小程序开发
步骤 1:创建小程序应用
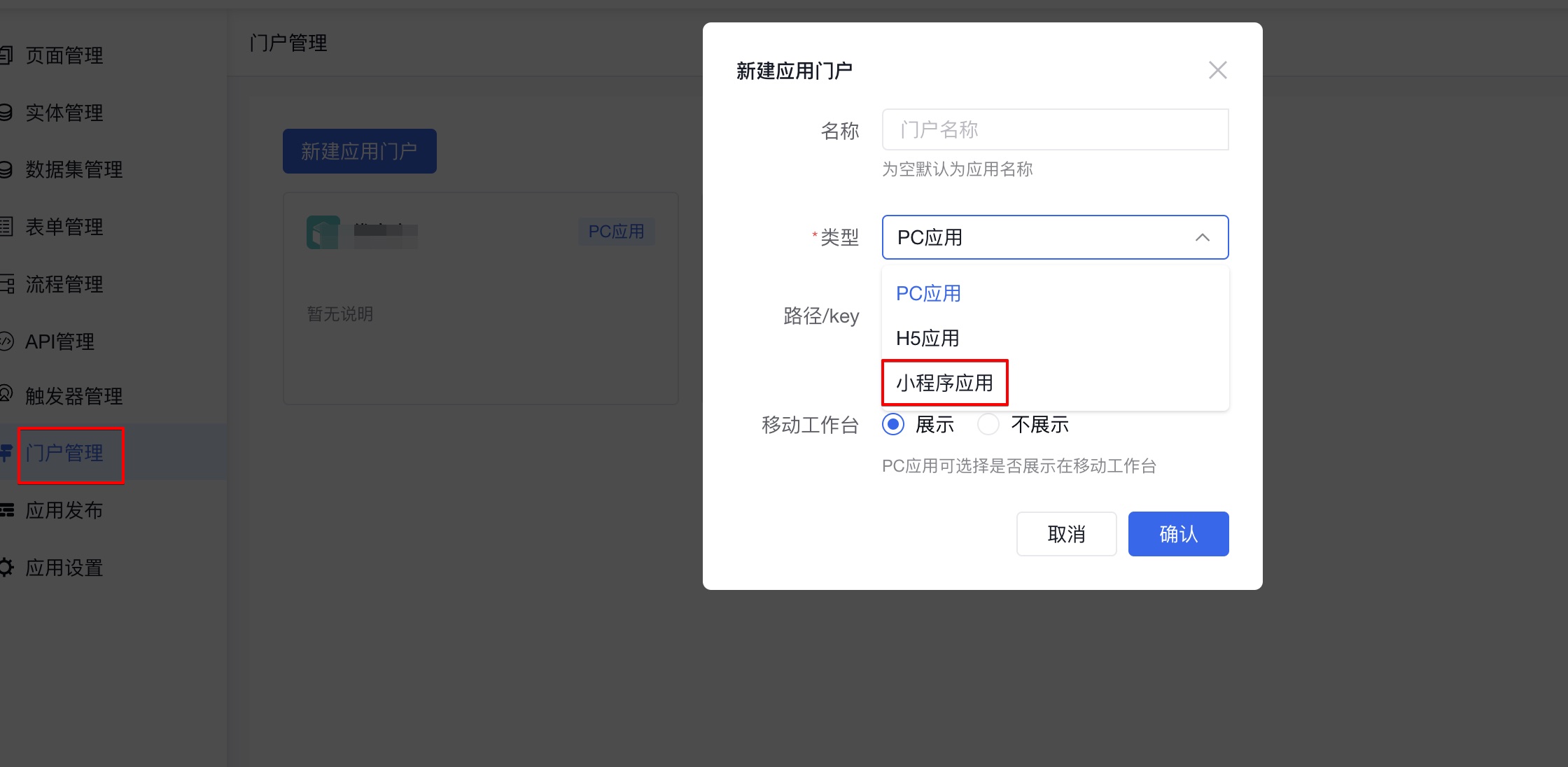
平台支持两种方式创建小程序:web 应用新增小程序门户或新增移动应用(需环境变量开启)。 推荐在 web 应用里创建小程序门户的方式创建小程序,这样可以跟 web 应用管理应用复用后台数据模型与编排逻辑。具体参考 创建门户,在门户管理处新增小程序门户:

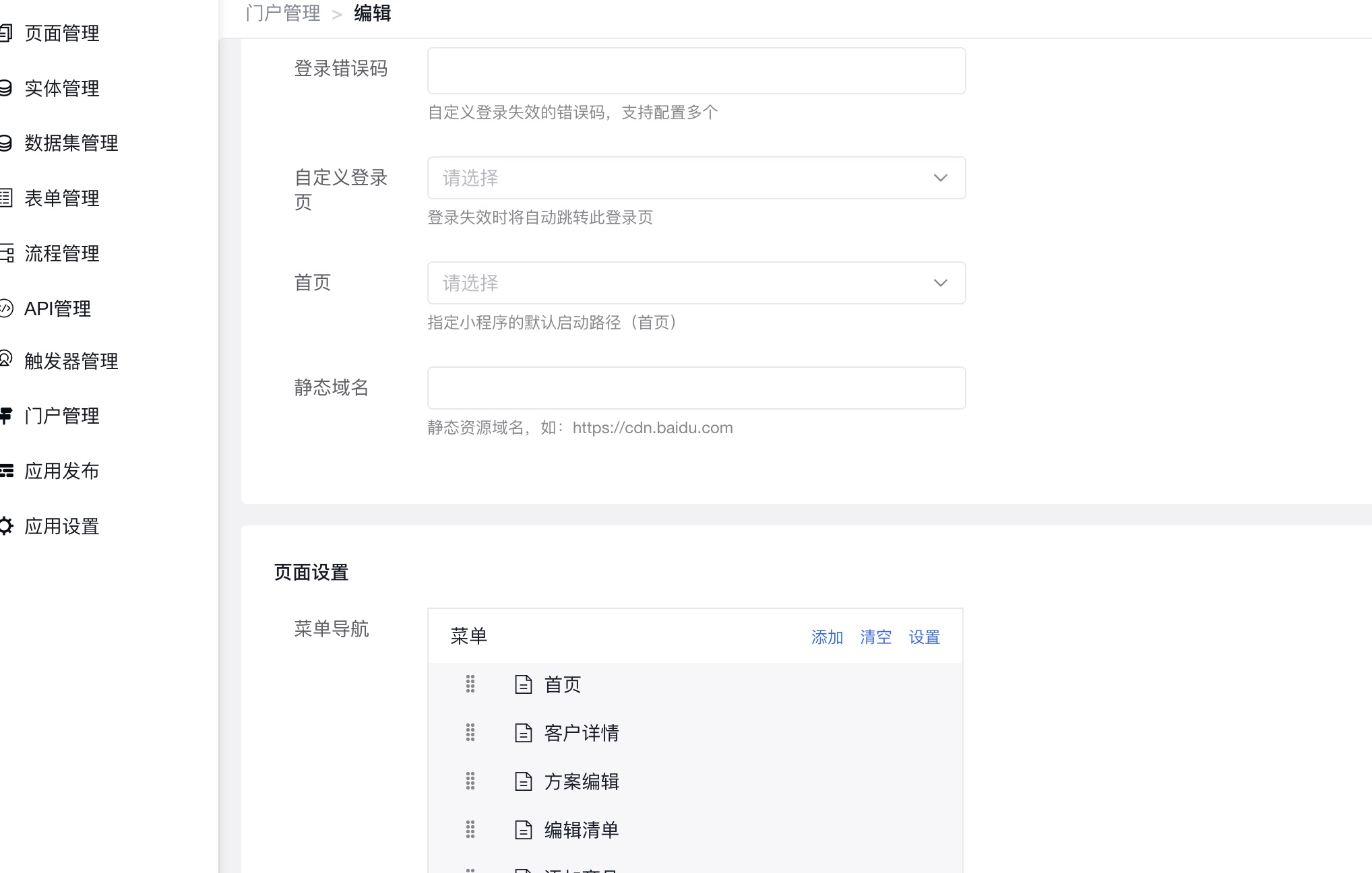
创建门户后设置小程序的基础信息,包括当前小程序包含的页面及推送设置等。同个应用下可封装多个小程序,例如部分页面作为客户端小程序、部门页面作为管理端小程序使用,后台可同时管理数据和请求逻辑。

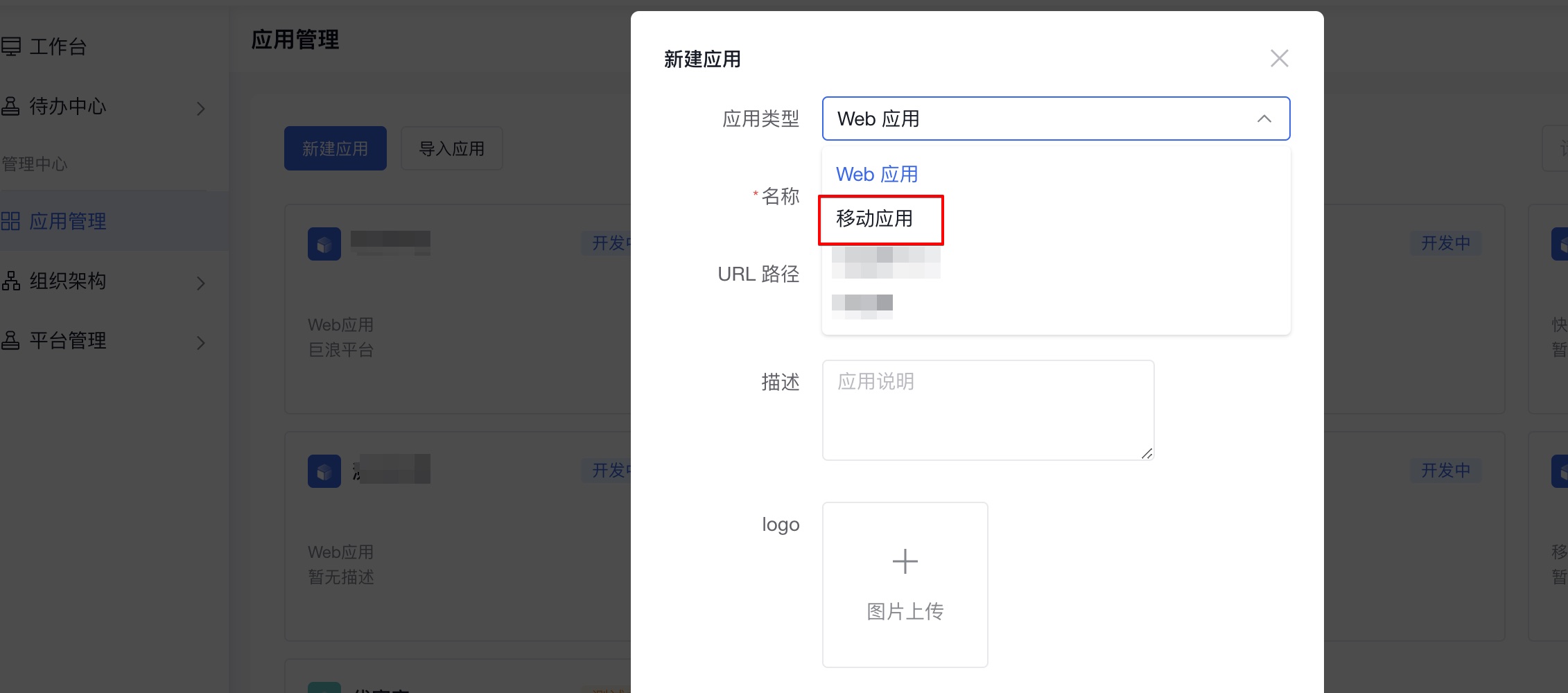
如果您使用独立的移动应用创建小程序(需平台添加环境变量 ISUDA_MINIAPP_ENABLED: 'on')。开启后在应用管理处新增应用选择移动应用,填写基本信息:

创建好小程序后,进入页面管理新增页面并编辑页面进入小程序编辑器即可开始设计:

步骤 2:配置动态数据
方法一:根据小程序的功能需求,先设计依赖的实体数据模型
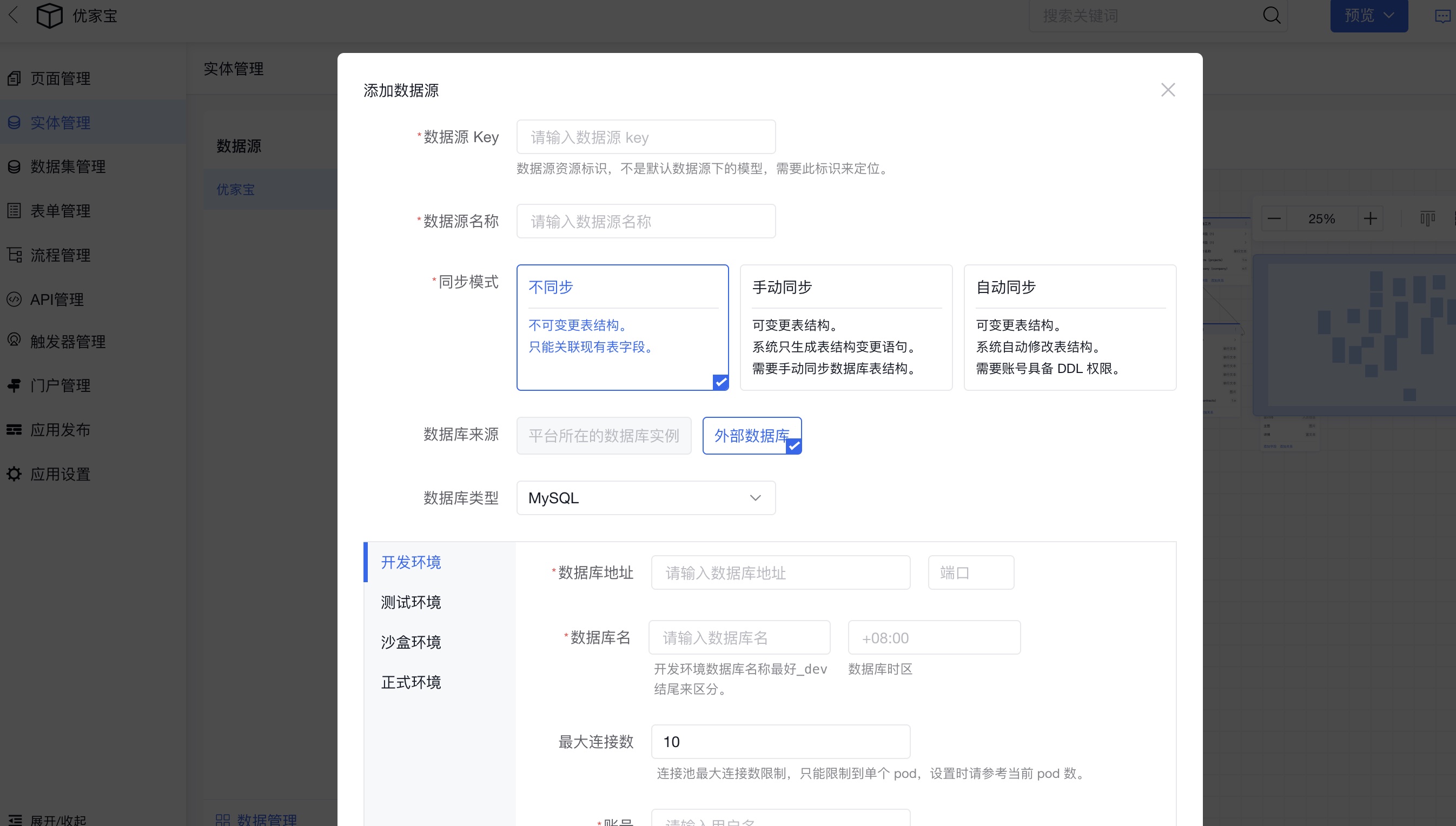
在实体管理中新建数据源。

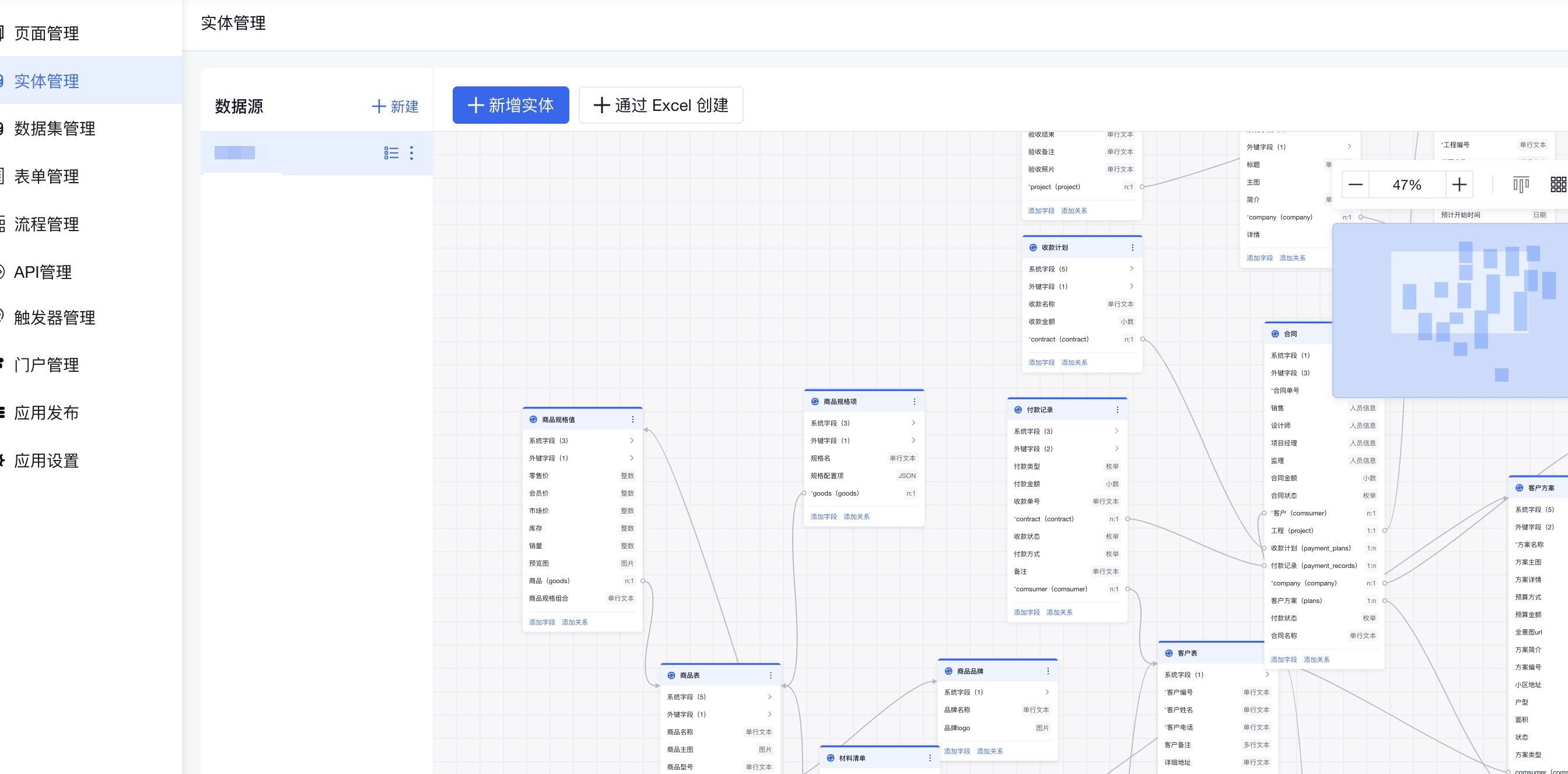
数据源新建后,新建实体模型 -> 模型设计。

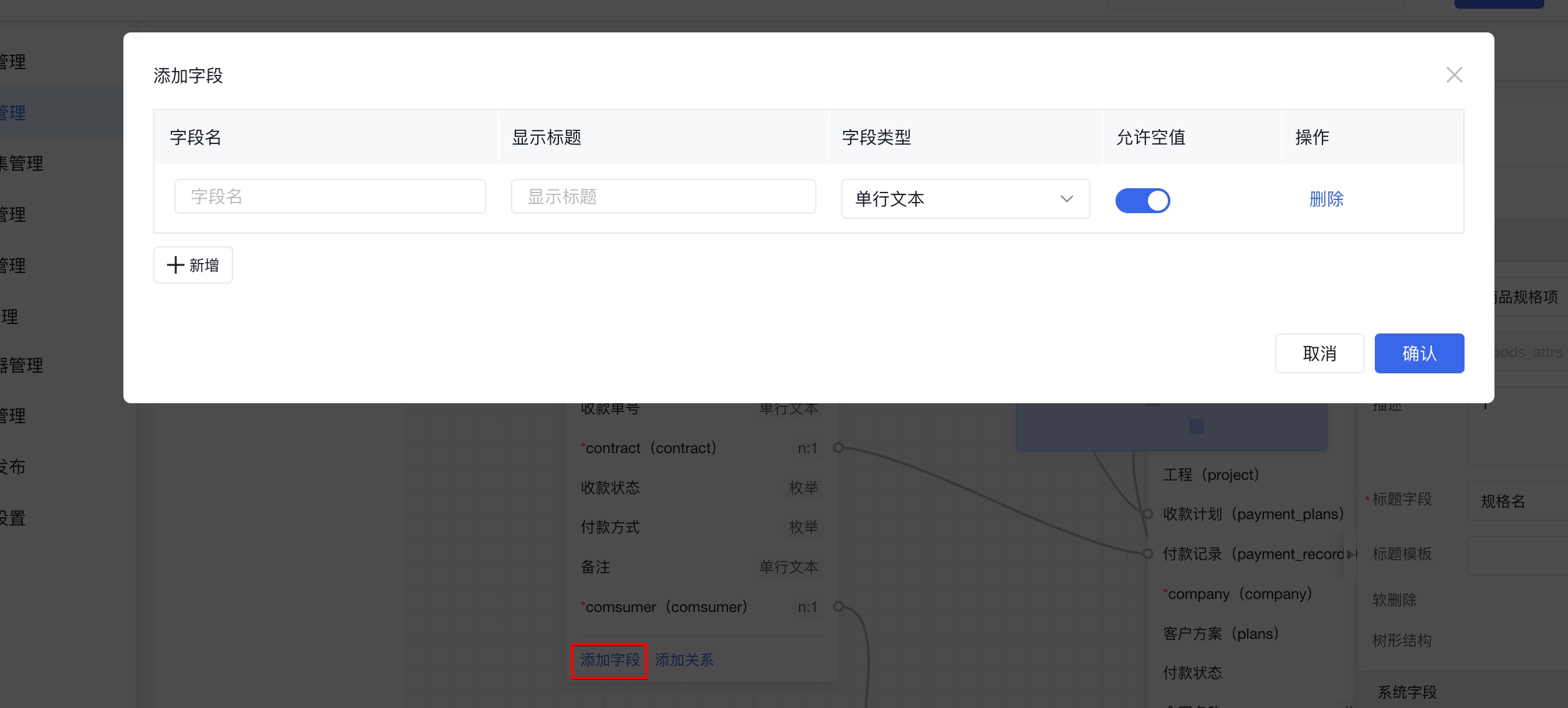
模型设计 -> 字段集合中配置该模型所需字段。

方法二:根据小程序的功能需求,配置依赖的 API,获取数据
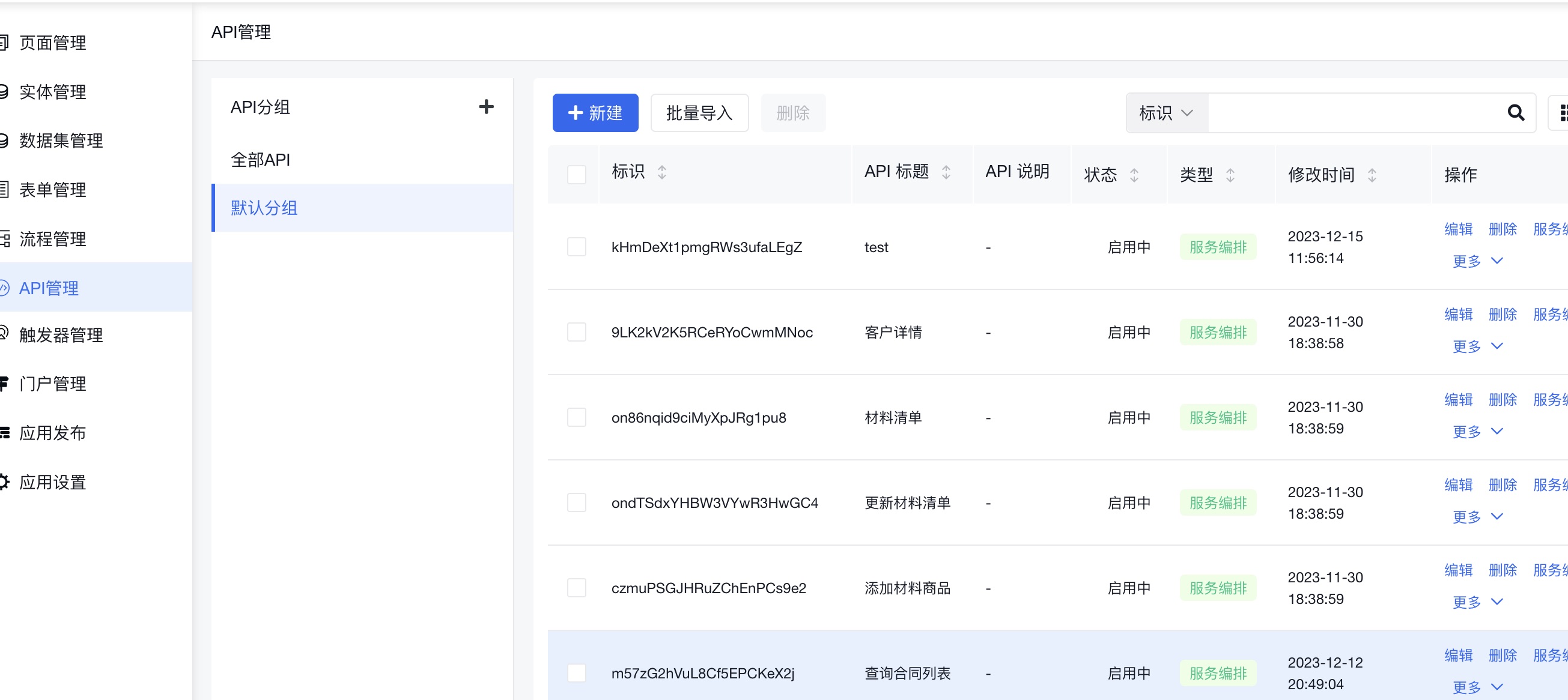
在 API 管理中新建 API。

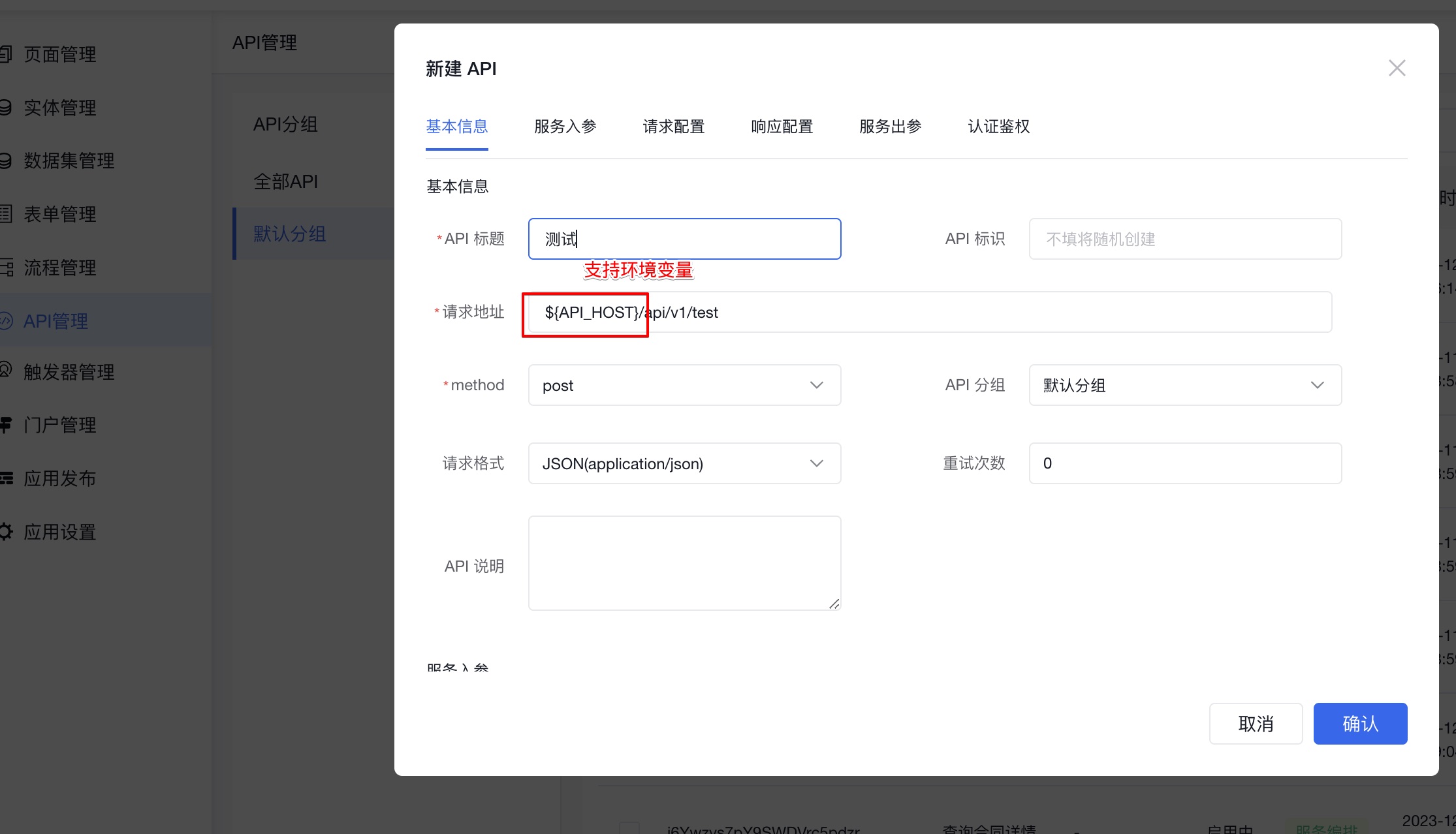
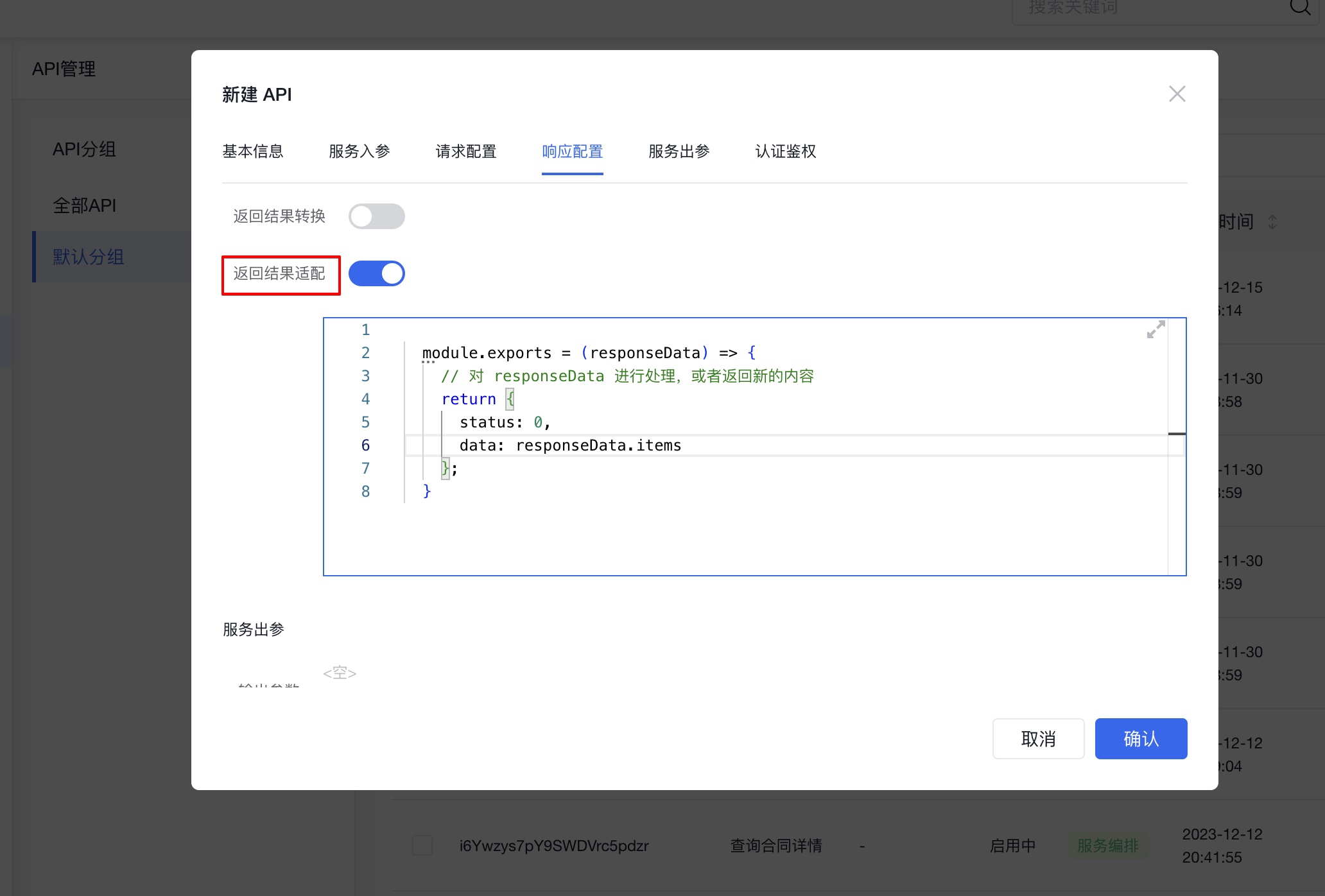
配置 API 信息,配置「存入变量」方便其他 API 使用该 API 返回的数据;配置「query 转换」可以自定义请求参数的 key/value;配置「返回结果适配」,可以将返回数据格式处理成 amis 接受的数据格式,方便前端调用;配置「输出参数」是对请求返回值的声明,方便更清晰的调用。


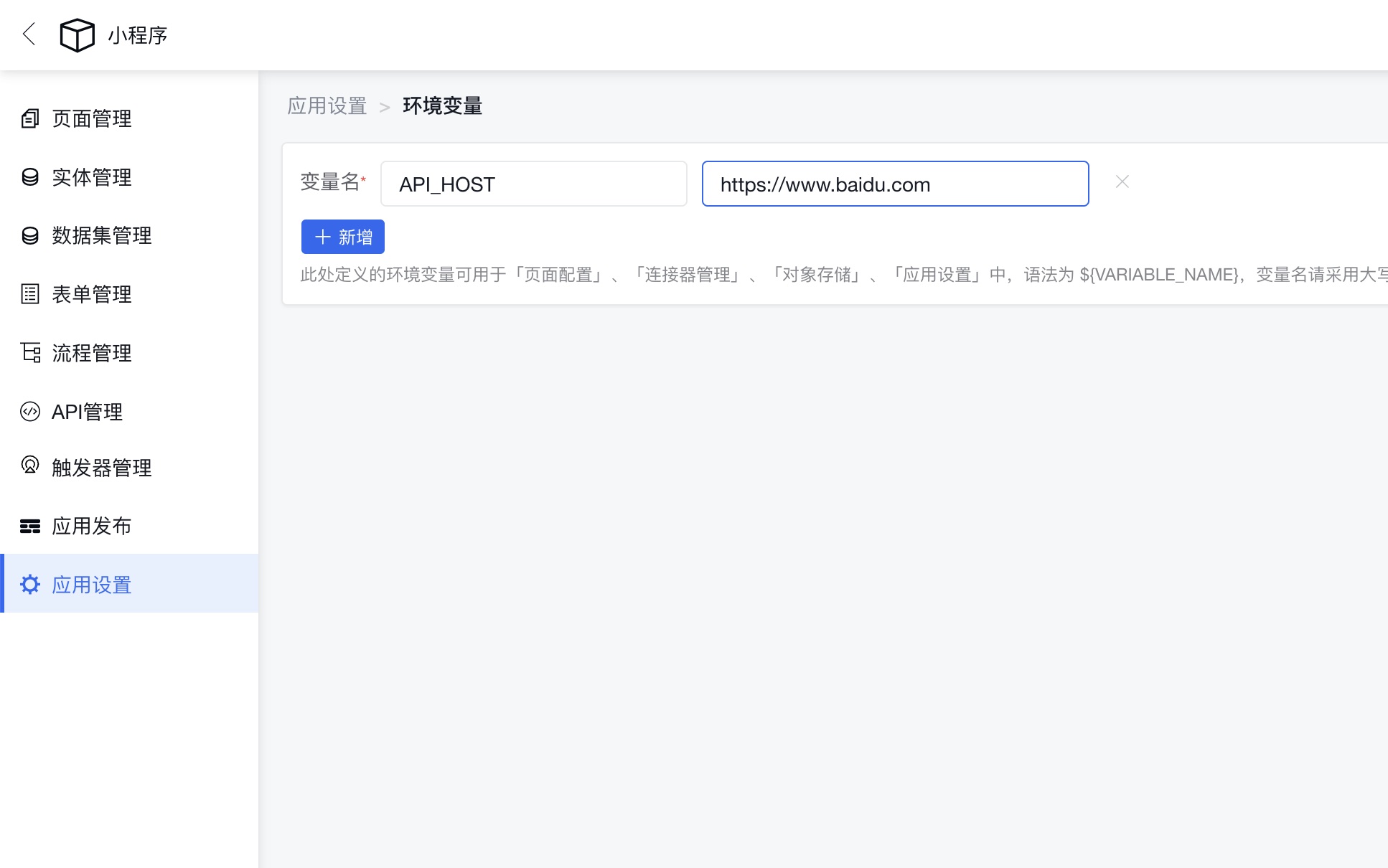
请求地址中 host 可在应用设置->环境变量中配置,应用内共用。

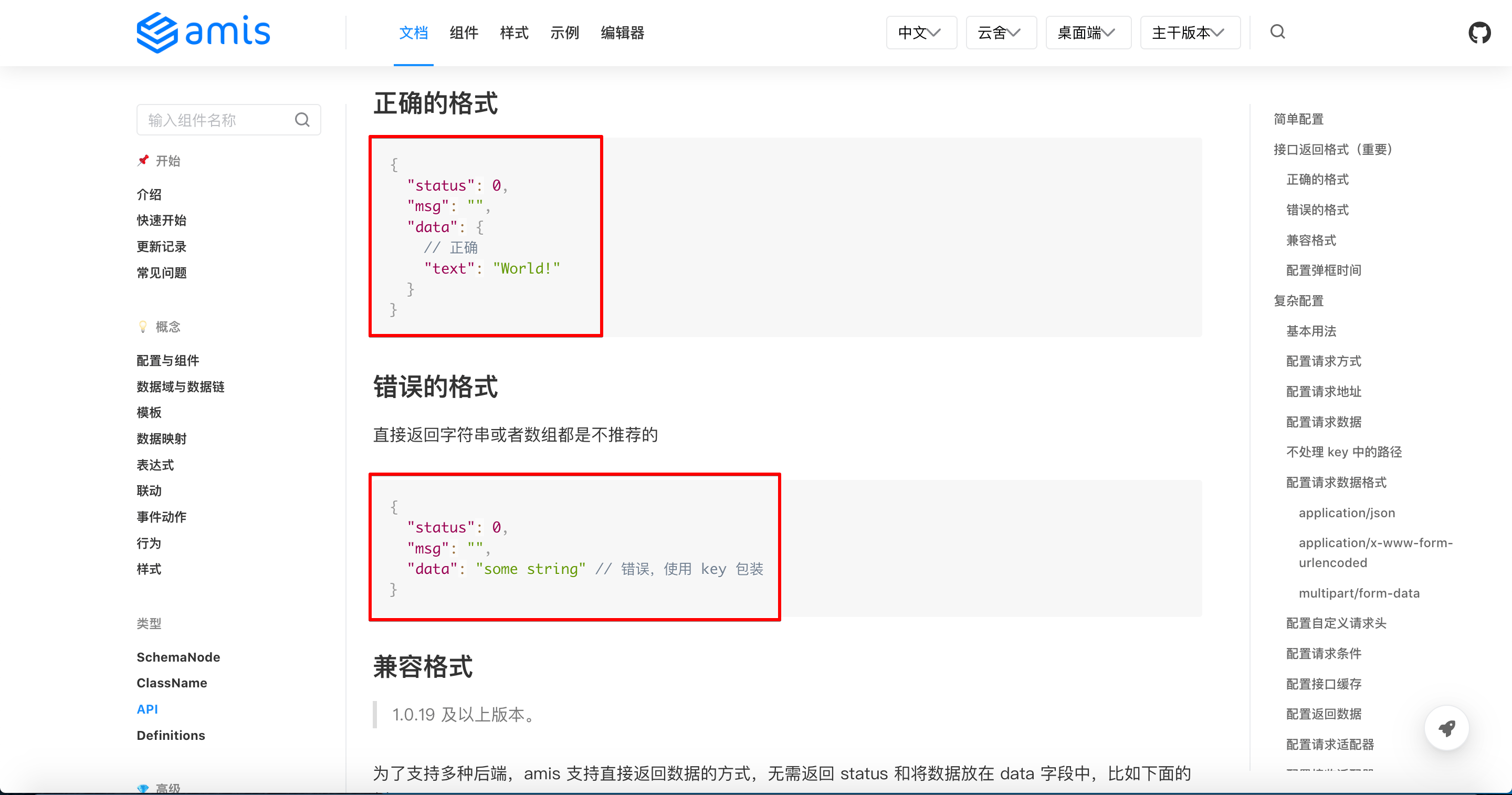
API 返回的数据格式要处理成 amis 可接受的数据格式,参考文档:https://baidu.github.io/amis/zh-CN/docs/types/api

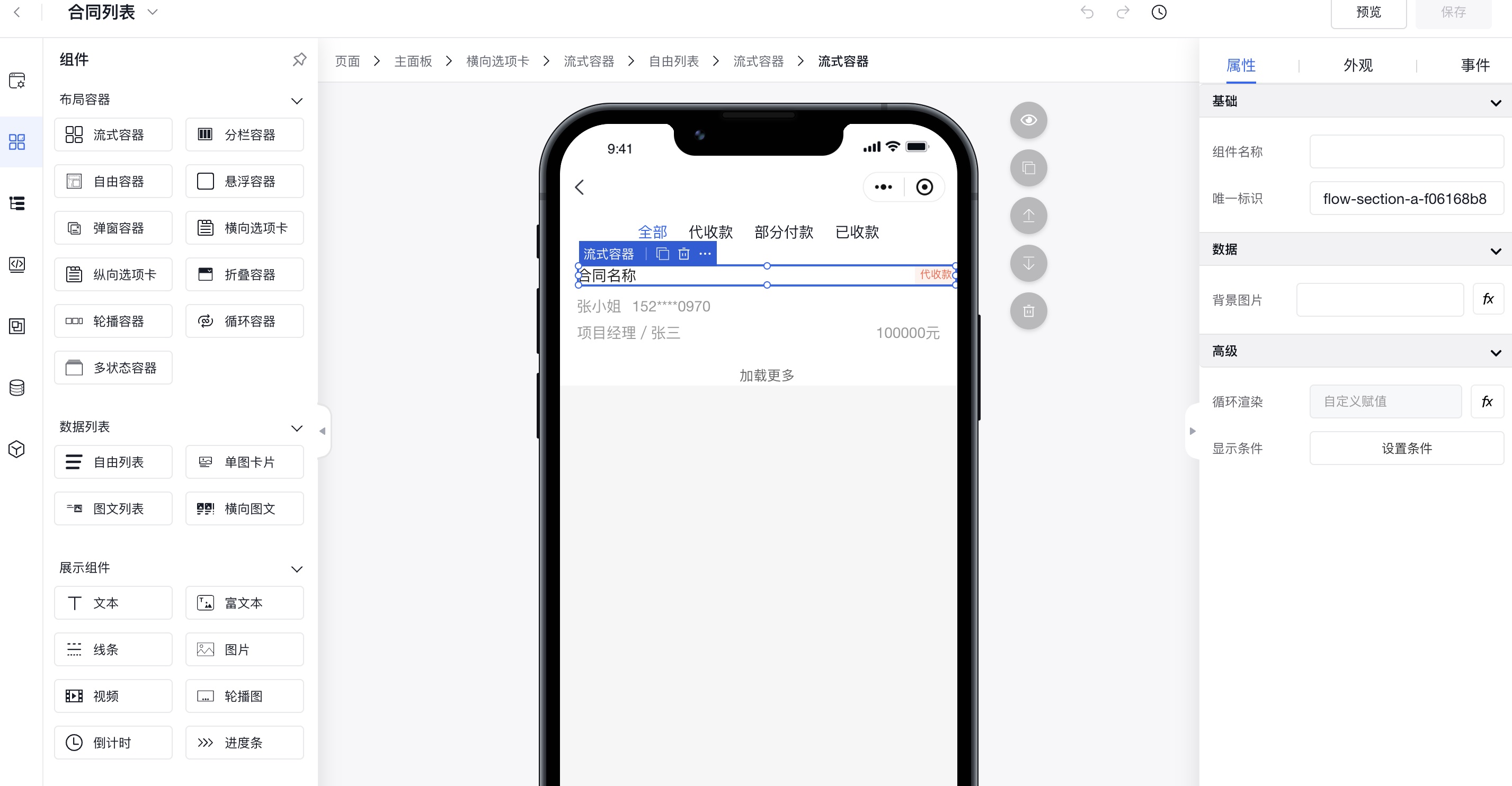
步骤 3:页面样式逻辑设计,绑定数据源
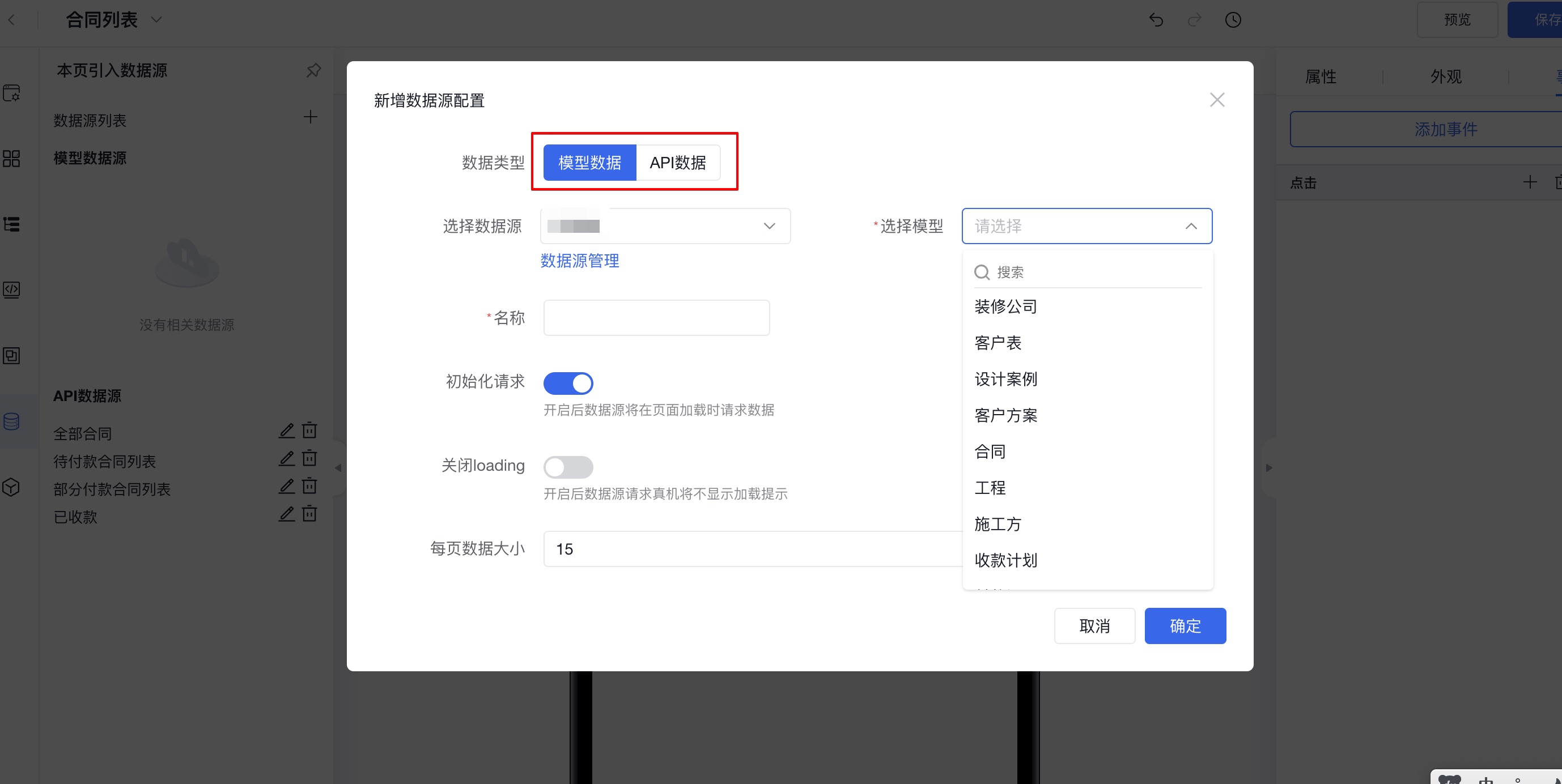
在此处引入页面所需数据源,一个页面可以引入多个数据源。 数据类型选择模型实体或者 API 数据源,配置对应的请求参数。

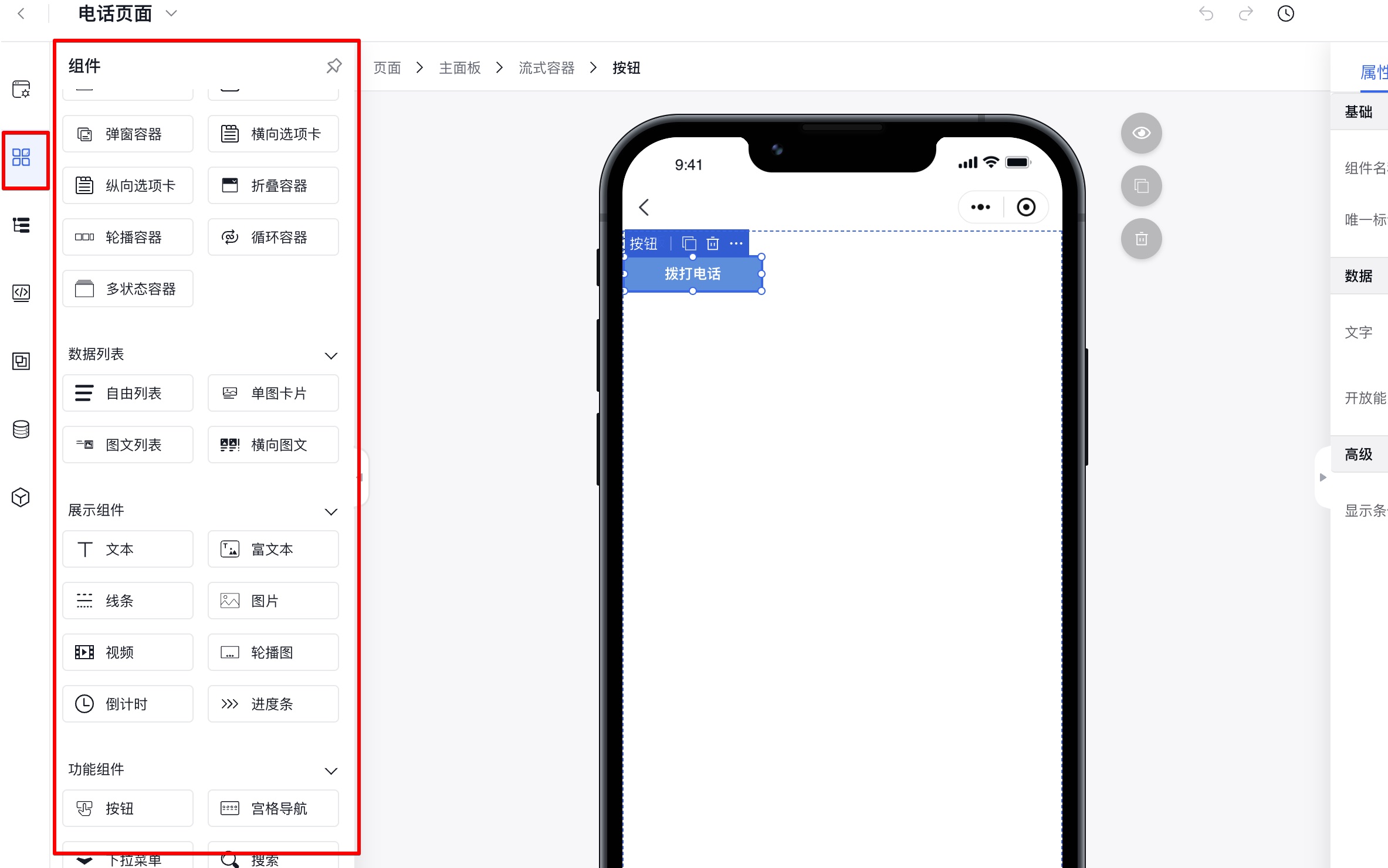
内置组件有布局容器、数据列表、展示组件、功能组件、表单组件、高级组件几个大类。

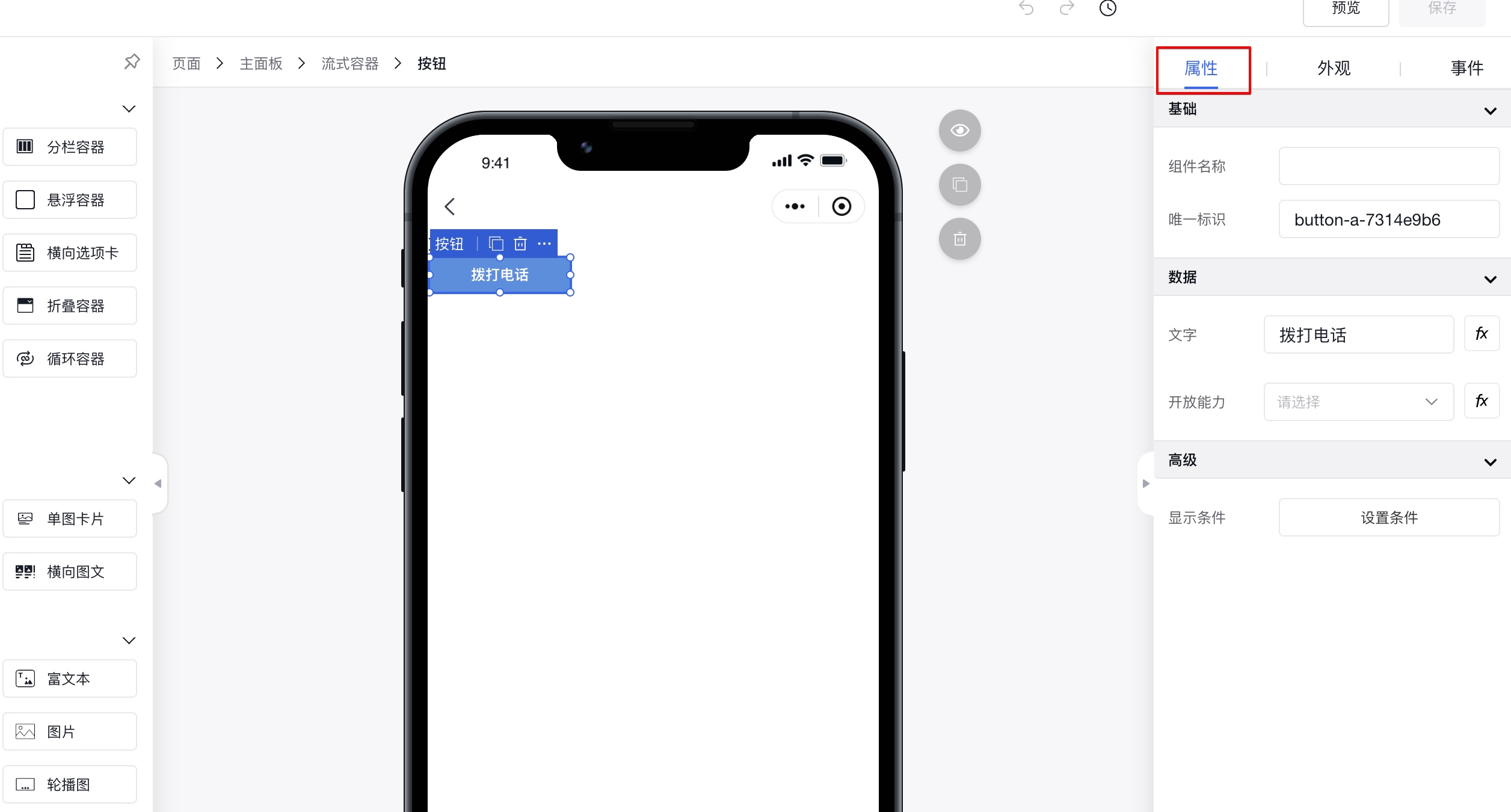
组件属性,可配置组件数据以及一些其他基础配置。

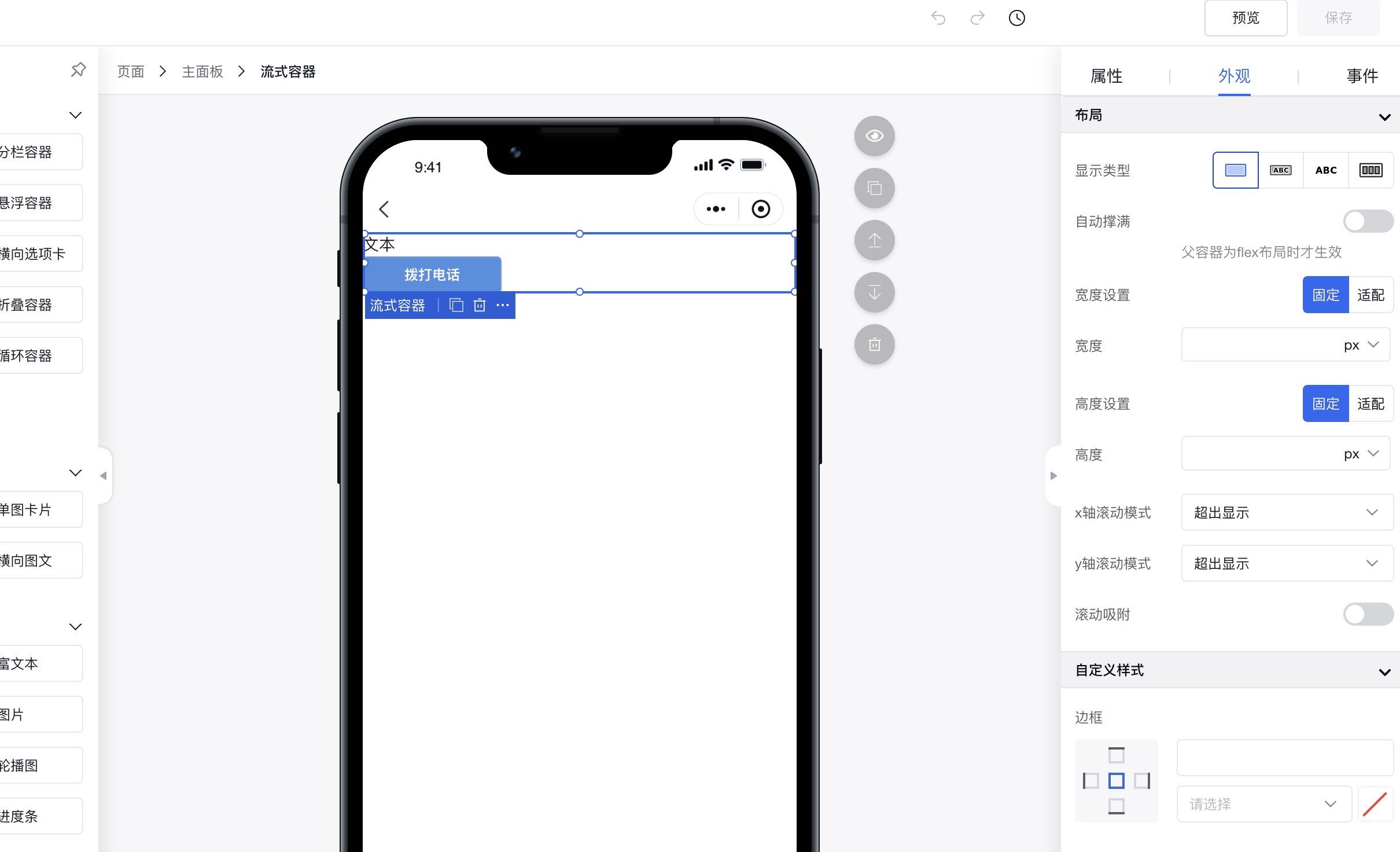
组件外观,可配置组件样式。

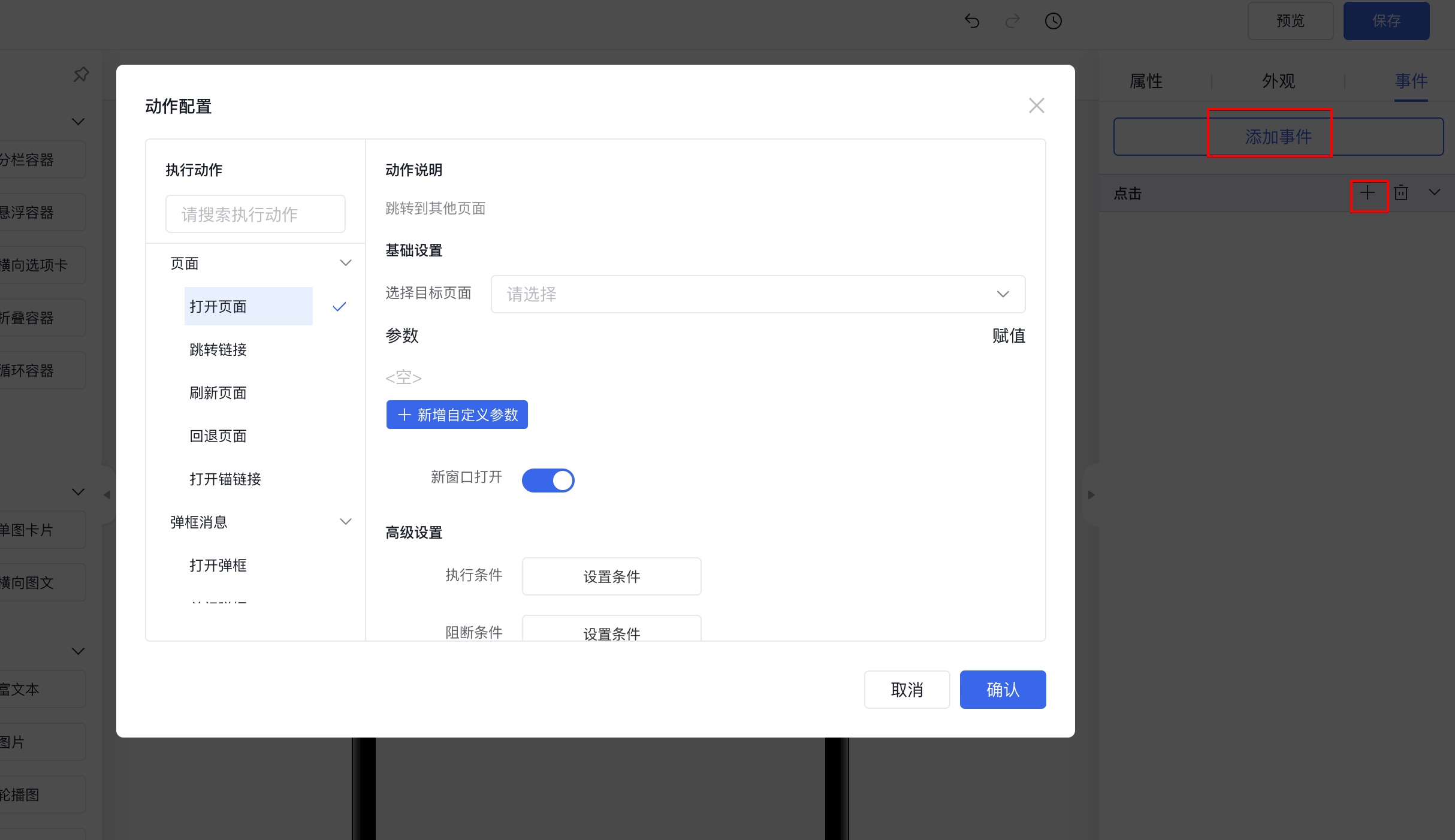
组件事件,可配置组件交互逻辑动作。