表单容器
作为单行输入、下拉选择等各项表单类组件的父级容器,实现数据提交,注意:表单提交需要拖入按钮组件,按钮上需绑定提交数据动作。

属性
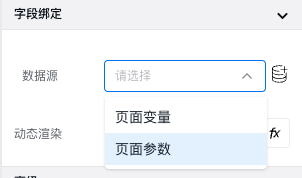
字段绑定
表单容器必须绑定数据源,才能实现表单之后的所有操作。

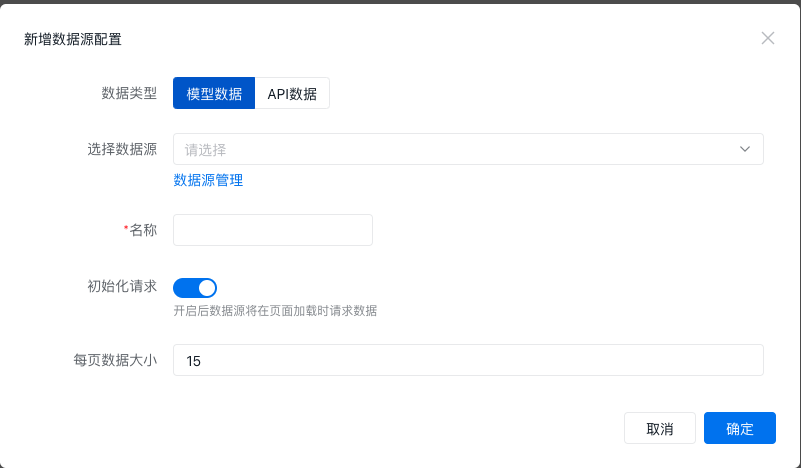
数据源默认支持页面变量和页面参数,也可以添加模型数据源和 API 数据源。

表单项数据源会自动绑定表单容器数据源,表单项直接选择要绑定的字段即可,当然如果某个表单项不想绑定表单容器数据源,也可以改成其他数据源,例如此表单项来源于其他数据源的展示字段。

动态渲染
表单容器内组件支持通过接口返回数据动态生成表单项内容,绑定动态数据需要数组格式,里面包含各个表单项的描述,示例如下:
[
{
type: 'input-text', // 单行文本
name: 'fieldA', // 字段名称
required: true, // 是否必填
label: '名称1', // 字段名称
value: 'a', // 默认值
},
{
type: 'select', // 下拉
name: 'fieldB', // 字段名称
required: true, // 是否必填
value: 'b', // 默认值
label: '名称2', // 字段名称
options: [
{
label: "选择1",
value: "a"
},
{
label: "选择2",
value: "b"
}
]
},
]
动态表单组件配置说明如下:
通用属性
- type: 组件类型
- value: 默认值
- name: 字段标识
- label: 标题
- placeholder(部分组件): 占位提示
- validations(部分组件): 格式校验
- options(部分组件): 选项列表,label: 名称,value: 值
- disabled: 是否禁用
格式校验
- minLength: 最小长度
- maxLengthL: 最大长度
- isEmail: 是否邮箱
- isAlpha: 是否字母
- isId: 是否身份证
- isInt: 是否整型数字
- isUrl: 是否 URL 格式
对象方式,参考 amis 文档,例如:
{
type: 'input-text', // 单行文本
name: 'fieldA', // 字段名称
required: true, // 是否必填
label: '名称1', // 字段名称
value: 'a', // 默认值
validations: {
minLength: 1,
maxLength: 10
}
},
组件属性
组件属性可参考 amis 文档同组件同名属性
| 类型 | 组件名称 | 特殊属性 |
|---|---|---|
| input-text | 单行文本 | placeholder: 占位提示 validations 格式校验 |
| input-textarea | 多行文本 | placeholder: 占位提示 validations 格式校验 maxLength: 最大字数 showCounte: 是否显示计数,true/false |
| input-number | 数字输入 | placeholder: 占位提示 validations 格式校验 min: 最小值 max 最大值 step: 步长 precision: 精度 |
| radios | 单选框 | options: 选项列表 |
| checkboxes | 复选框 | options: 选项列表 joinValues: 是否拼接值,true/false |
| input-date | 日期选择 | placeholder: 占位提示,format: 提交日期格式 minDate: 最小时间戳 maxDate: 最大时间戳 inputFormat:显示格式 |
| input-date-range | 日期范围选择 | 同 input-date |
| input-file | 文件上传 | maxLength: 最大个数 maxSize: 最大体积(B) multiple: 是否多个 receiver: 上传接口地址/api 中心标识,如post:api://czmuPSGJHRuZChEnPCs9e2 |
| input-image | 图片上传 | 同 input-file |
| ratting | 评分组件 | count: 星星数量 half: 是否开启半星 true/false |
| select | 下拉单选 | options: 选项列表 |
| input-city | 城市选择 | allowCity: 允许选择城市 allowDistrict: 允许选择区 |
| tree-select | 树选择器 | 参考树选择器文档 |
| use-select | 人员选择器 | 需搭配平台后端使用 |
| department-select | 部门选择器 | 需搭配平台后端使用 |
外观
布局
通用元素布局样式,可以配置元素是块级还是行内元素等
表单样式
表单项会继承表单样式的设置,这里包含展示模式、标题对齐、标题宽度、上下边距、隐藏间隔线等。

自定义样式
平台统一的外观配置交互,包括文字、边框、圆角、边距、背景等。

特殊说明
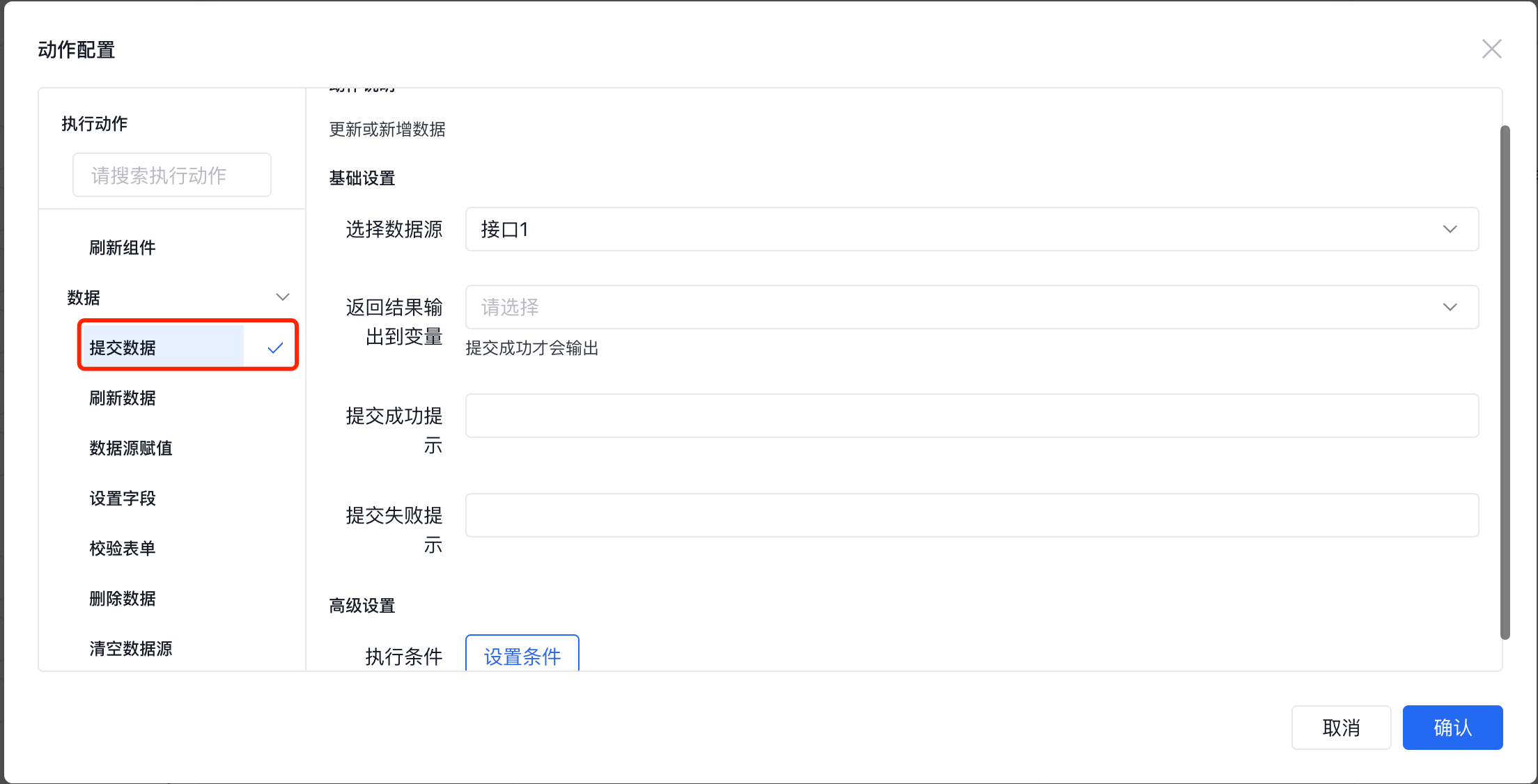
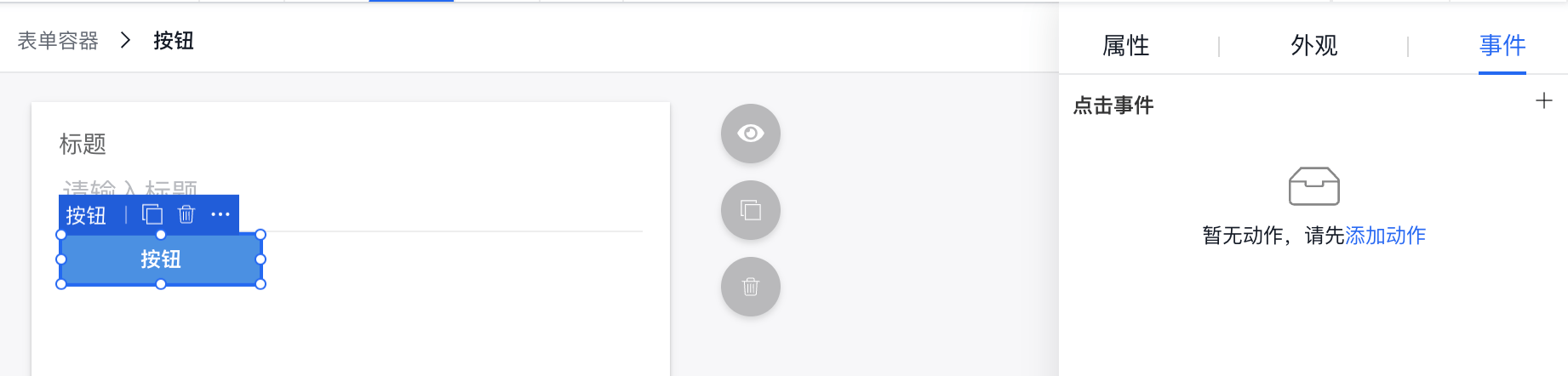
表单容器要想实现数据提交,需要拖入按钮组件,按钮组件绑定点击事件。

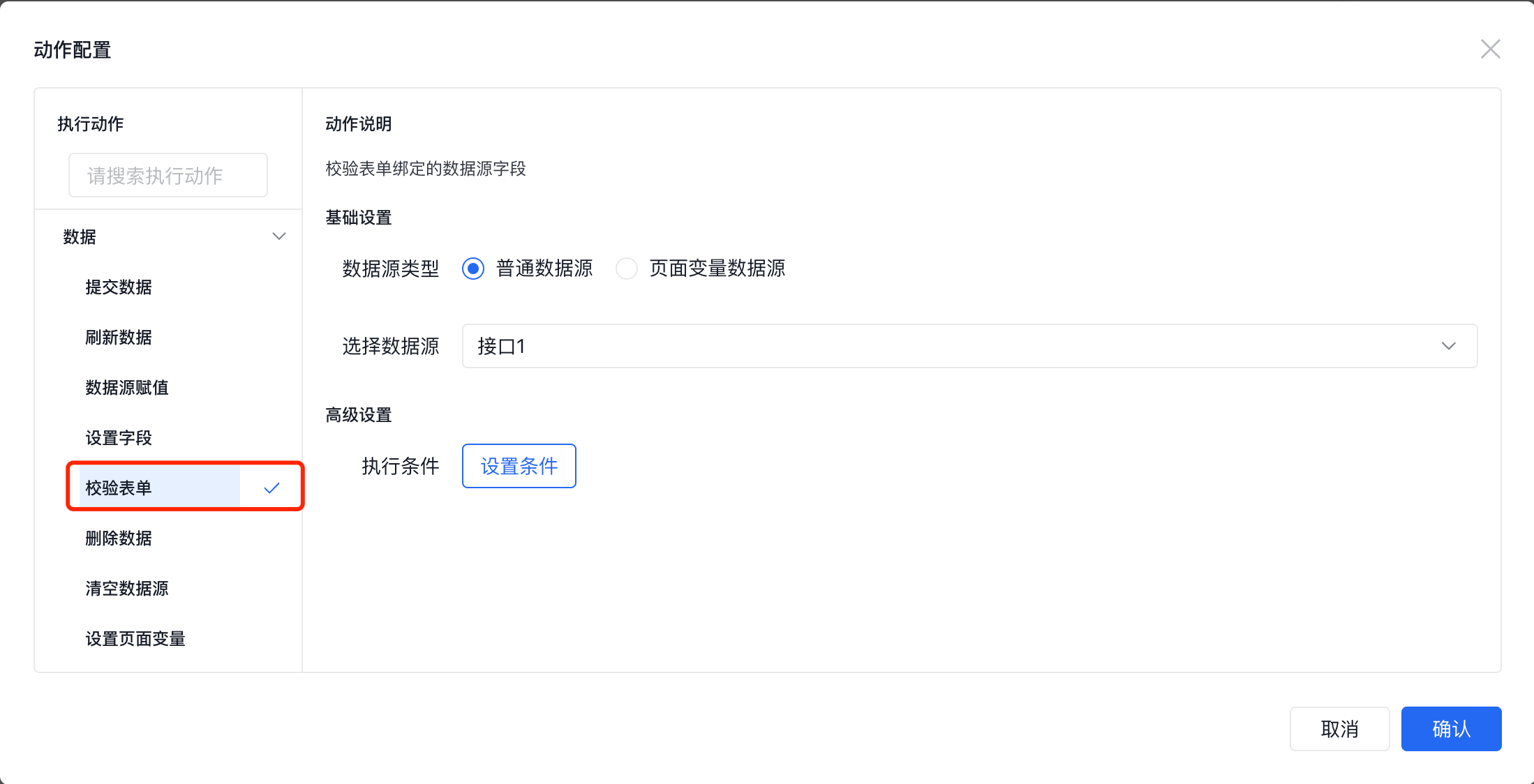
例如点击按钮可以增加校验表单的动作。

点击按钮提交表单数据到接口。