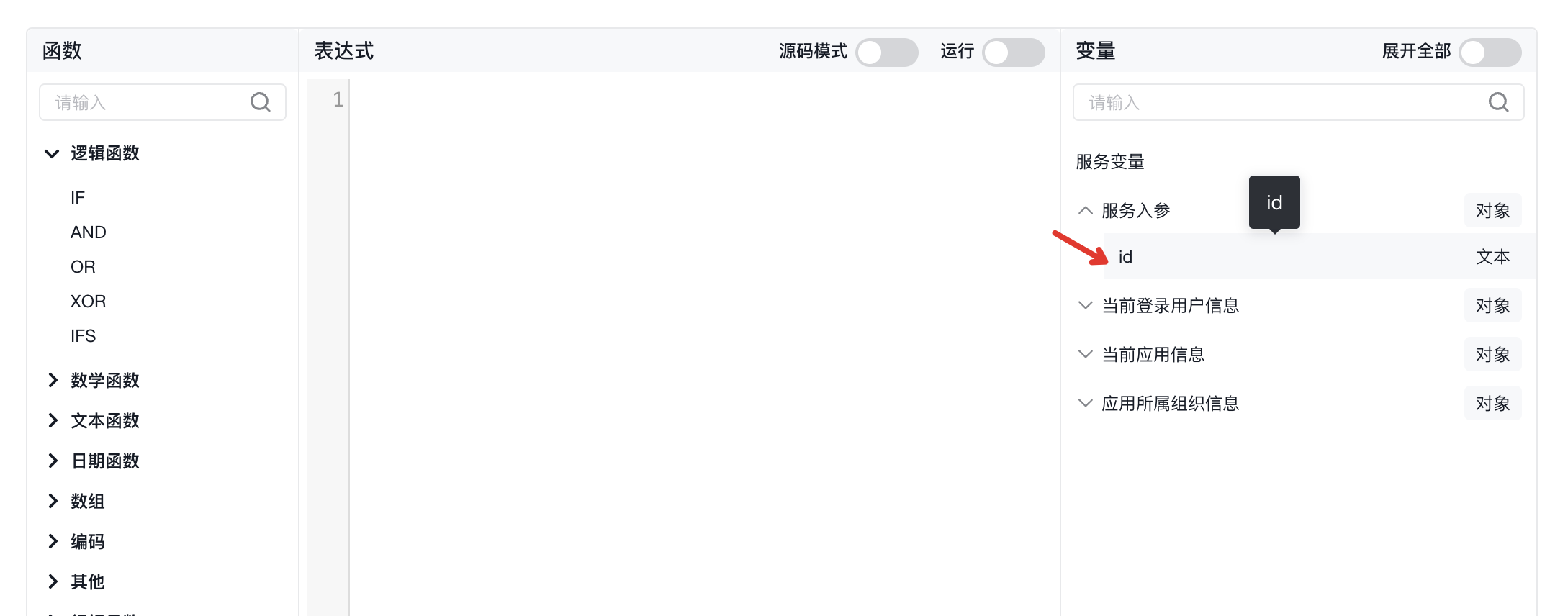
- fx 公式编辑器选择服务入参id

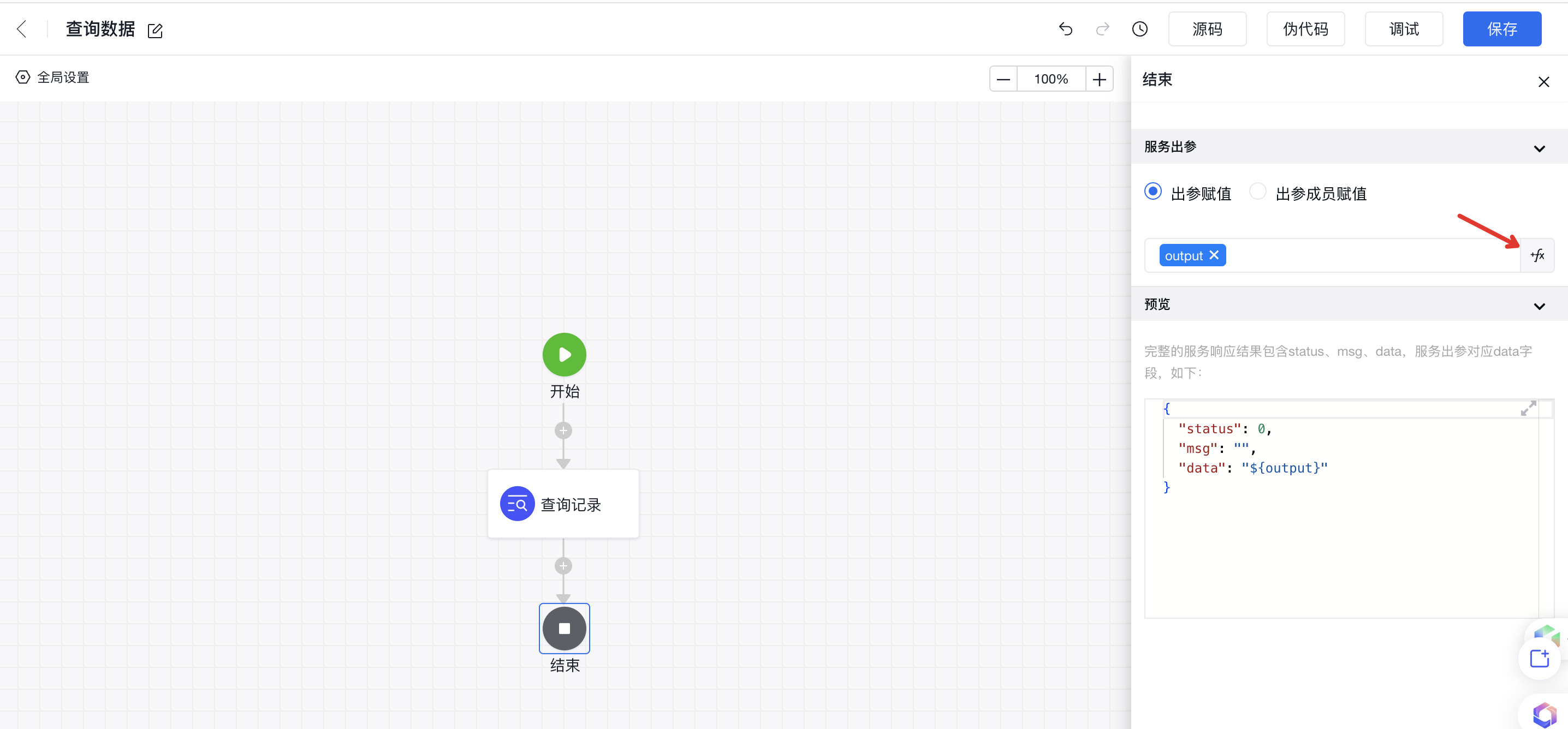
- 点击灰色的结束节点,fx选择节点出参output

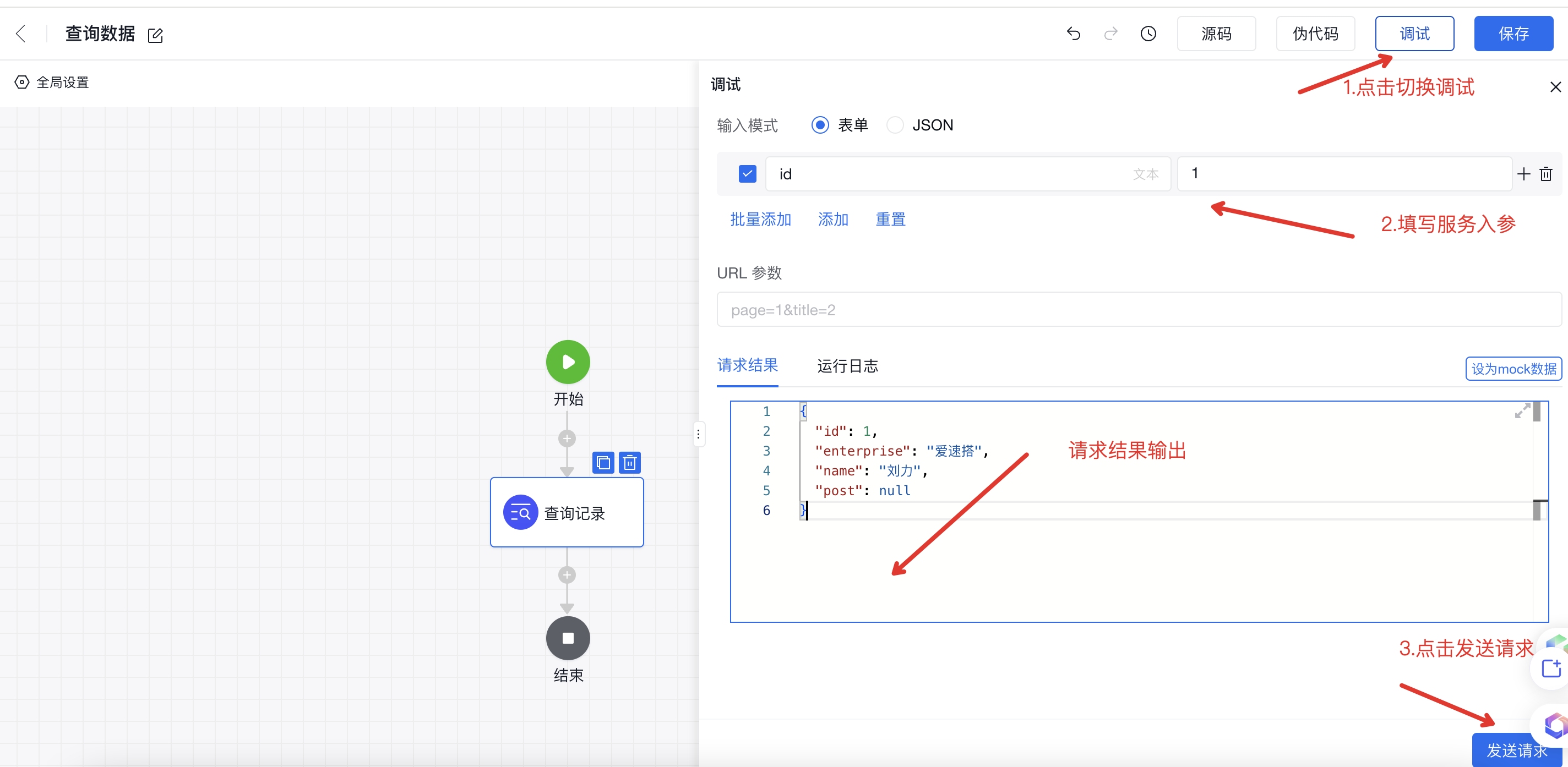
- 点击调试,按照图示设置参数,查看结果输出。

页面对接服务
使用初始化接口拉取数据,页面展示接口返回内容。
1.初始化接口选择API中心选择刚创建的服务编排,设置入参为1 (这里可根据实际情况选择页面入参页面变量等)

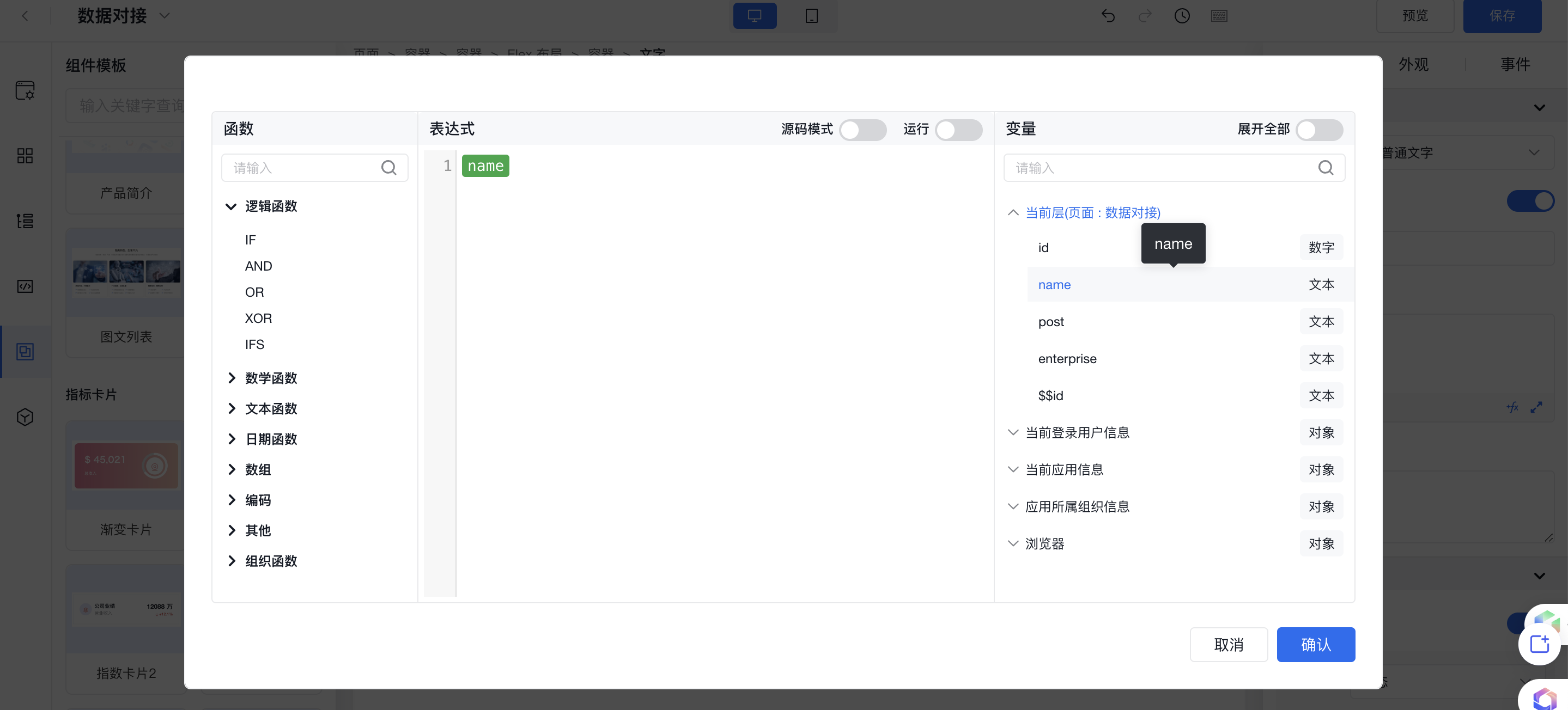
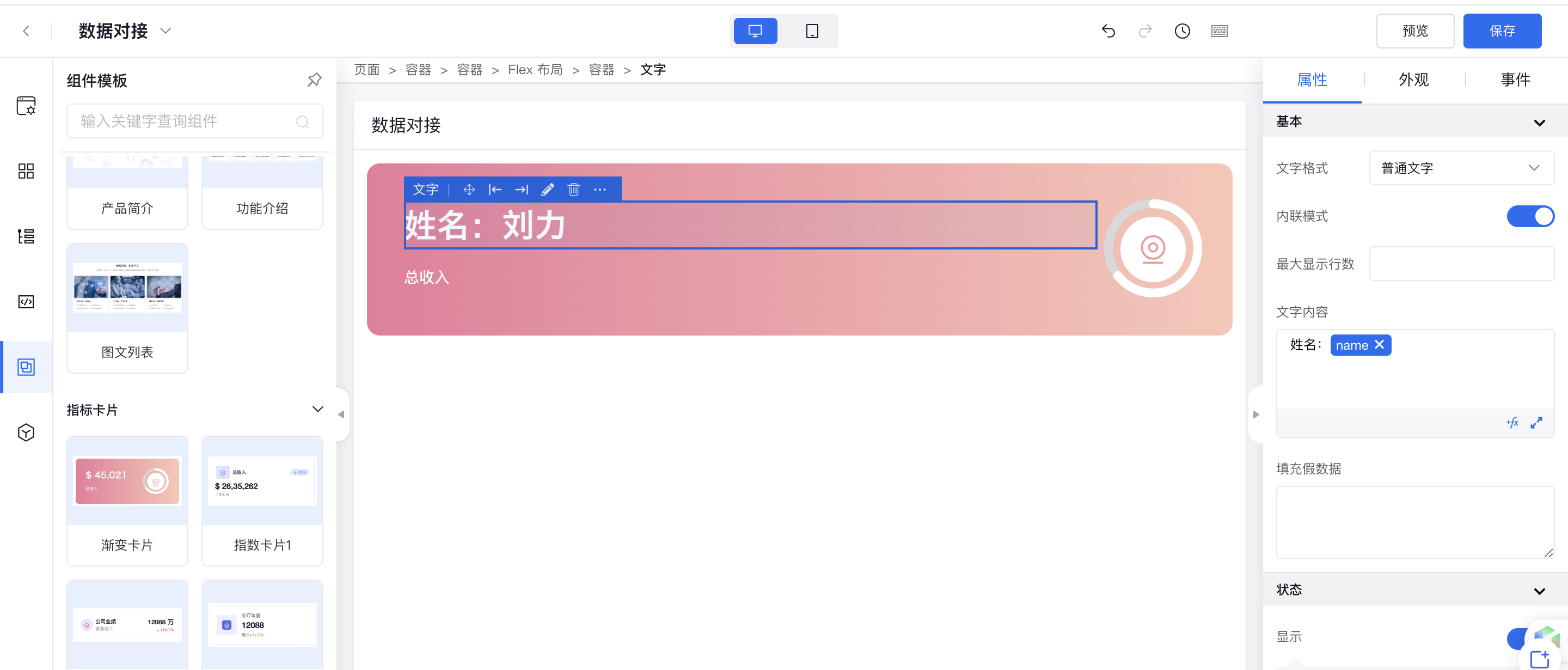
- 页面拖拽展示组件(根据需求选择合适的渲染组件,这里演示使用的组件模版),fx选择接口返回字段进行渲染

- 选择字段

- 最终效果

页面有很多数据对接的方式,详细可参考 数据绑定,搭配实体模型、数据接口、事件绑定可完成大部分功能
流程设计
除页面完成的数据交互场景外,一些业务涉及到流程流转。AI速搭提供了流程管理,基于BPM2.0自研的业务流程引擎,用于覆盖流程审批、业务流程的场景。 详细参考流程文档
创建一个流程审批可参考 请假审批