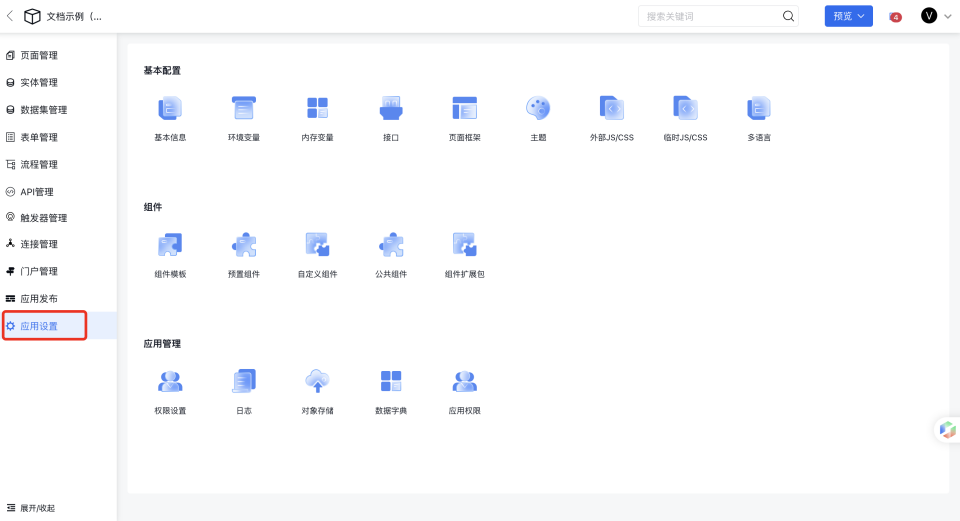
应用设置
应用的相关设置可以在【应用设置】模块进行完善和修改,包括基本配置、接口相关设置及环境变量配置。接口相关配置可以配置默认发送格式、API TOKEN 以及适配器等。

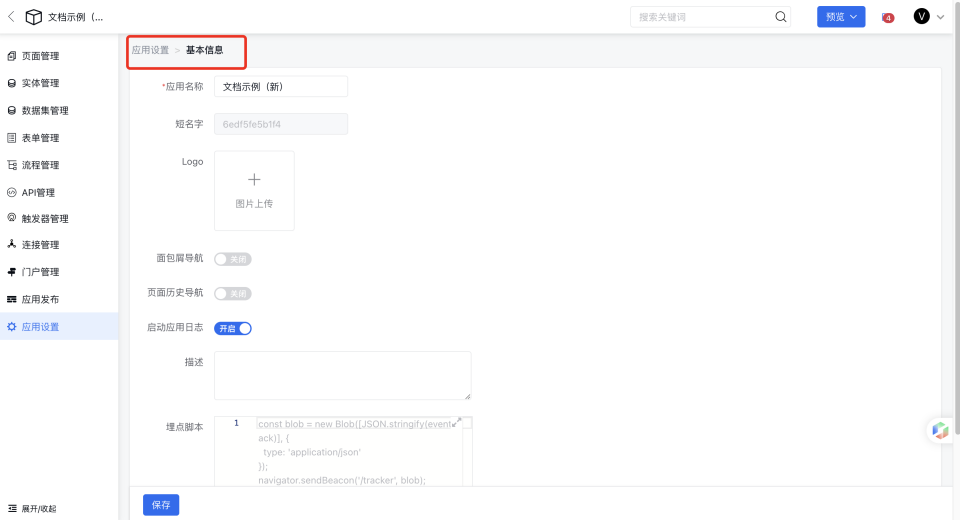
基本配置
应用的基本配置支持应用名称、短名字、描述以及 logo 等信息的管理。

环境变量是方便管理不同环境下应用的一些资源。
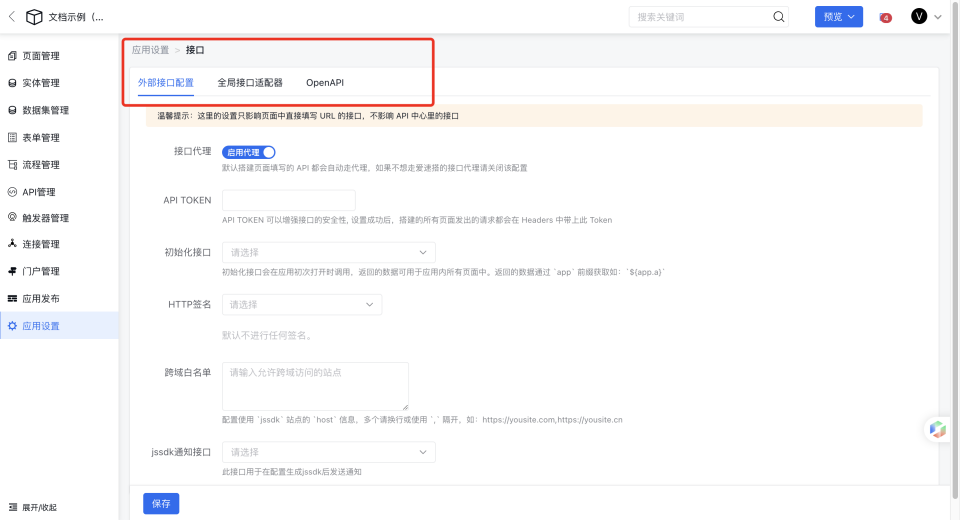
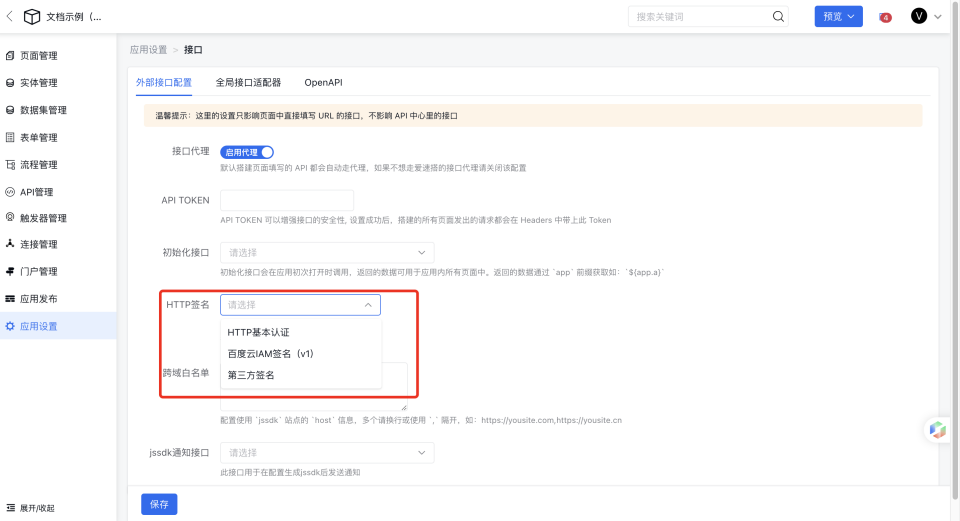
接口相关设置
接口相关设置主要是对应用中针对接口有关的功能设置。

默认发送格式
- JSON: 发送数据体格式为 application/json
- Form: 发送数据体格式为 application/x-www-form-urlencoded
- FormData: 发送数据体格式为 multipart/form-data
当发送内容中有文件时,会自动使用 multipart/form-data 格式
API TOKEN
用来保护开发接口, 设置后AI速搭发出的请求都会带上此 Token 到 Headers 中。
HTTP 签名
选择要使用的 HTTP 签名,目前支持三种。

全局发送适配器
发送适配器是指在接口请求前,对请求进行一些自定义处理,例如修改发送数据体、添加请求头、等等,而全局适配器将应用到该群组中所有的接口上。
设置后所有的请求都会经过此适配器,接口本身可以单独设置适配器,此适配器会在接口本身发送适配器之前执行。
函数签名:(api) => api, 数据在 api.data 中,修改后返回 api 对象。
// 进行一些操作
let data = api.data;
data.foo = 'bar'; // // 新添加数据
console.log(api); // 可以打日志,打开浏览器开发者工具查看日志
// 将修改后的 api return 出去
return {
...api,
data: data
}
上例中,我们获取暴露的 api.data 参数,并且为其添加了一个新的字段 foo,并且一起返回出去就可以了,这样我们的请求数据体中就会加上我们这个新的字段。
api 中一般会包含下面几个变量:
- url:当前接口 Api 地址
- method:当前请求的方式
- data:请求的数据体
- headers:请求的头部信息
操作符为 es6 扩展操作符,js 相关知识请自行学习
全局接收适配器
如果后端返回跟平台要求的数据格式不一致时,可以通过配置自定义 js function 转换。
函数签名:(data, response, api) => data 修改完后返回 data
参数说明:
- data: 接口返回的数据体
- response: 接口返回的对象,包含状态值等。
- api: 接口信息,包含发送地址、方式、数据体。
示例:
例如:我们接口返回的 data 直接是一个数组,而我们的 crud 组件,需要包装一个 items 字段,才可以正常显示数据,那么可以:
// 进行一些操作
const items = payload.data;
console.log(items); // 可以打日志,打开浏览器开发者工具查看日志
// 将修改后的 data return 出去
return {
...payload,
data: {
items: items
}
}
我们获取 payload.data,并且将该值赋给 items 字段,并且放到要 return 出去的 data 中,payload 其他参数原样返回,这样就可以实现上述效果
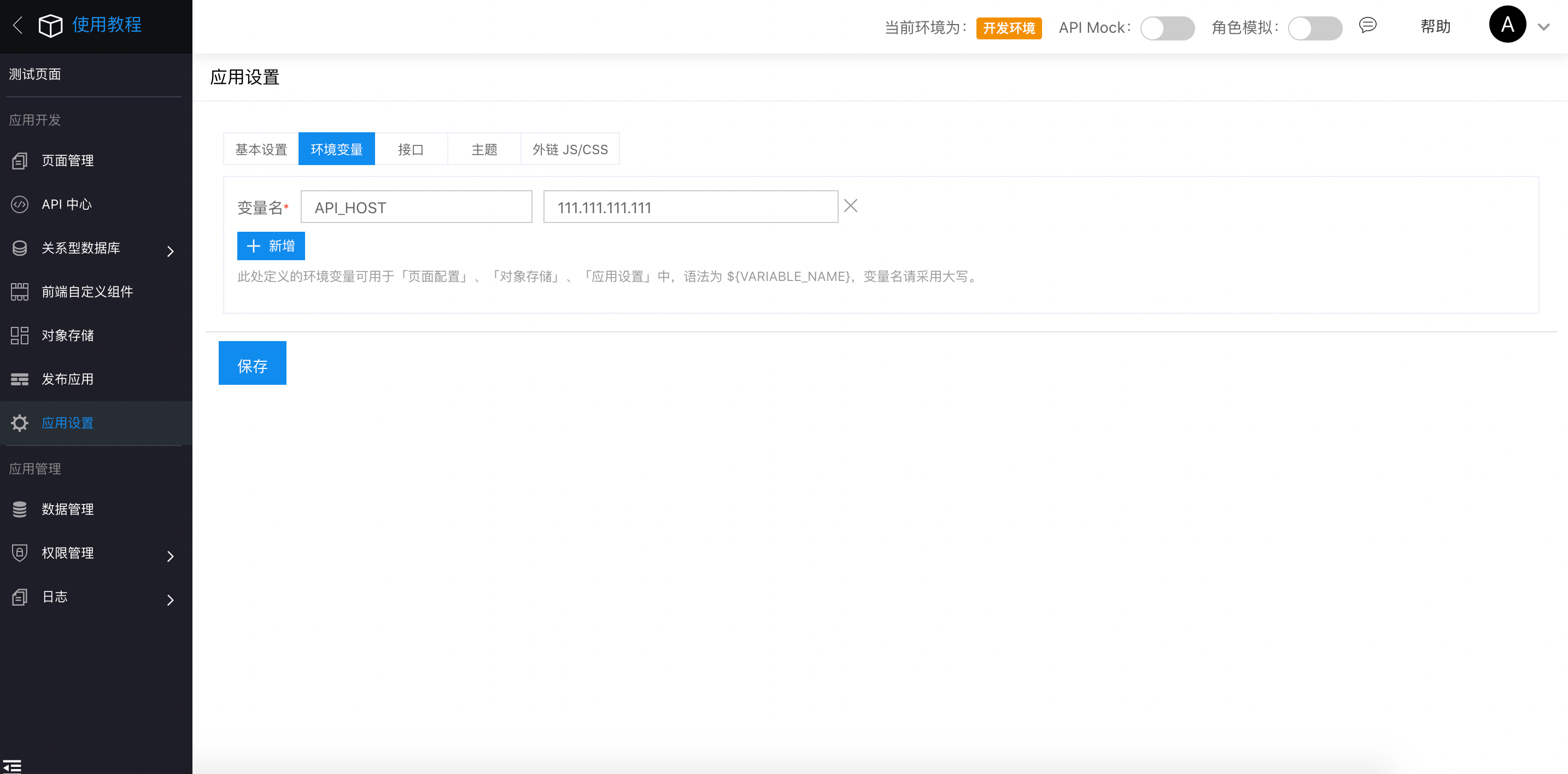
设置环境变量
通过 key-value 的形式设置环境变量
开发环境

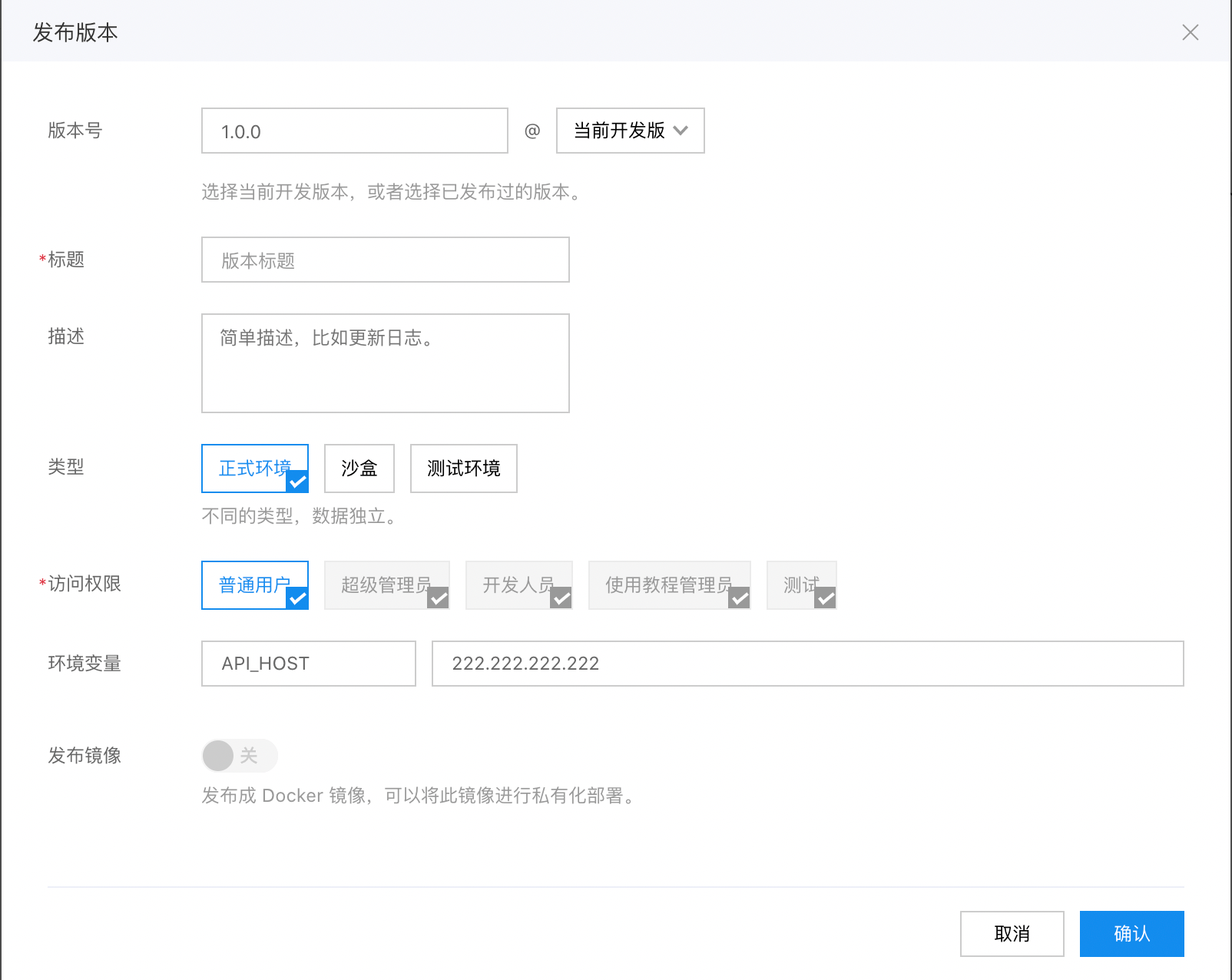
其他环境
发布应用时,可以不同环境设置不同的环境变量值,这样发布之后,就可以针对不同环境,使用不同的资源。

上例中,我们本地使用API_HOST为111.111.111.111,我们线上环境使用API_HOST时就是222.222.222.222
使用环境变量
可以在应用中使用环境变量
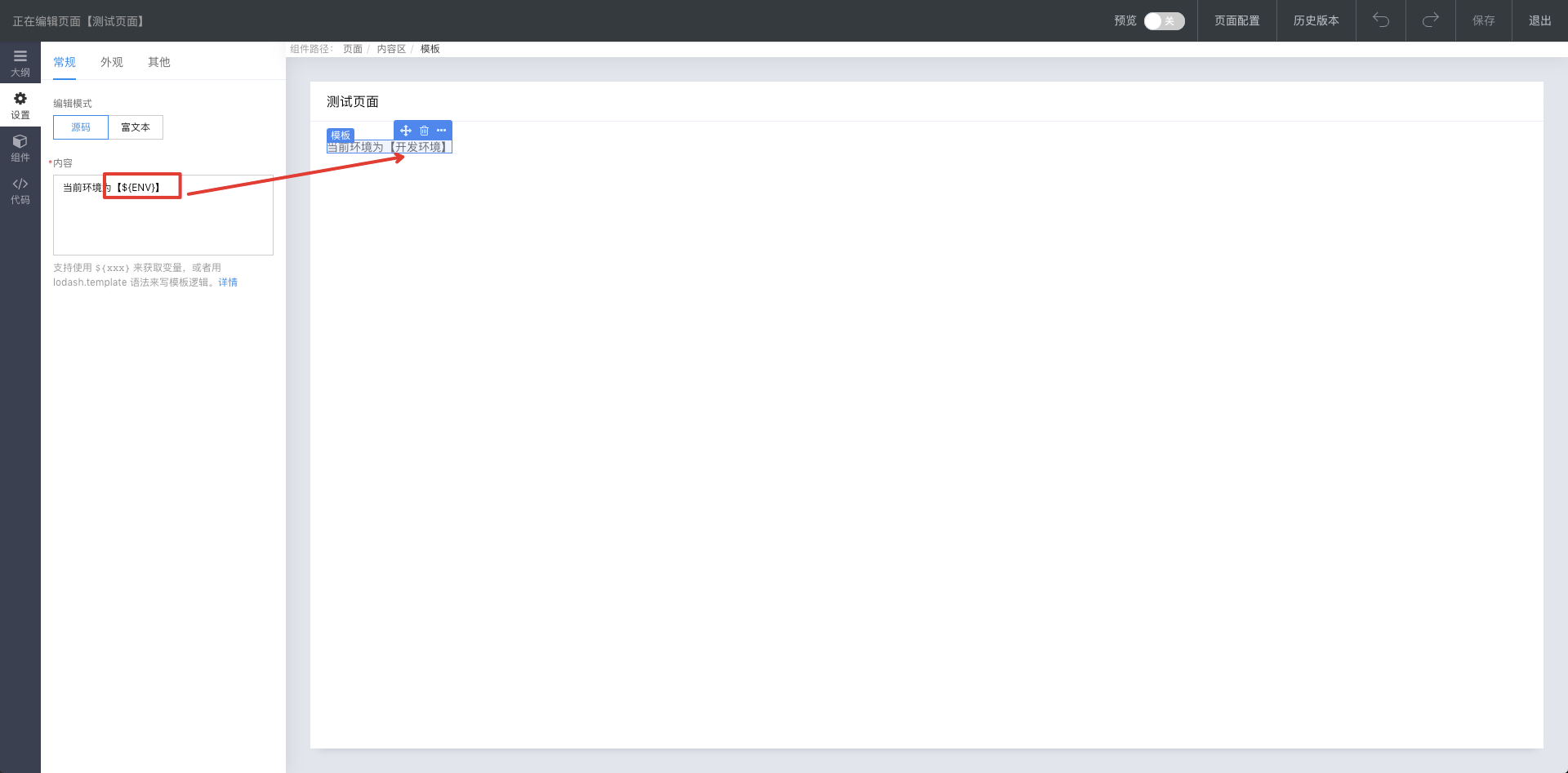
在页面配置中
在组件搭建页面中,可以通过${xxx}获取当前环境变量,例如:

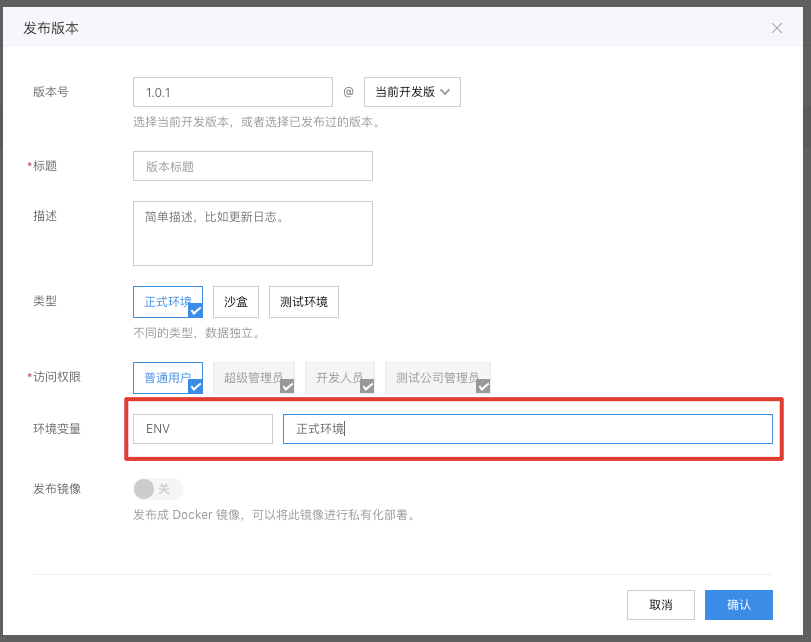
上图中我们在页面直接显示一段文字,并使用${xxx}获取ENV变量。然后我们发布时,更改这个变量

上图中我们将正式环境中的ENV变量为正式环境。发布完打开页面我们可以看到文字已经变为"当前环境为【正式环境】"
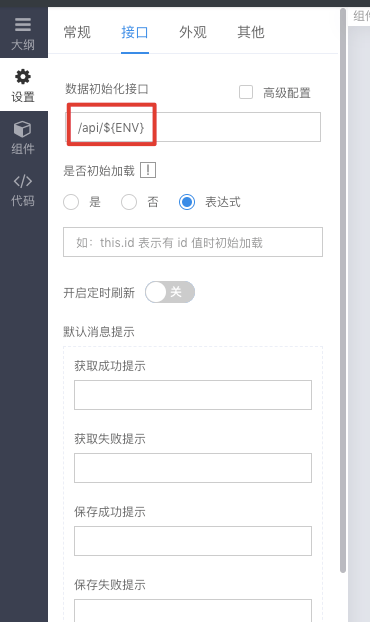
你几乎可以在任何地方使用${xxx}来获取,你也可以在配置api接口的地方使用环境变量:

创建数据源中
创建外部数据源也支持填写环境变量,实现不同环境使用不同数据库资源地址的能力。
我们只以数据库地址为例:
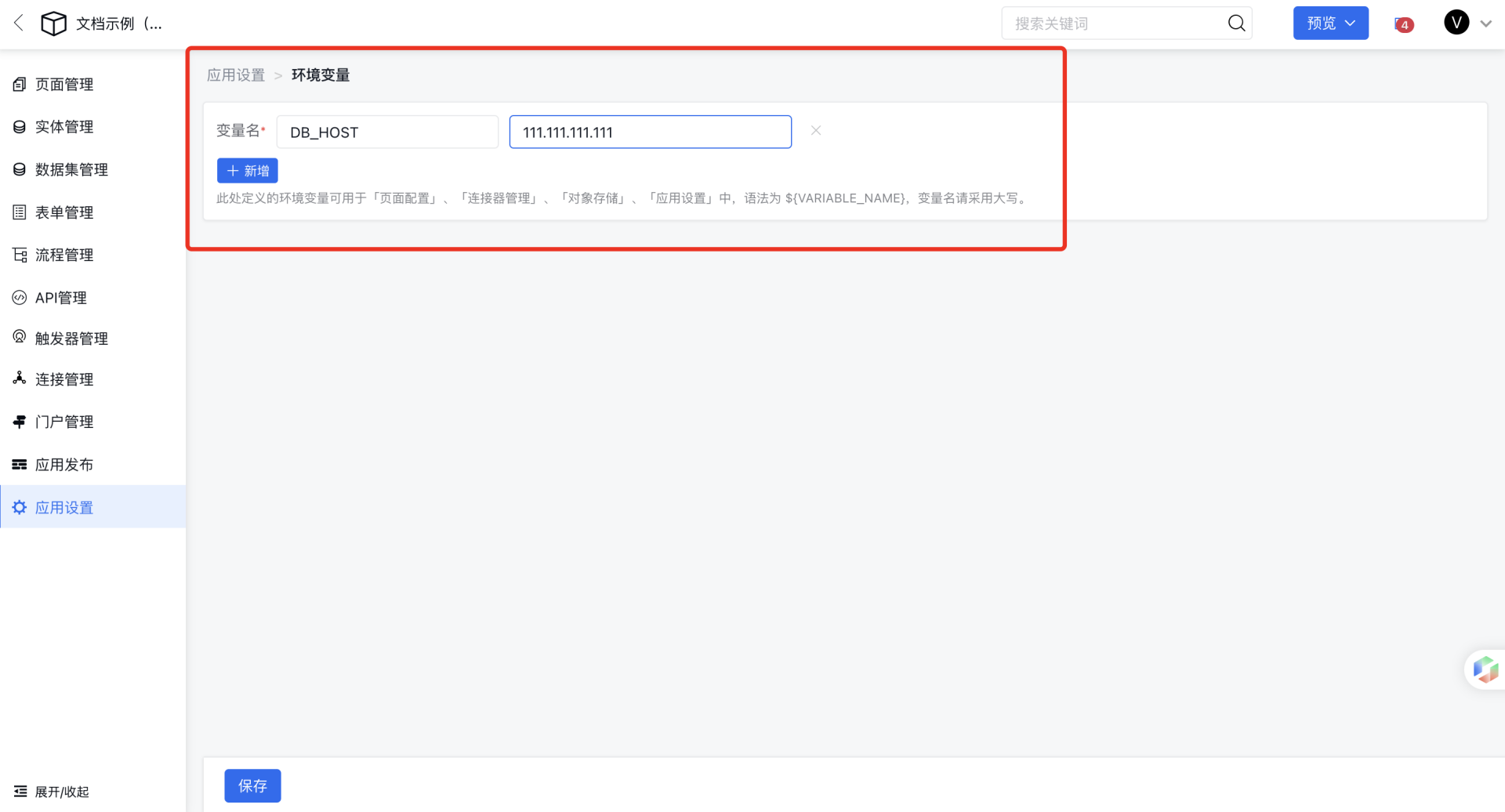
首先先添加环境变量DB_HOST:

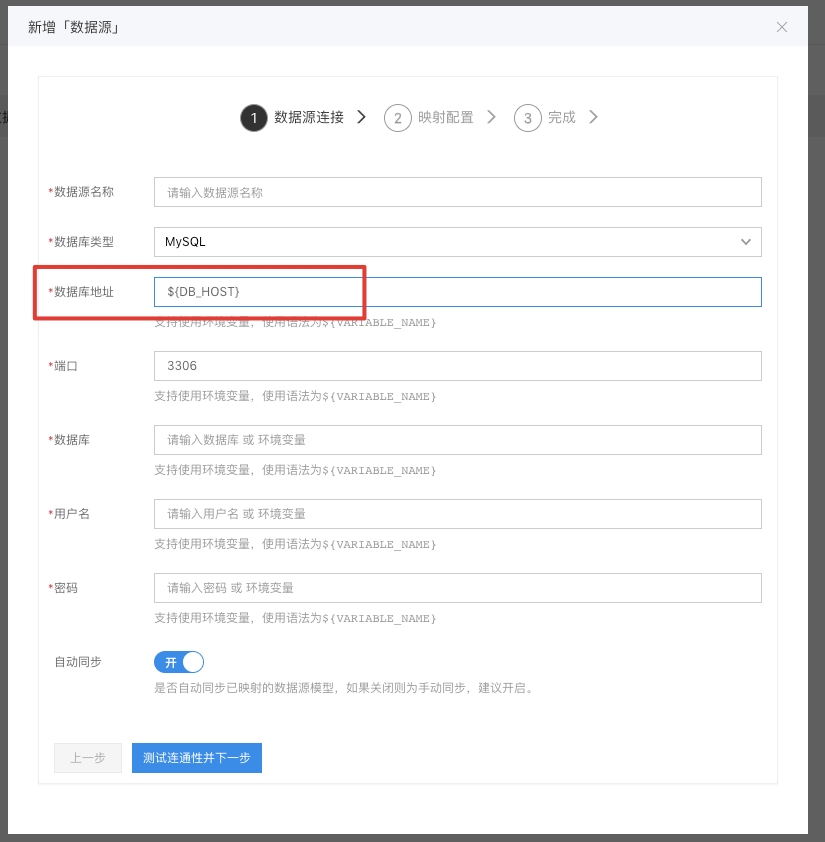
然后在创建数据源的时候,数据库地址填入${DB_HOST

这样点击下一步测试联动性的时候会获取111.111.111.111作为数据库地址进行联通
请保证不同资源地址的外部数据库结构保持一致,否则可能会有问题。
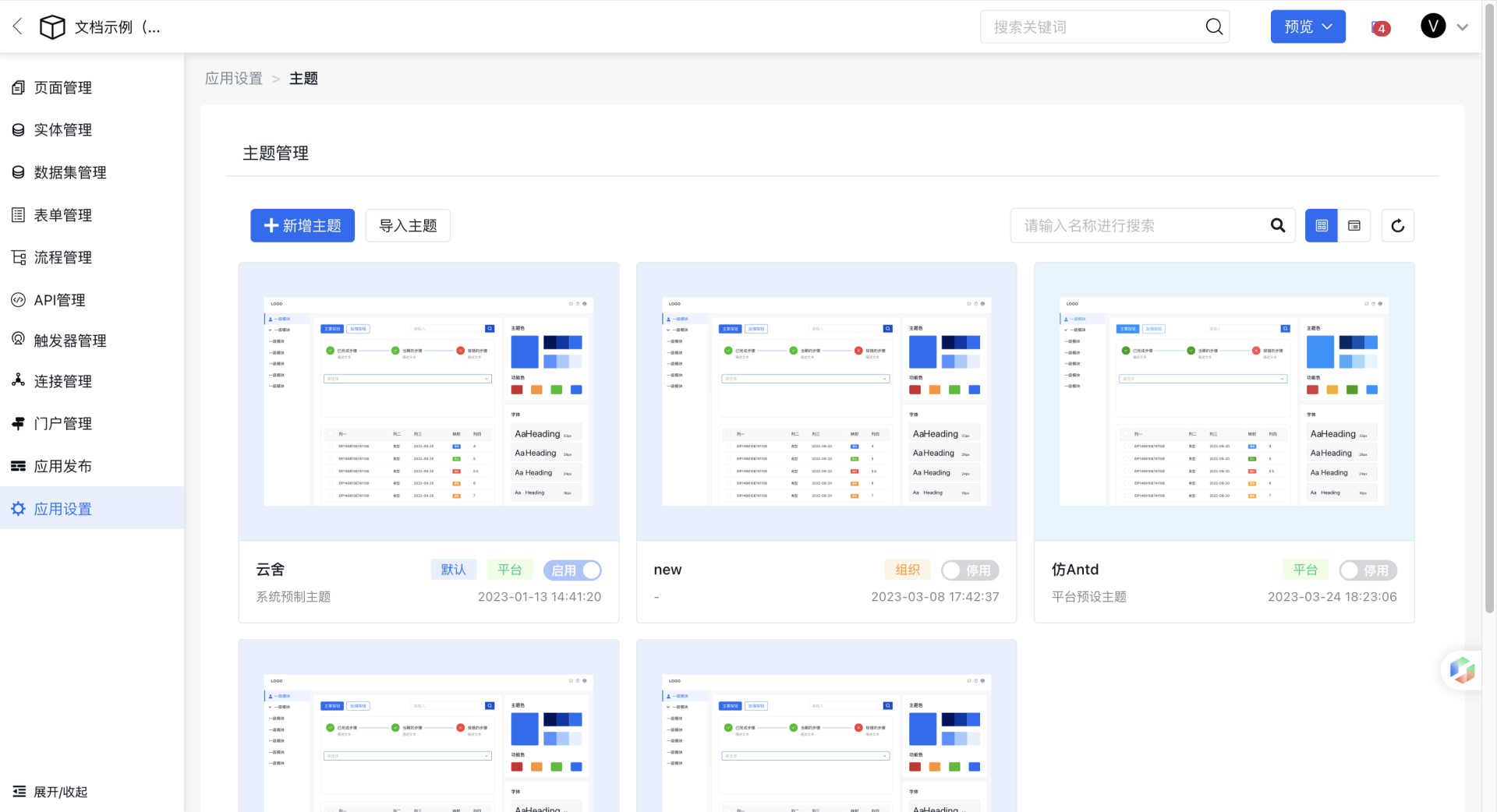
主题设置
主题设置主要是对应用主题风格的设置,其中包括基础设置和自定义CSS。

基础设置
基础设置主要是对基础主题和变量的设置,主题支持云舍和仿 AntD,变量包括颜色、字体、间距、边框、链接、动画、其他变量。
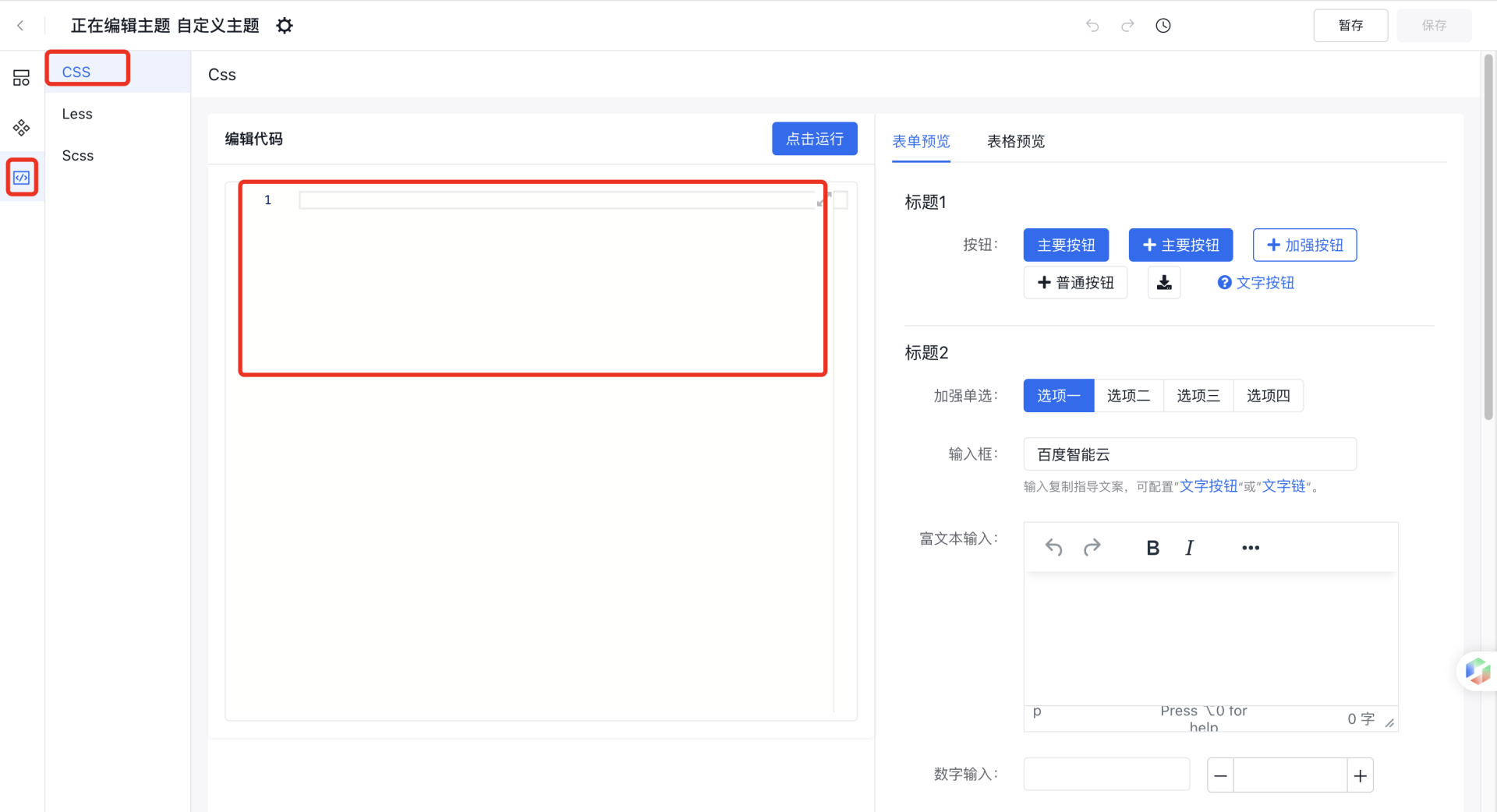
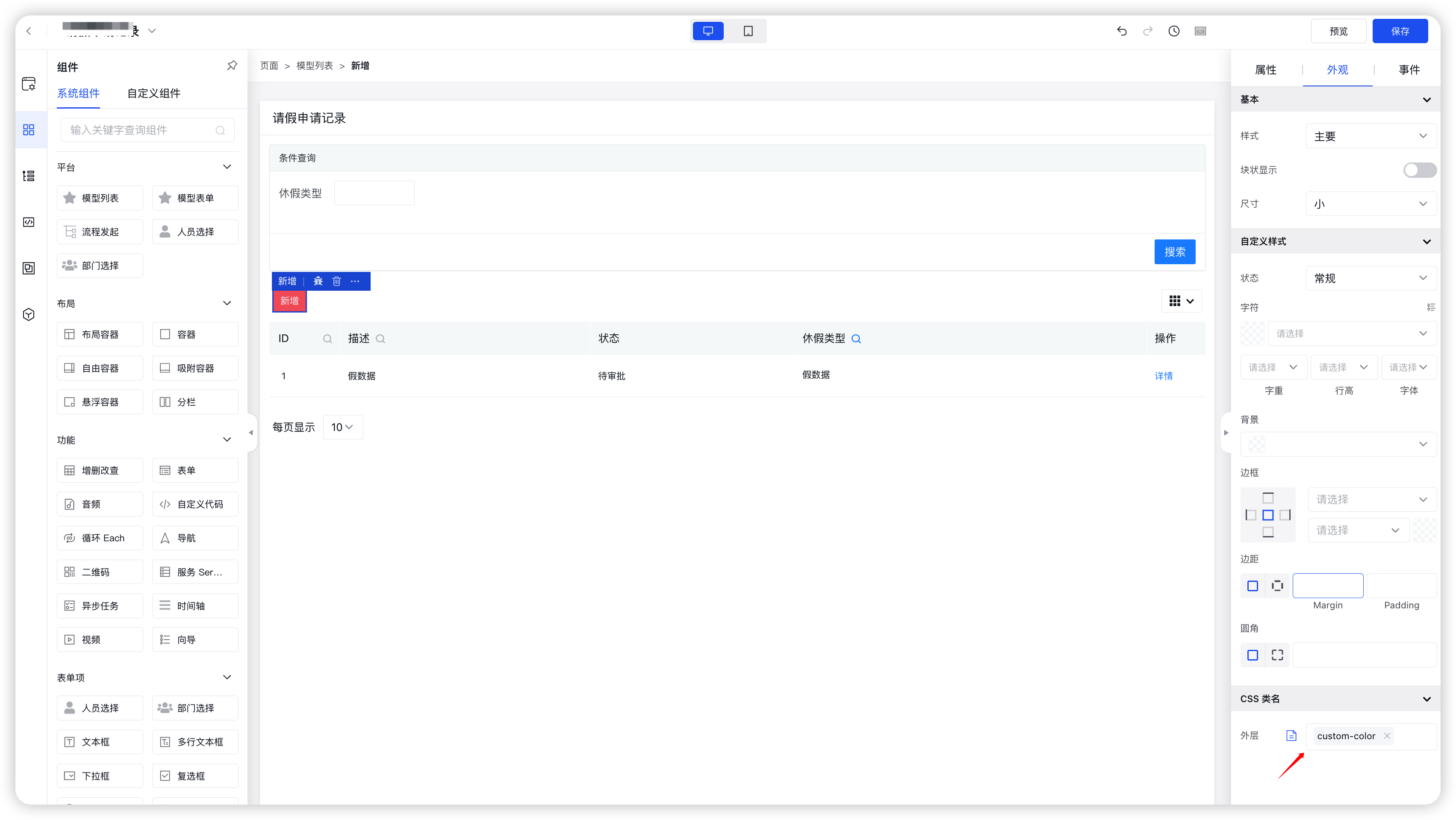
自定义CSS
自定义CSS主要应用于页面元素的样式配置,例如:在这里定义CSS样式的类名,在页面可视化配置中就可以引用这个样式类名。


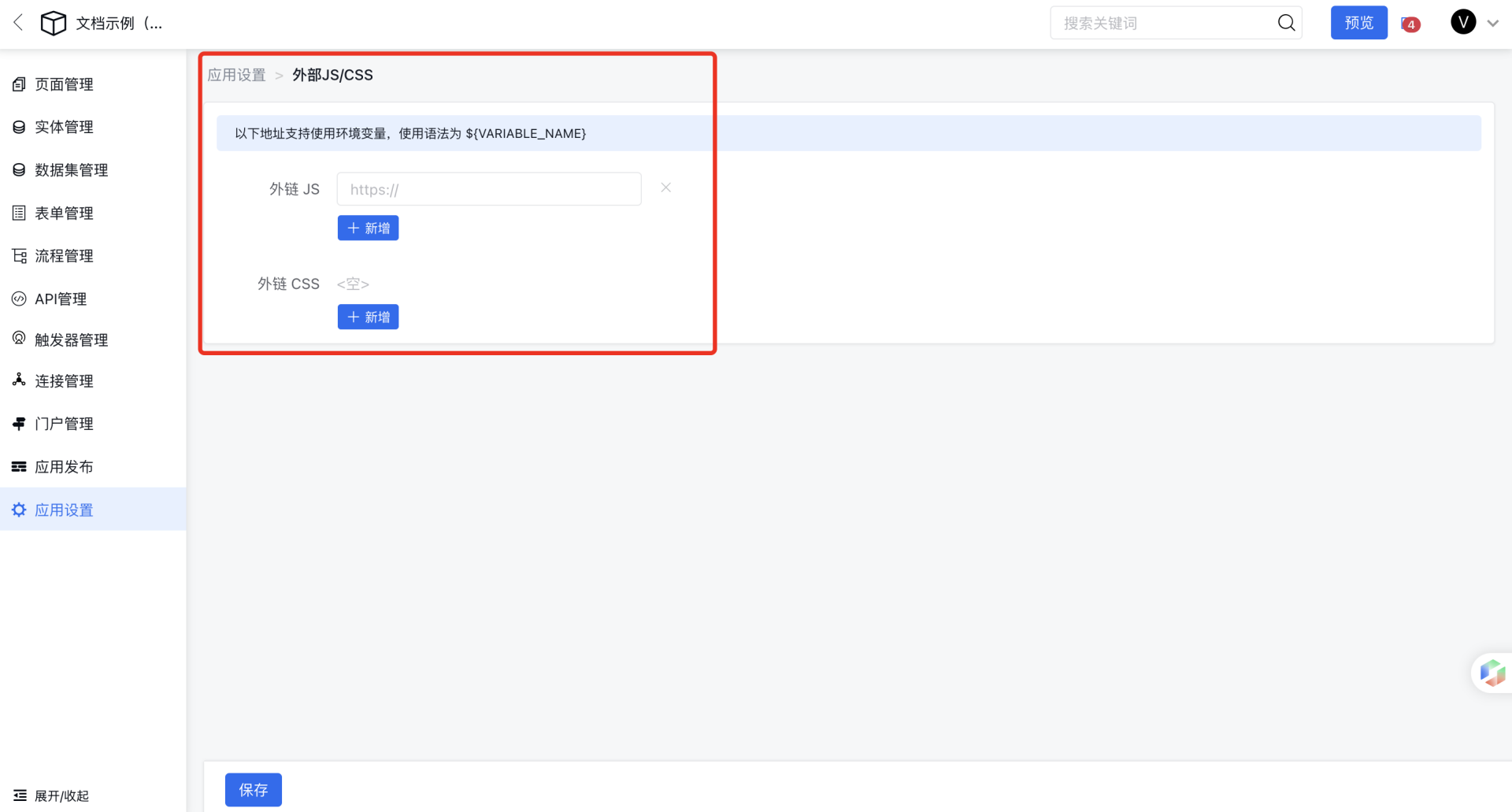
外链 JS/CSS
这个配置主要是为嵌入 Angular 组件提供的外部 JS 和 CSS 链接地址配置,具体可以参考页面设计章节。