简介
功能定位
在AI速搭上,"应用"是包含完整的业务逻辑和前端交互界面的可运行应用程序。类似于常见的前后端分离的开发模式,在AI速搭上也提供了前后端低耦合的开发模式,前端模块为一系列用户界面,后端模块为各种业务逻辑,用户界面设计的过程中完成和后端逻辑的对接,从而完成整个应用的开发。
页面设计是AI速搭的核心能力之一,解决的就是应用开发过程中用户界面的可视化开发。但AI速搭提供的页面设计能力不局限于对单个页面进行样式设计,同时还能可视化实现与后端能力的快速对接,以及配置应用内不同页面之间的前端交互逻辑。
页面场景
目前AI速搭已经支持多种页面类型场景,包括常见的管理类页面、表单类页面、展示类页面、Markdown页面、营销类页面,在端的覆盖度上也支持了PC、H5、小程序、APP等多种终端类型。对于不同终端、不同场景的页面类型,AI速搭也对页面设计器做了差异化处理,以下是AI速搭三种页面设计器支持的终端类型:
| 页面设计器 | PC | H5 | 小程序 |
|---|---|---|---|
| 普通页面设计器 | √ | √ | |
| 小程序页面设计器 | √ | √ | |
| Markdown页面设计器 | √ | √ |
- APP不是平台直接支持的终端类型,但是可以基于小程序页面设计器开发的H5导出后进行打包生成APP
- 平台即将上线快应用设计器,用于快应用及快应用卡片设计,敬请期待
如下是不同的页面设计器在不同类型页面开发时的推荐选择:
| 页面设计器 | 管理类页面 | 表单类页面 | 展示类页面 | Markdown页面 |
|---|---|---|---|---|
| 普通页面设计器 | √ | √ | ||
| 小程序页面设计器 | √ | √ | ||
| Markdown页面设计器 | √ |
对于PC端的展示页面,也可以通过小程序设计器,在web应用中,可以通过创建展示页面,使用小程序编辑器,来实现展示类页面的可视化开发。
页面设计流程
在AI速搭上进行页面设计,首先要完成应用类型的选择,目前应用有web应用和小程序应用两大类,在 页面场景 中有详细介绍不同终端、不同场景的情况下如何选择设计器。完成应用类型的选择以及应用创建后,页面设计大致的流程包括几步:
- 按需创建一个页面,完成基础信息的填写。

普通页面编辑器支持的页面类型较多,且对PC端页面支持H5自适应,但如果选择了创建的是H5页面则不支持自动适配PC端。因此建议在创建页面前先确定需要创建什么类型的页面。
- 进入页面编辑状态,进行页面设计
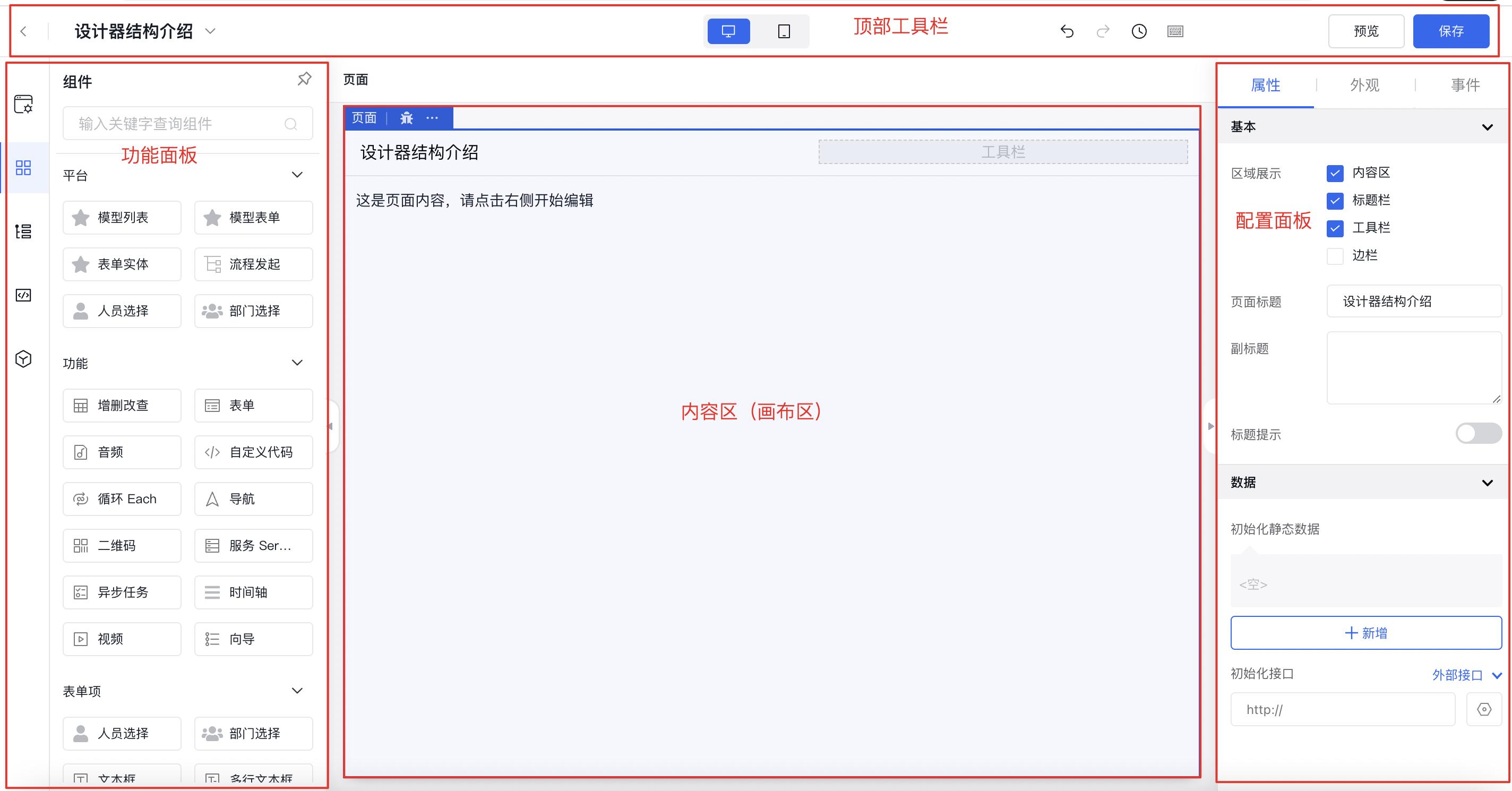
所有设计器的布局都分为功能面板、顶部工具栏、配置面板、内容区(画布区)四大部分,下面以普通页面设计器为例进行介绍。

- 功能面板:页面设计器的主要功能区,不同的设计器功能上会有差异,主要提供页面参数配置、组件列表、页面大纲、页面配置代码、组件模板和公共组件等功能,小程序设计器还支持数据管理能力。
- 顶部工具栏:编辑器的常见操作如编辑的撤销、历史,页面的预览和保存,页面的退出等。
- 配置面板:画布区选中元素的配置项面板,可对选中的组件/元素进行详细的配置
- 内容区(画布区):页面设计的效果区域,可拖入组件或调整结构等,可以实现每一步操作的所见即所得
- 拖入所需的组件并完成组件配置
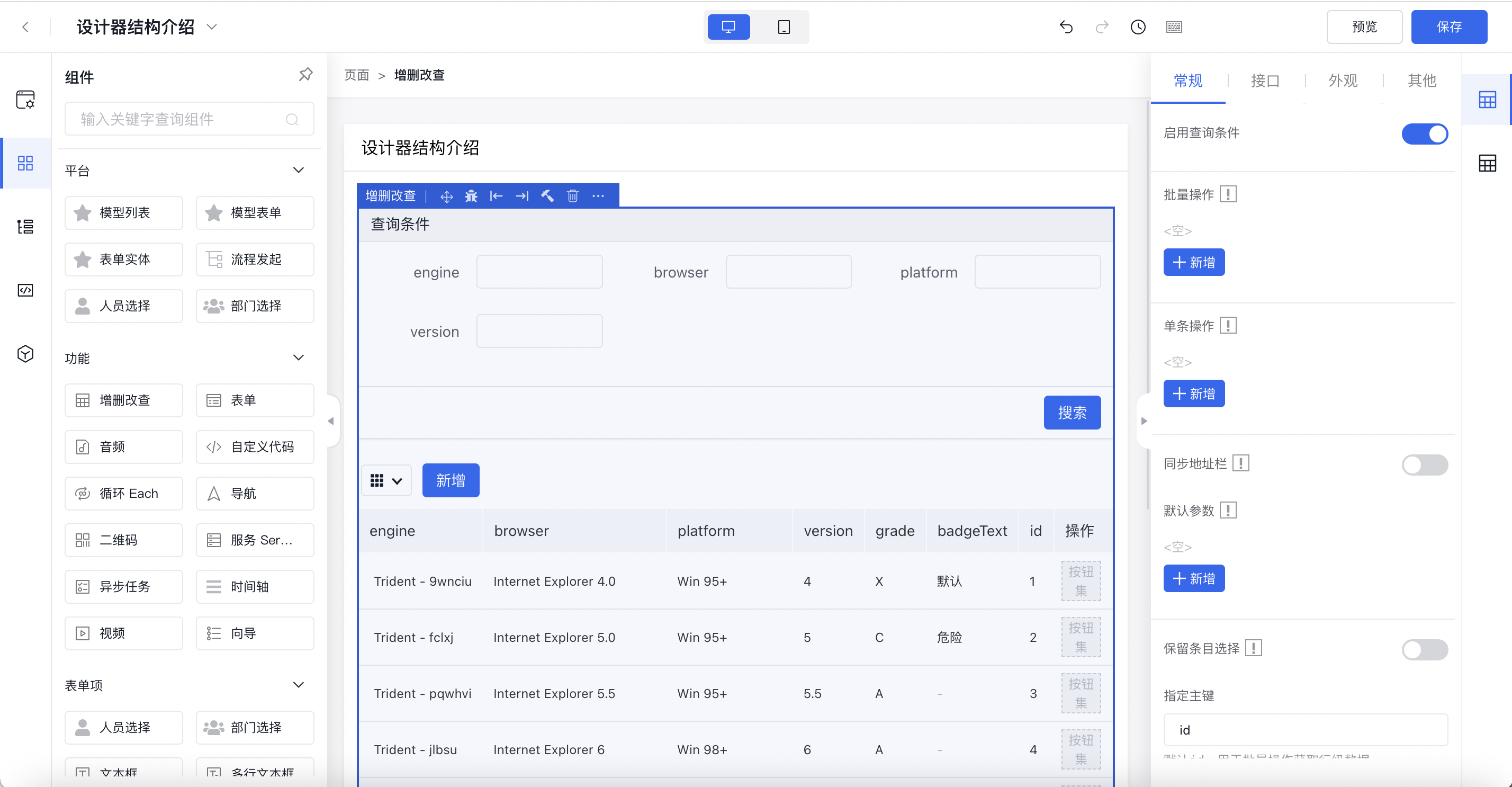
如图是拖入一个增删改查组件并进行简单配置后的效果,在右侧的属性面板还可以进行更详细的配置。修改配置后会在画布中实时生效。

- 完成画布区组件的配置后可点击顶部工作栏的「预览」进行效果预览。
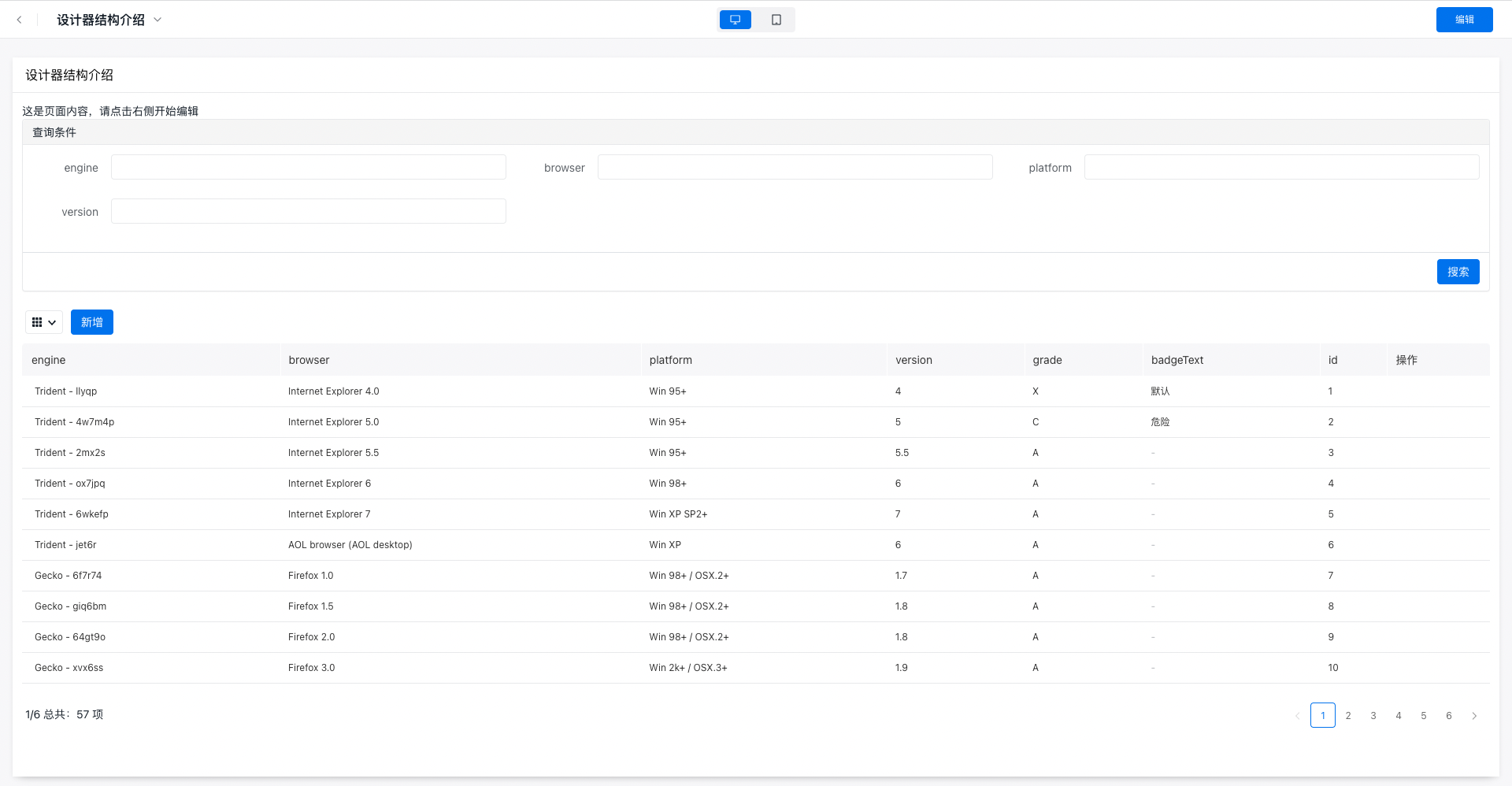
如图是对上一步操作的页面进行预览的效果,如果预览效果不满足需求可以点击「编辑」继续编辑,如果效果符合需求,点击「编辑」后返回设计态,点击「保存」将页面配置保存下来,并生成一个页面历史版本。

- 编辑好的页面可通过顶部工具栏左侧进行返回,或点击页面名称右侧的下拉icon,打开页面目录,切换至其他页面或新增下一个要编辑的页面。
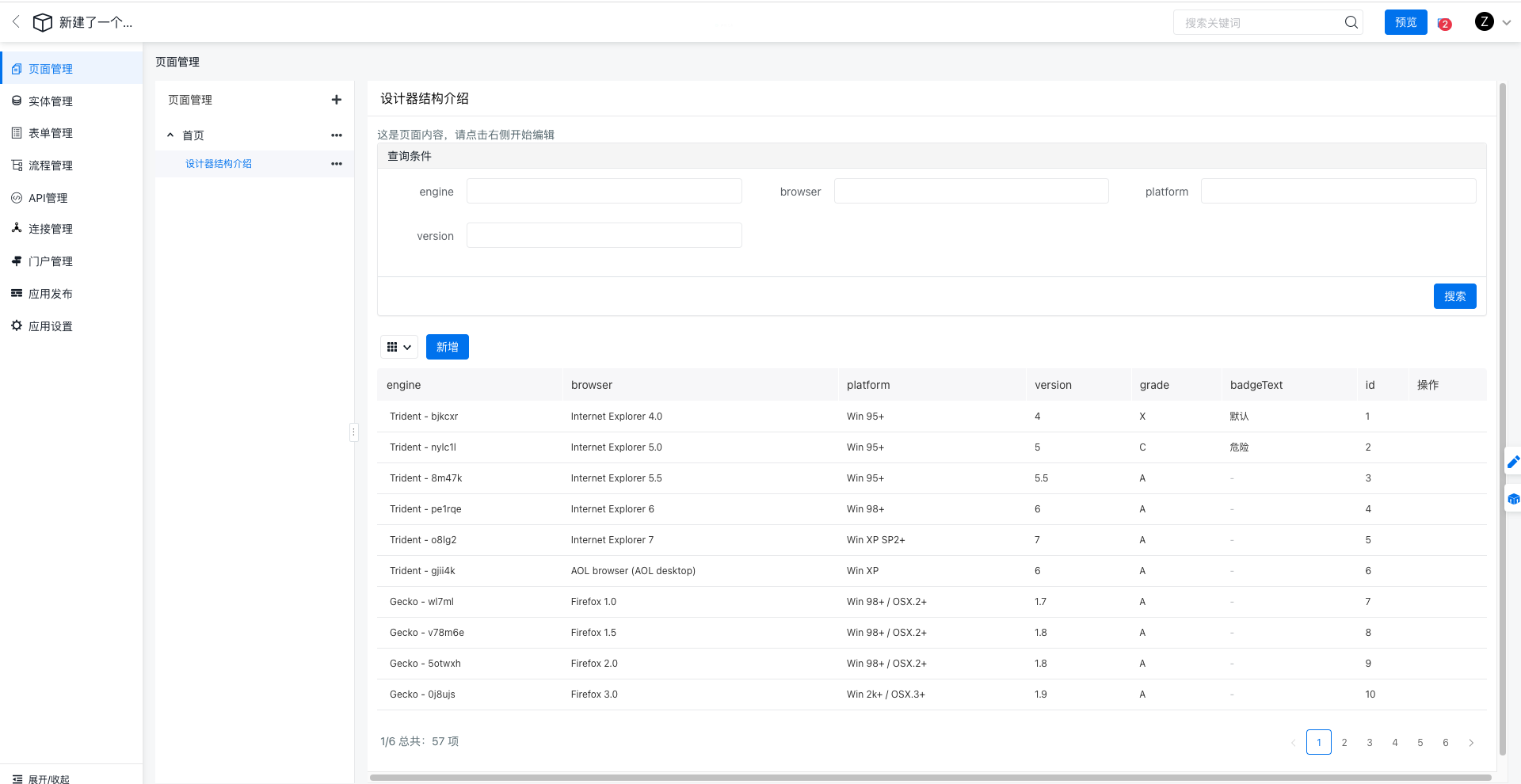
退出后返回页面管理列表,效果如下图所示,如需重新编辑,可点击页面右侧中部的编辑icon。

操作完尽量退出设计器,如不退出设计器,则默认占有当前页面编辑权限,其他协作用户无法对当前页面进行编辑。