主题管理
主题列表
- 主题分为平台级主题、组织级主题和应用级主题。
- 平台级主题系统默认提供,无法编辑。入口:超管 -> 主题

- 组织级主题定义了该组织下应用可使用的主题。入口:平台管理 -> 主题管理。

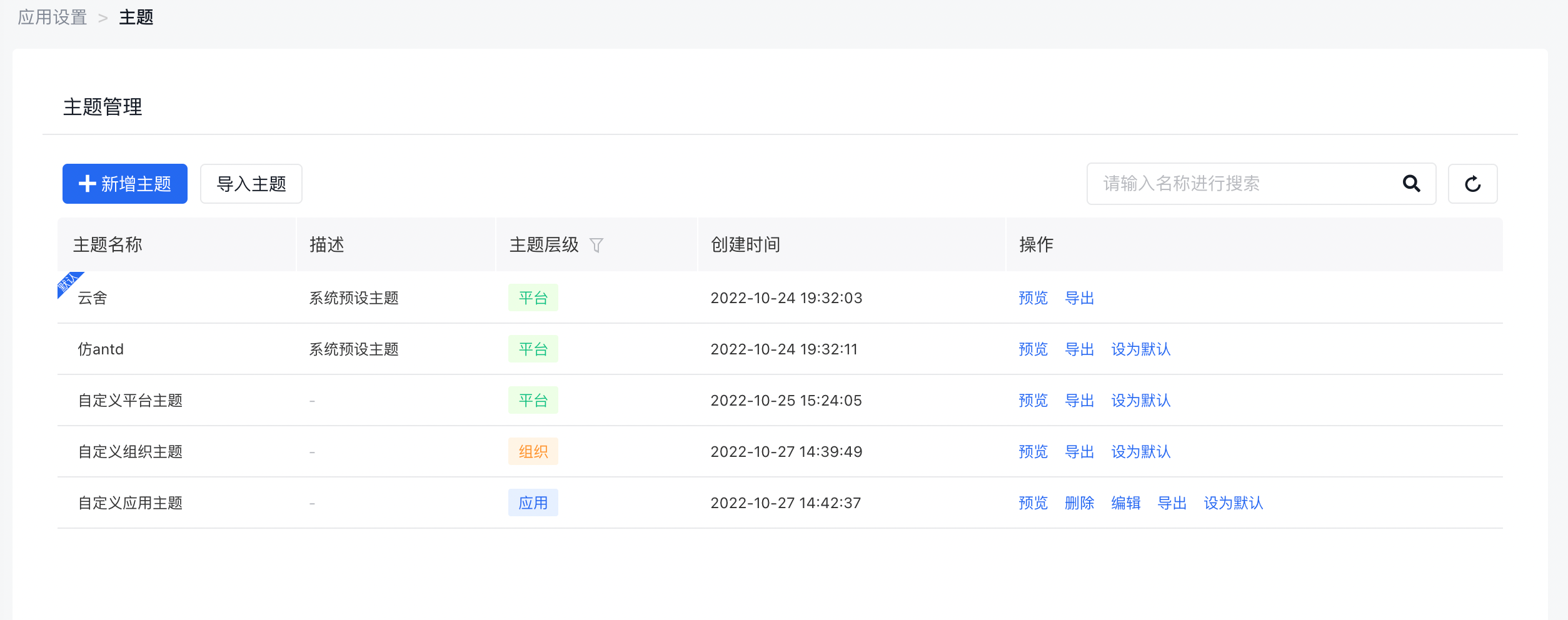
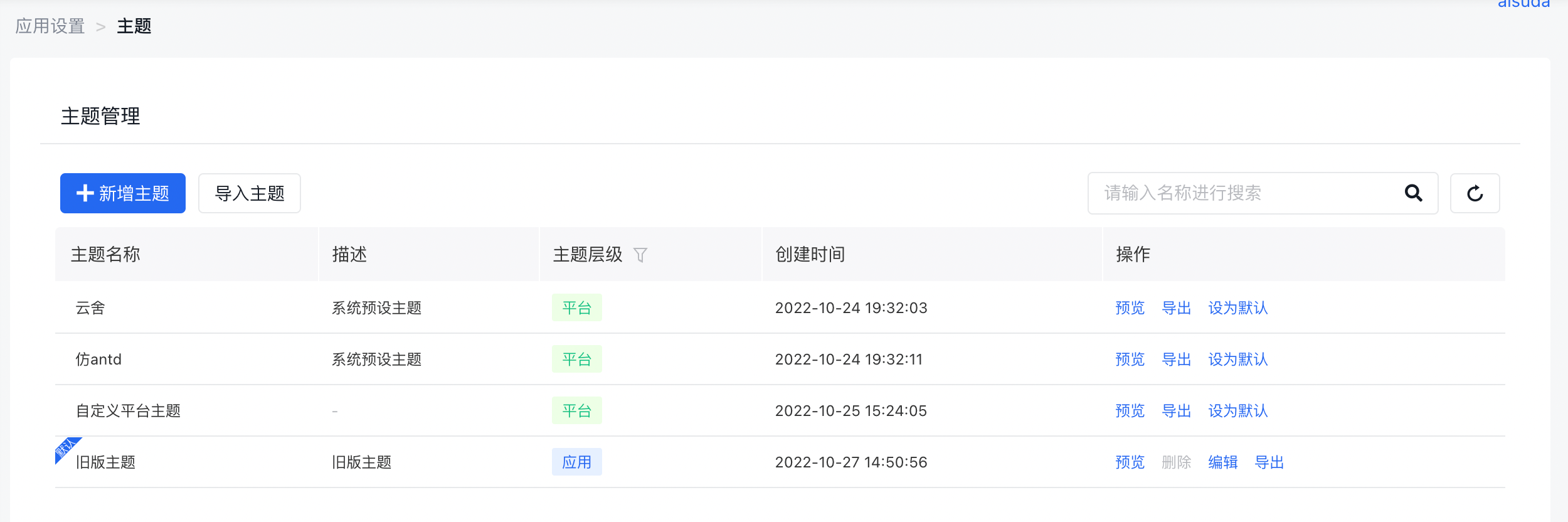
- 应用级主题定义了当前应用使用的主题。入口:应用设置 -> 主题。

更新预设主题 第一次升级2.1.0版本需要超级管理员手动到
平台级主题列表中点击更新预设主题,从而安装最新的主题程序。后续主题升级,将在更新记录中提示主题更新,请超级管理员更新预设主题主题支持通过两种方式新建主题。
新增主题是以当前可用的主题为模板创建出一个新主题,主题之间相互独立,对其编辑不会影响它的模板主题。
导入主题是使用主题导出的json文件为模板创建出一新主题,该文件可以通过点击列表操作栏中的导出按钮获取。
如果你之前使用了旧版主题功能,将会在应用级主题中自动生成一条主题并默认使用。

主题列表支持通过搜索、筛选及刷新功能
主题操作
预览 点击预览按钮,出现弹窗,弹窗内展示了使用当前主题时各个组件的表现和样式。
删除 点击删除按钮,弹窗确认是否删除该主题。平台预设主题和默认主题无法删除。
编辑 点击编辑按钮跳转到主题编辑器,。平台预设主题不支持编辑。
导出 生成该主题的json文件并下载,该文件可在主题导入中使用。
设为默认 在
应用级主题列表,将该主题设置为默认主题,即当前应用使用的主题,设置之后即生效。
主题编辑器
1 设计体系
设计体系定义了主题的整体风格,分为颜色、文字排版、描边与圆角、尺寸、阴影、图标六个部分。
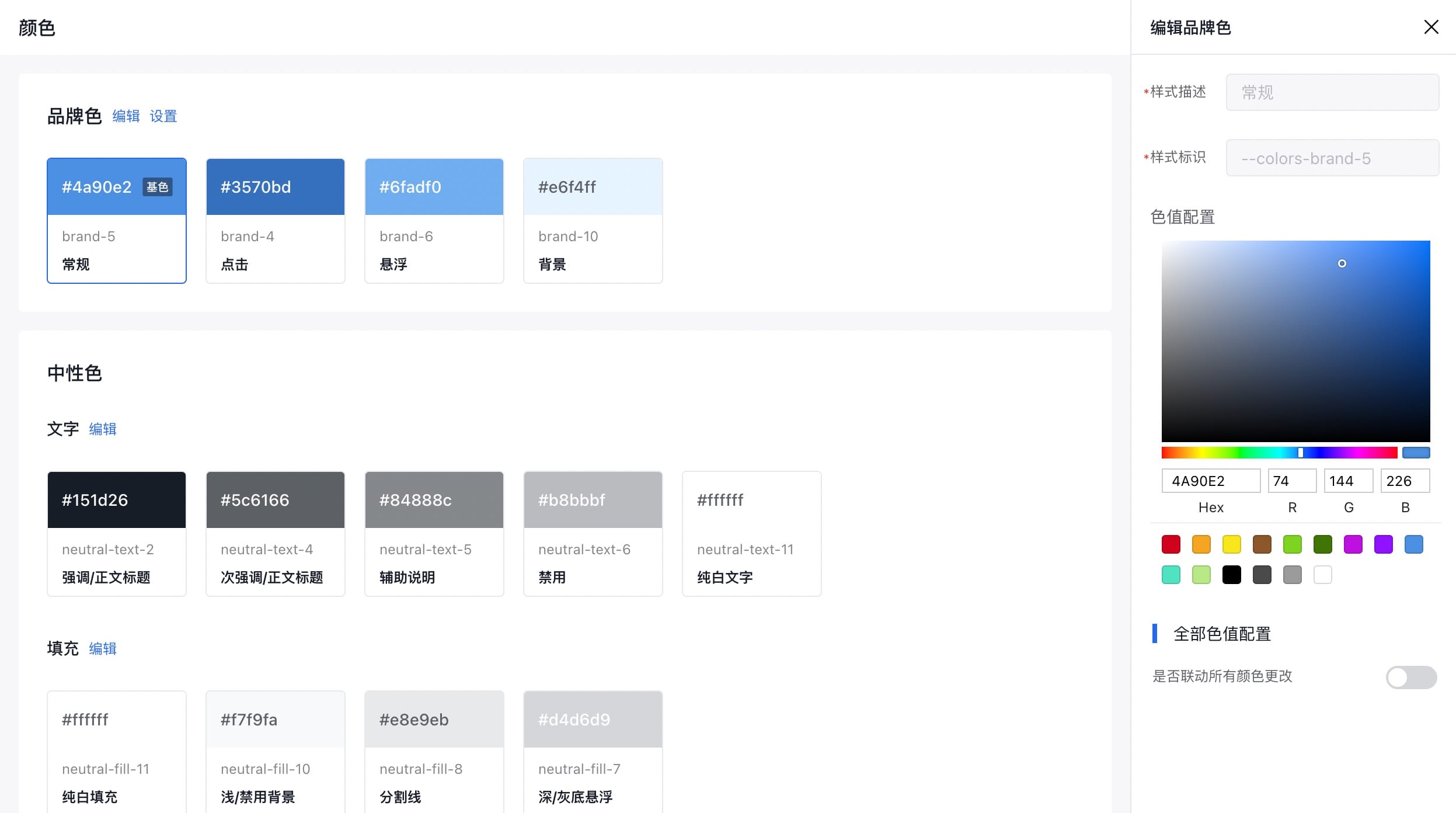
1.1 颜色
- 编辑
通过点击色块,打开右侧编辑区进行编辑,可编辑当前颜色和描述文字。

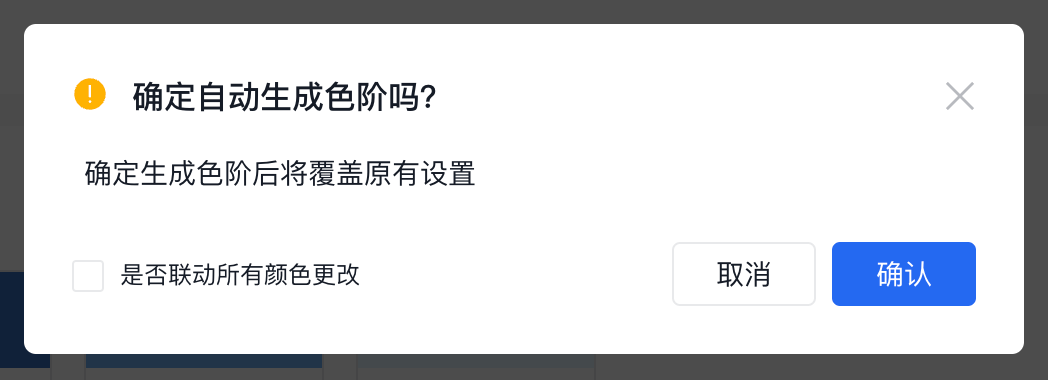
- 设置
基色是指的当前系列颜色的基础颜色,通过点击设置按钮可以基于基色生成其他9个颜色,称为色阶,我们从色阶中选出部分常用的作为常用色,提供给组件等配置使用。品牌色的基色作为整个主题的基色,还可以联动修改其他系列颜色,品牌色的基色在编辑时也可以开启联动所有颜色修改,修改颜色的同时自动更新所有颜色。

- 其他色 默认收起。如果默认提供的颜色不满足使用,我们提供了其他色供随意修改使用,其他色不与品牌色联动。
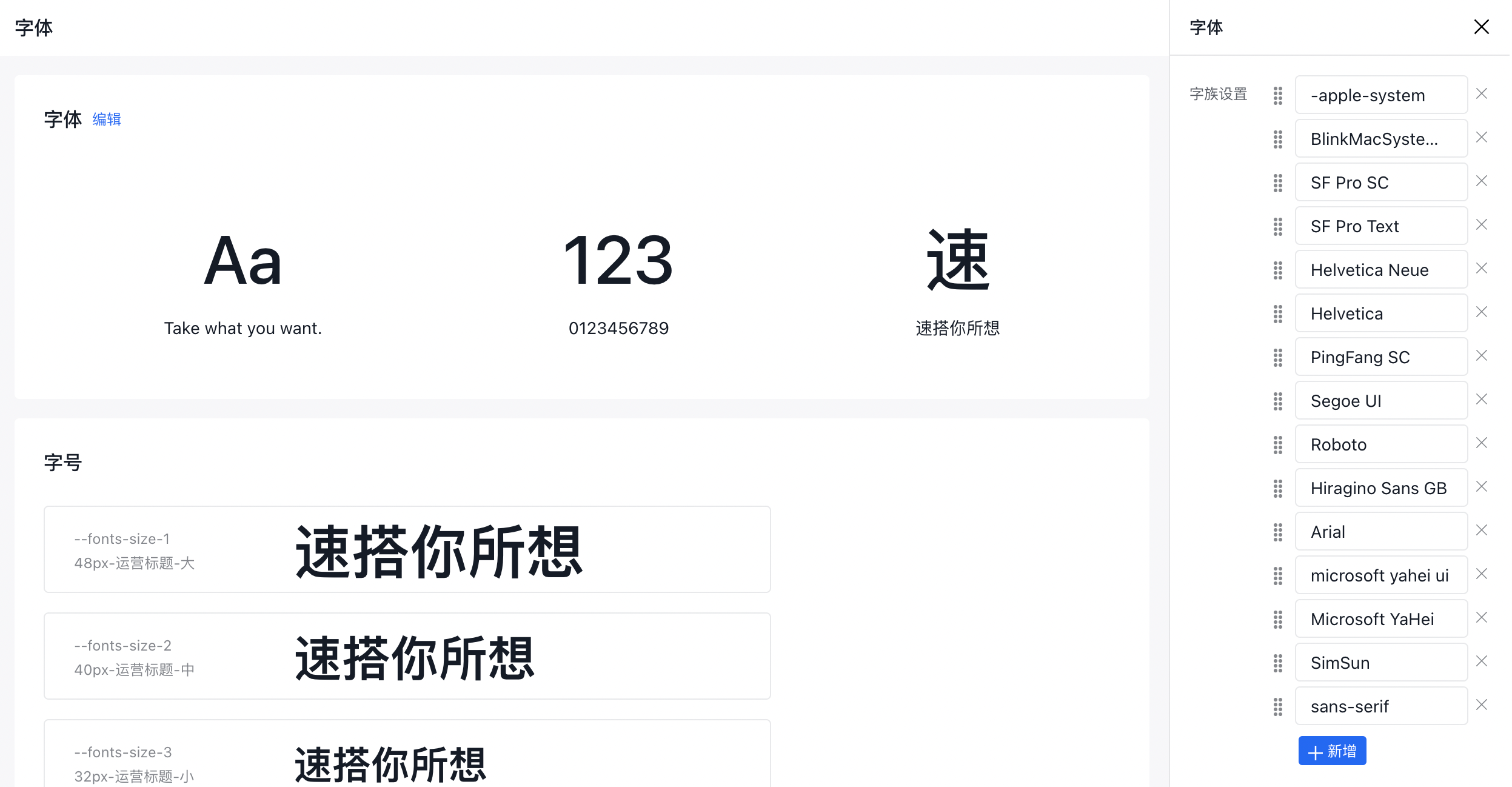
1.2 字体
- 字体
可添加、编辑和删除子族,也可通过拖动修改先后顺序。

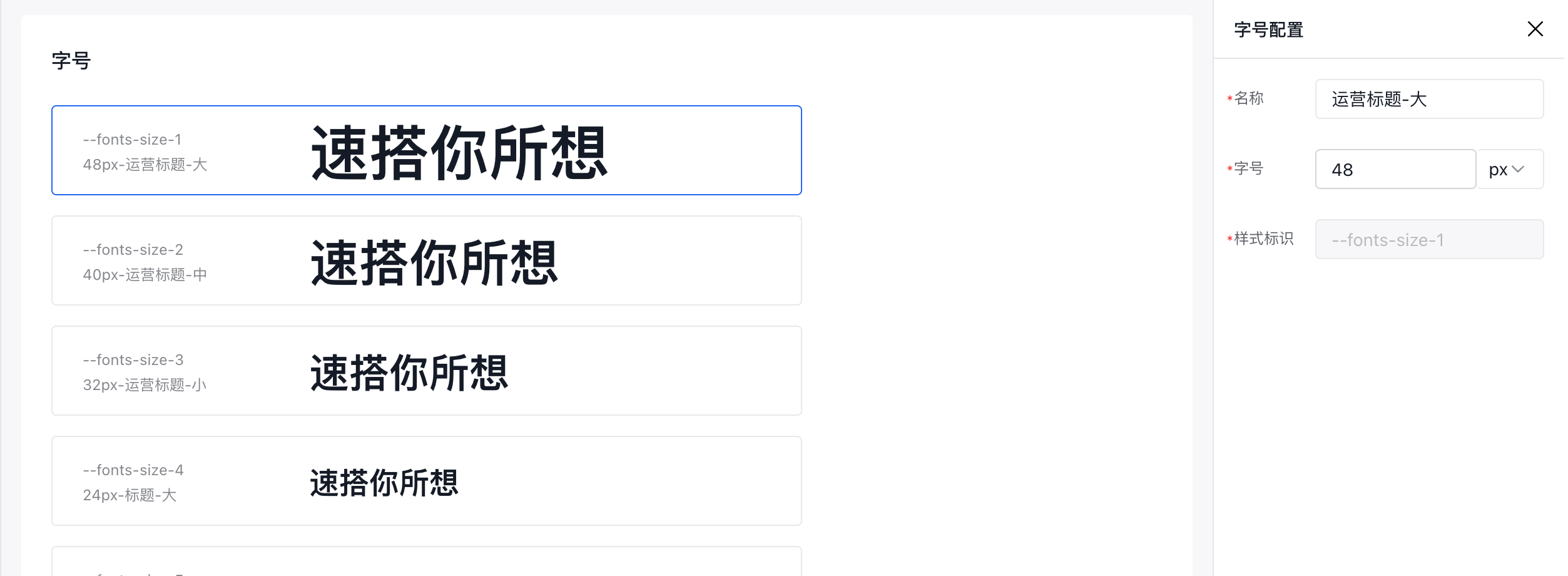
- 字号
点击字号块修改字号,可修改名称、字号大小、字号单位

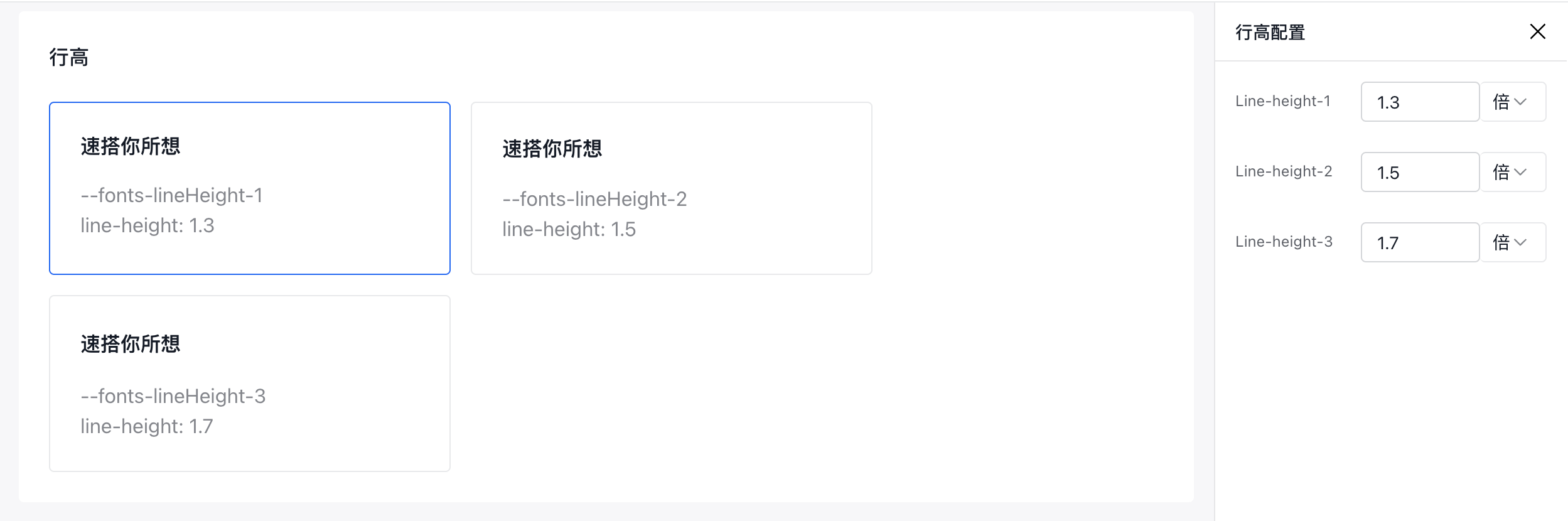
- 行高
点击行高块修改,编辑区展示的是当前所有的行高

- 字重 暂不支持编辑
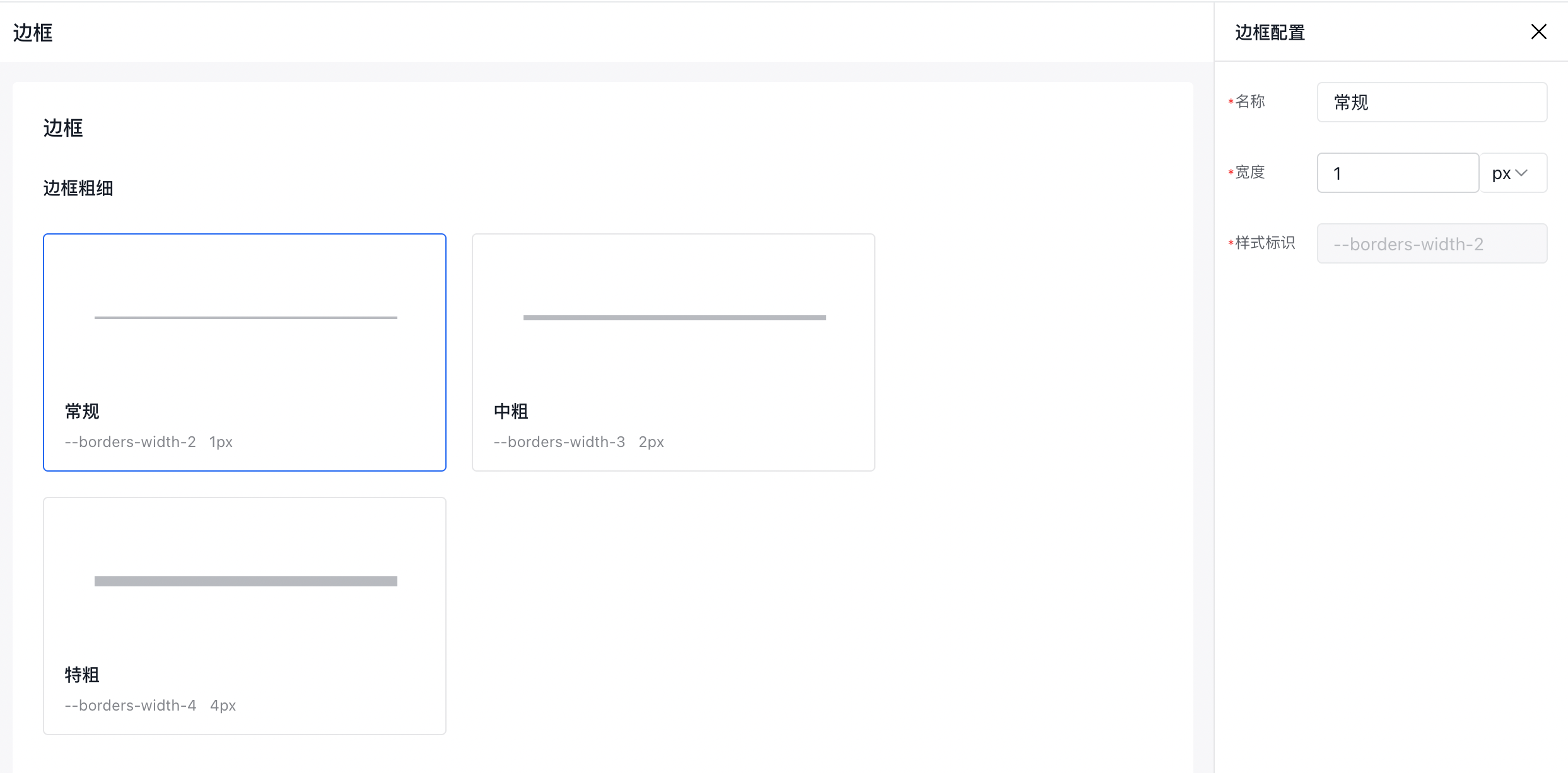
1.3 边框
边框粗细 可修改名称和宽度大小

边框样式 暂不支持编辑
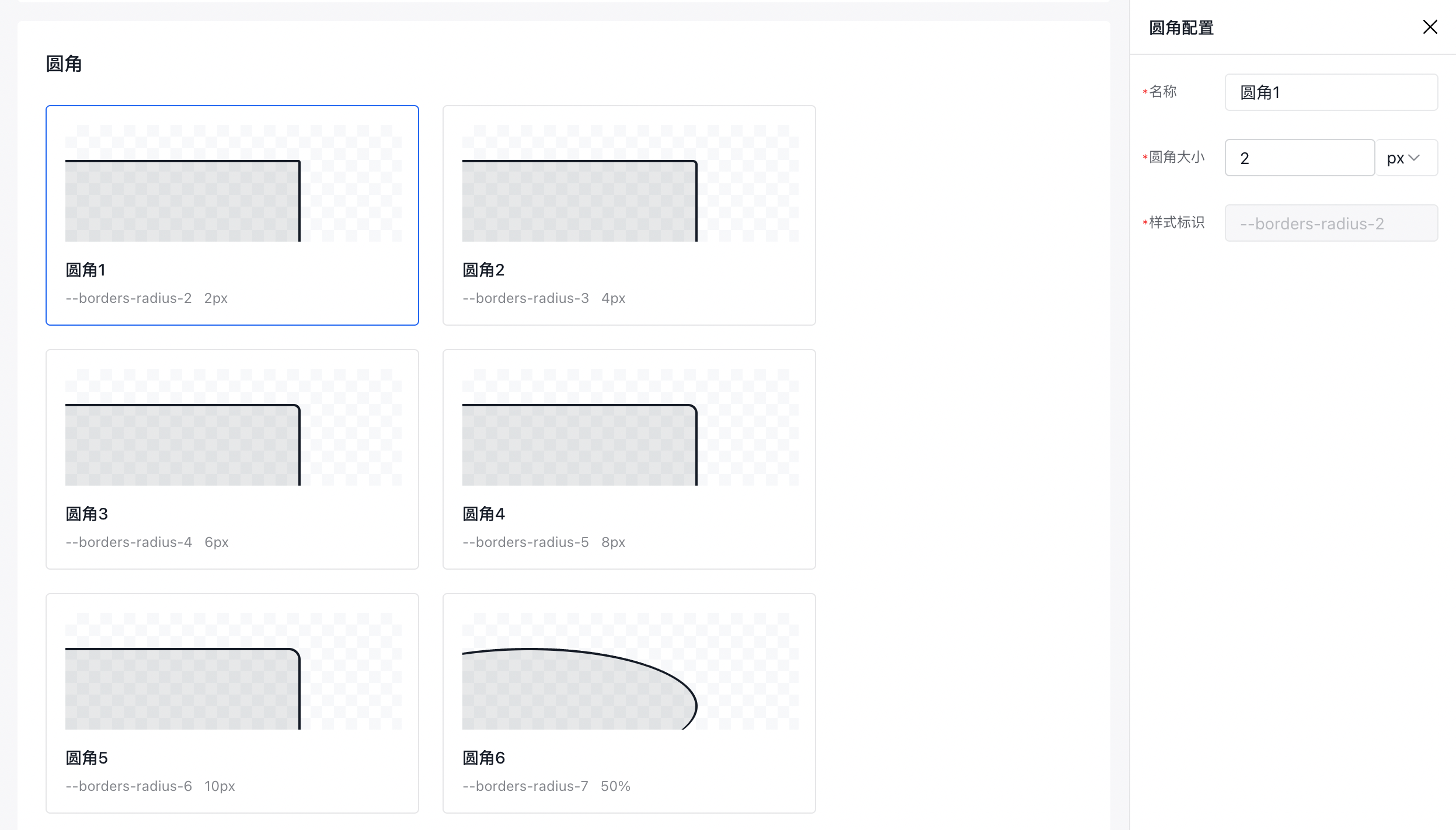
圆角 可修改名称和圆角大小。

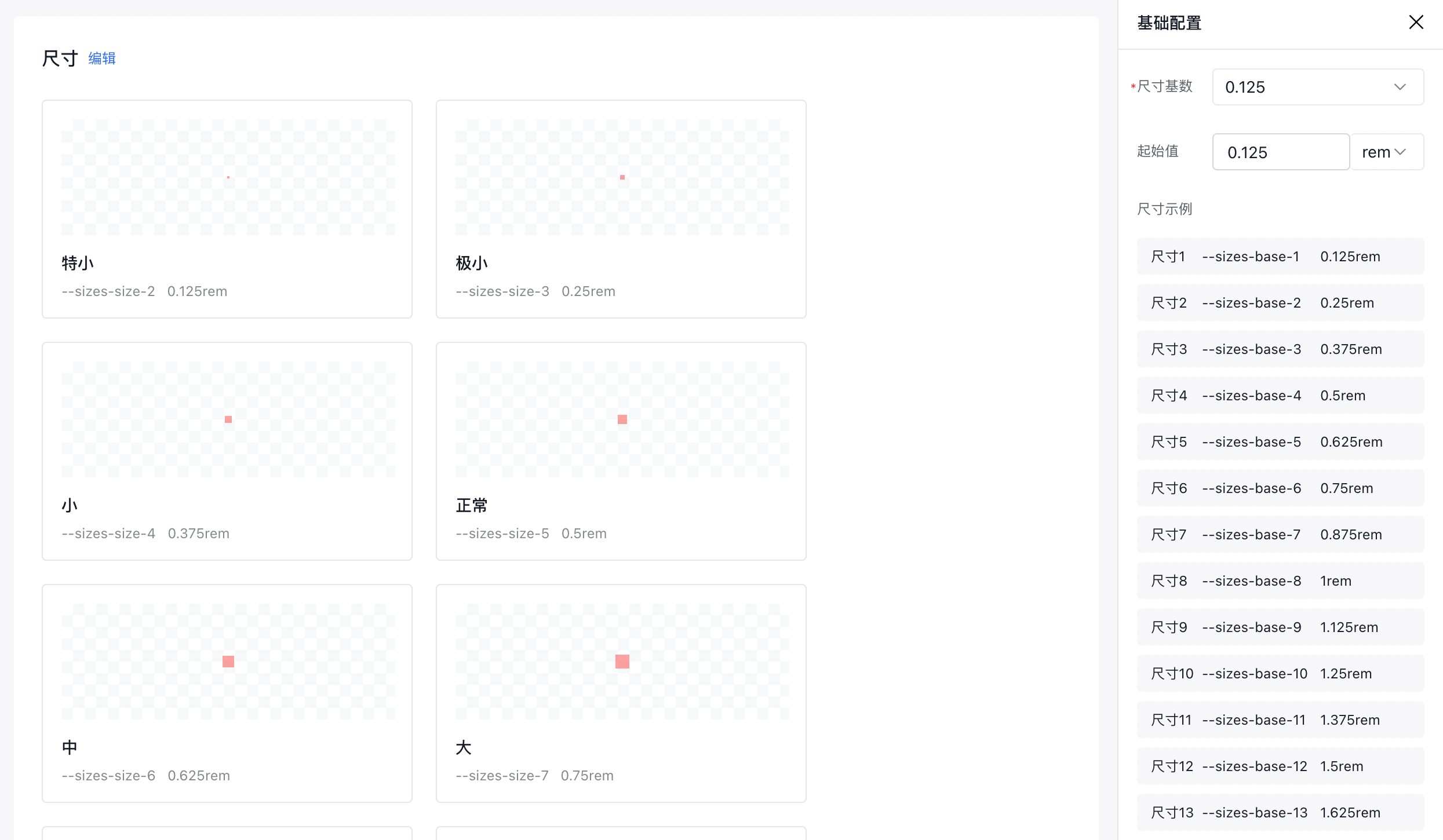
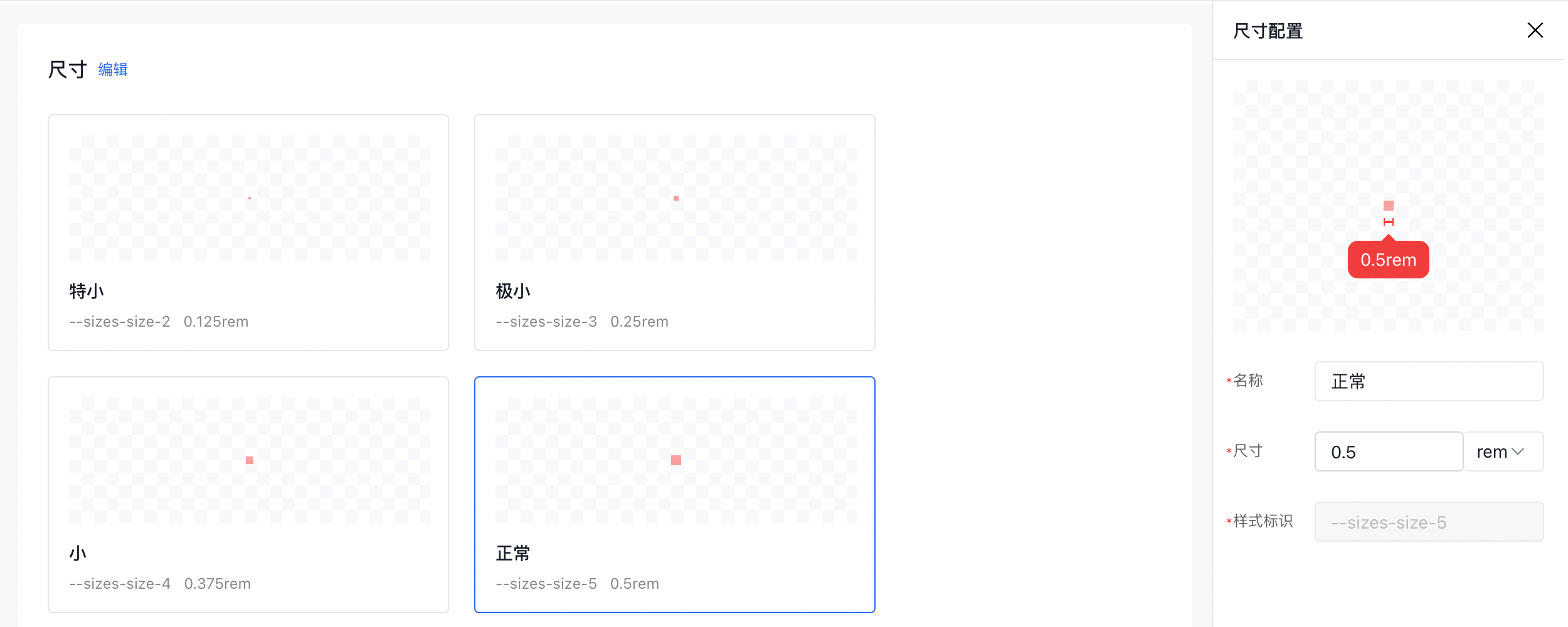
1.4 尺寸
点击编辑按钮可调整整体尺寸规格。调整尺寸基数及尺寸起始值可自动生成100px的尺寸

点击单个常用尺寸可配置名称、尺寸大小和单位

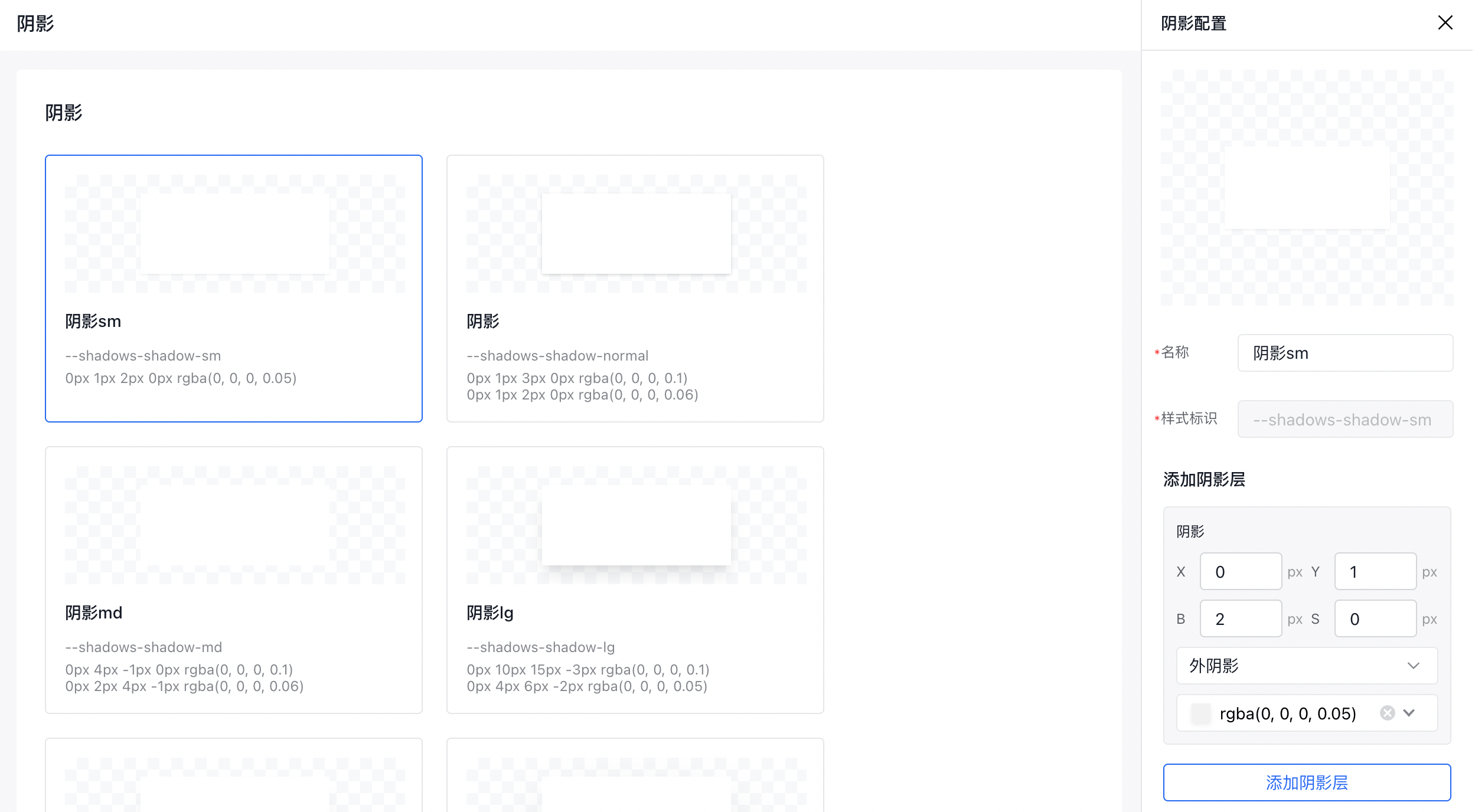
1.5 阴影
- 可修改名称、添加阴影层,设置每层阴影样式。

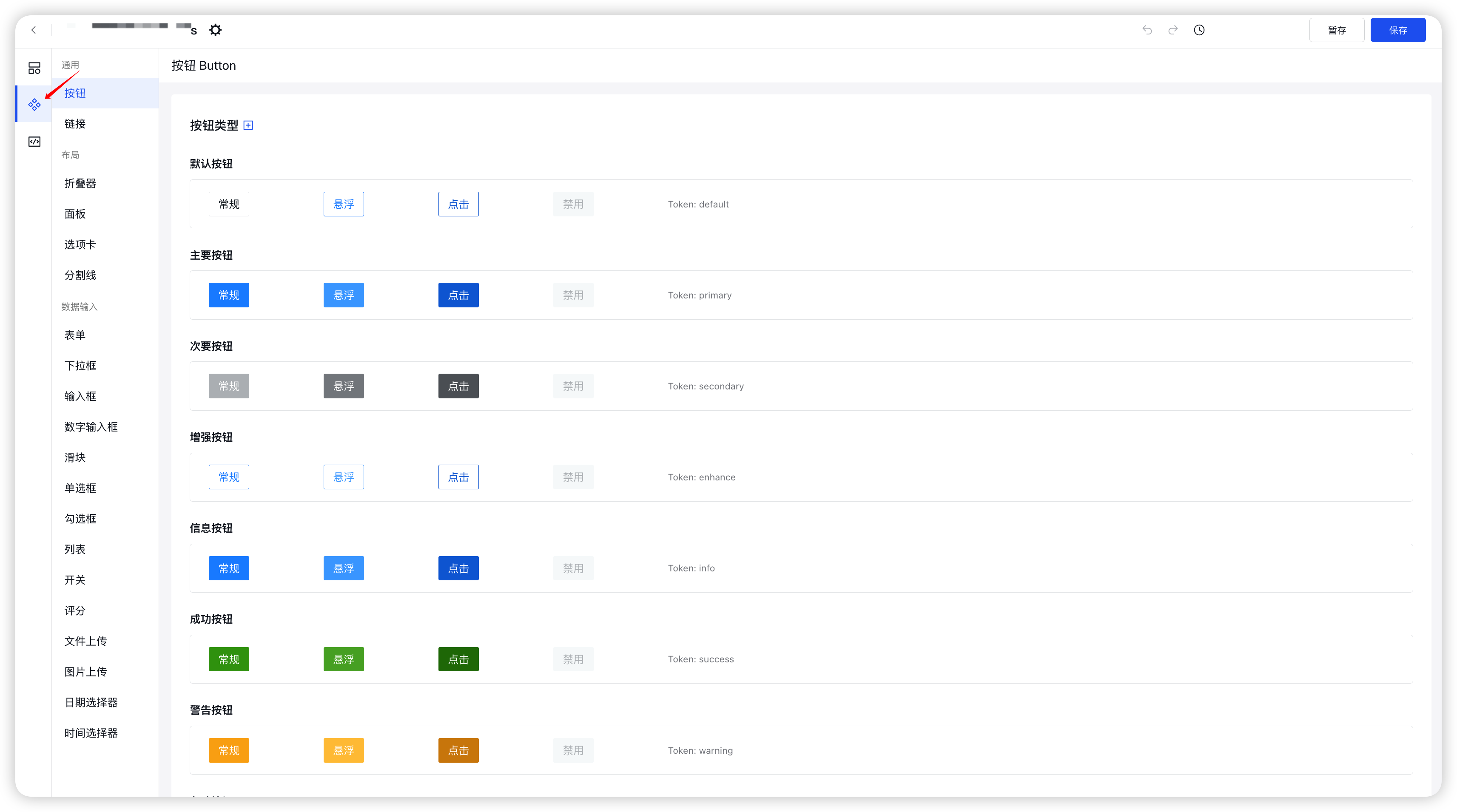
2 组件风格
组件风格可以使用设计体系定义的样式修改组件的样式。点击对应的组件即可修改该组件的样式。

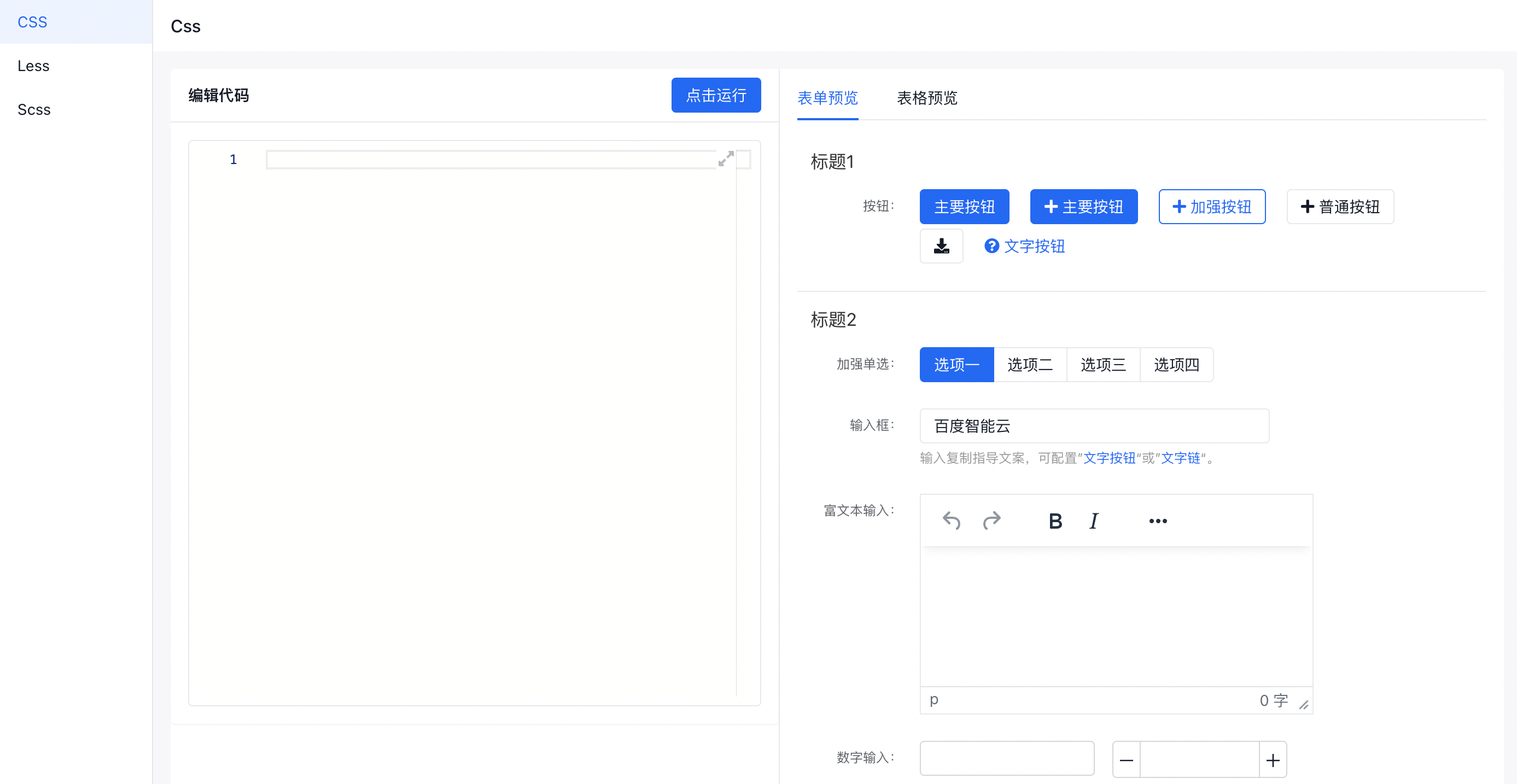
3 自定义样式
如果当前主题提供样式的不能满足需求,还可以自定义样式,支持CSS、LESS、SASS。可任选样式类型并在输入框中输入样式内容,各类型样式同时生效。