数值
数值
当表单内有数据的填报,或者涉及到数据计算时,可使用数值组件实现。
注:「数值」组件作为运算使用,如身份证号、银行卡号此类请使用「单行文本」组件。
基本配置
数值的基本配置可以参考:通用属性介绍
数值属性
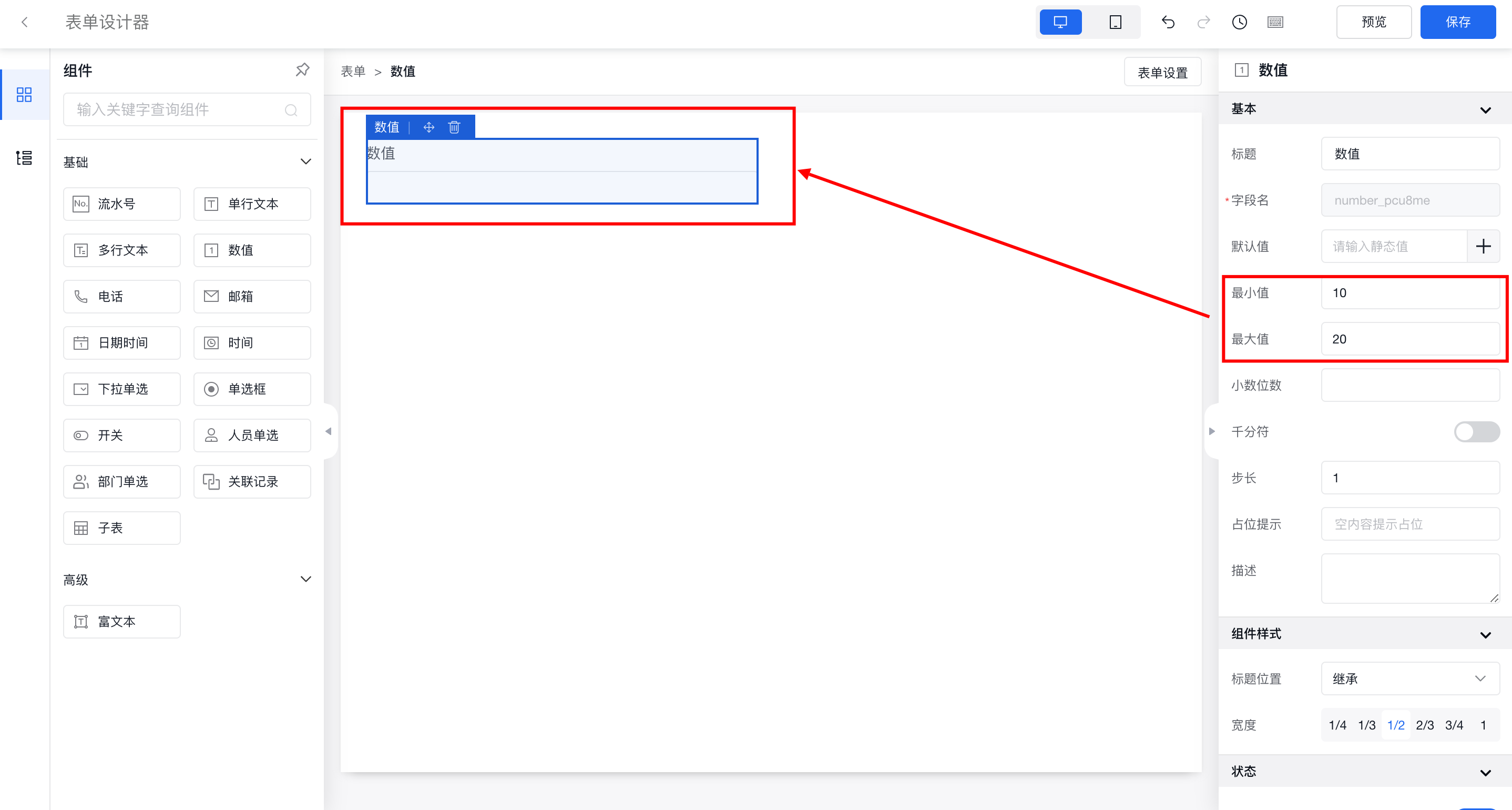
- 最大/最小值
设置输入框内支持输入的最大最小值,当用户在填写表单时超出设置值,会自动校验输入值为设置的最大/最小值

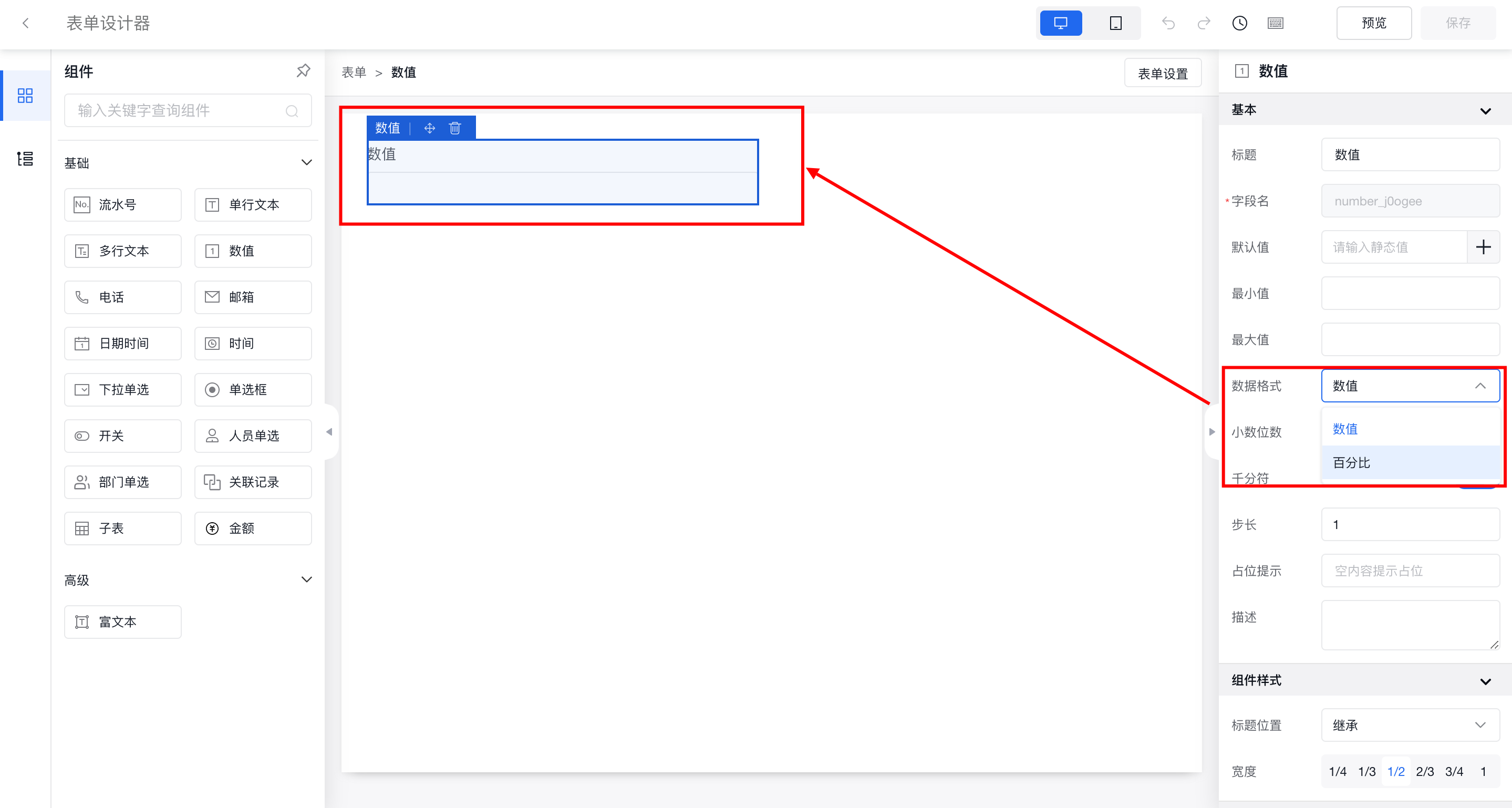
- 数值格式
一些场景下,我们会使用到百分数的输入和显示,此时只要将数值格式调整到百分比即可(默认是数值形式)
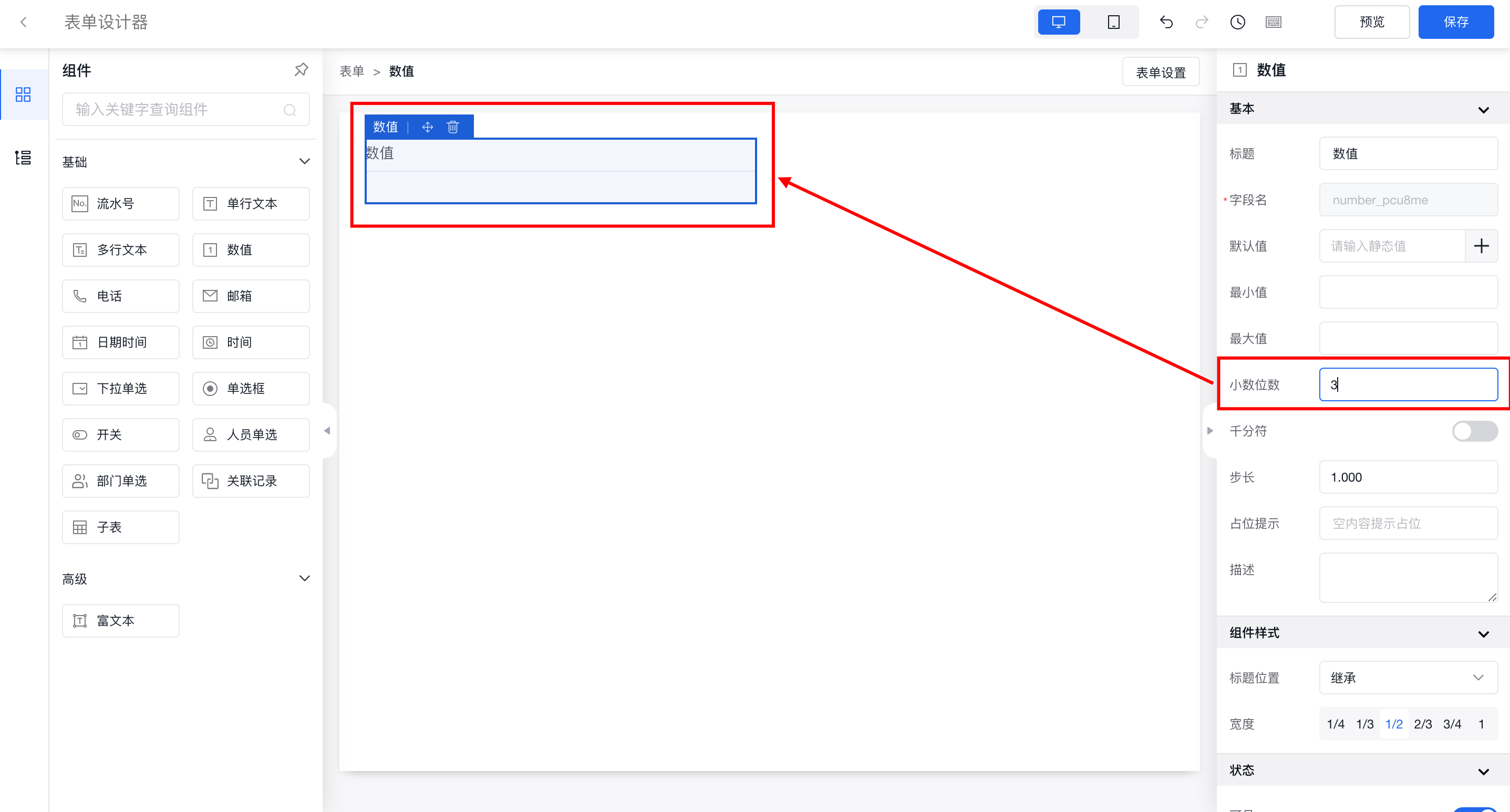
需要注意的是,如果需要输入带小数的百分比,则需要精确调整小数位数。
 设置为百分比时进行预览:
设置为百分比时进行预览:


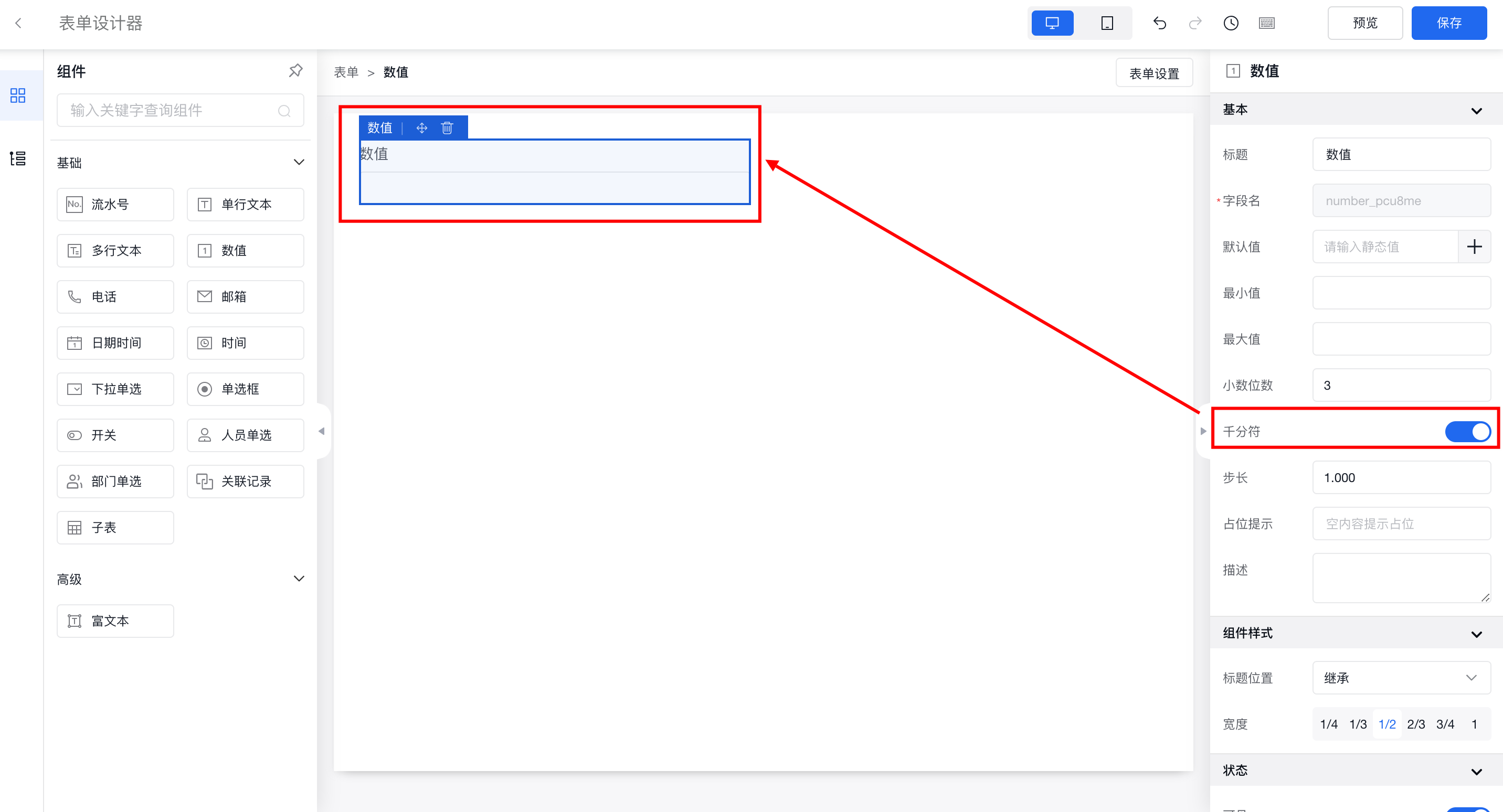
- 千分符
对于超大数字显示过长不易查看这样的场景,可以开启千分符,这样超长数字在表单中显示时就会清晰很多。
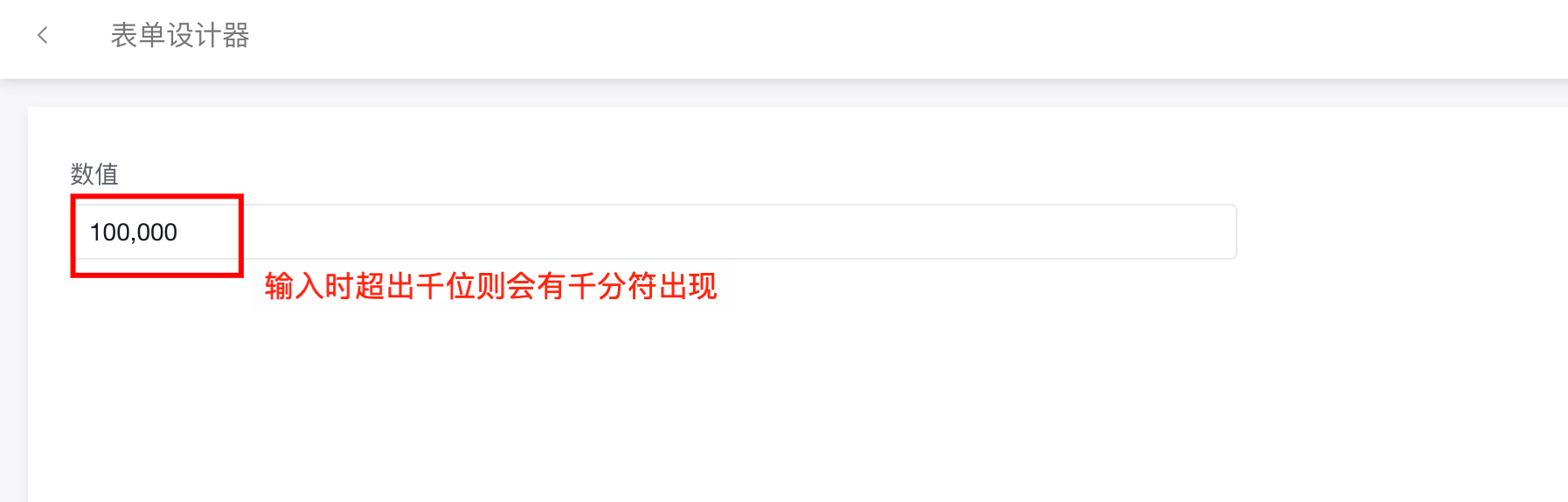
 设置千分符后预览:
设置千分符后预览:

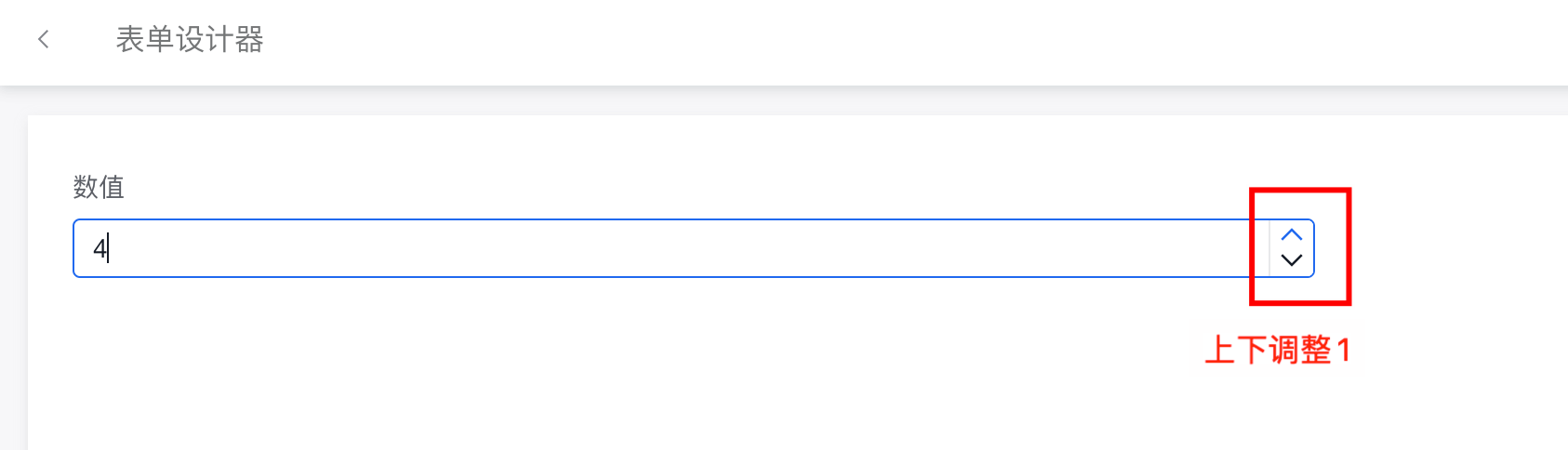
- 步长
在输入数据后,往往需要对数据进行加减调整,使用步长可以配置每次加减调整数据时的大小,默认的步长是1。
设置步长后预览:

数值校验规则
常规校验可参考:通用属性介绍
与常规校验不同的是,数值组件新增了最大最小值的校验,与基本属性内最大最小值的含义相同,不同的地方在于,此处可配置校验失败的错误提示,且支持配置变量校验。


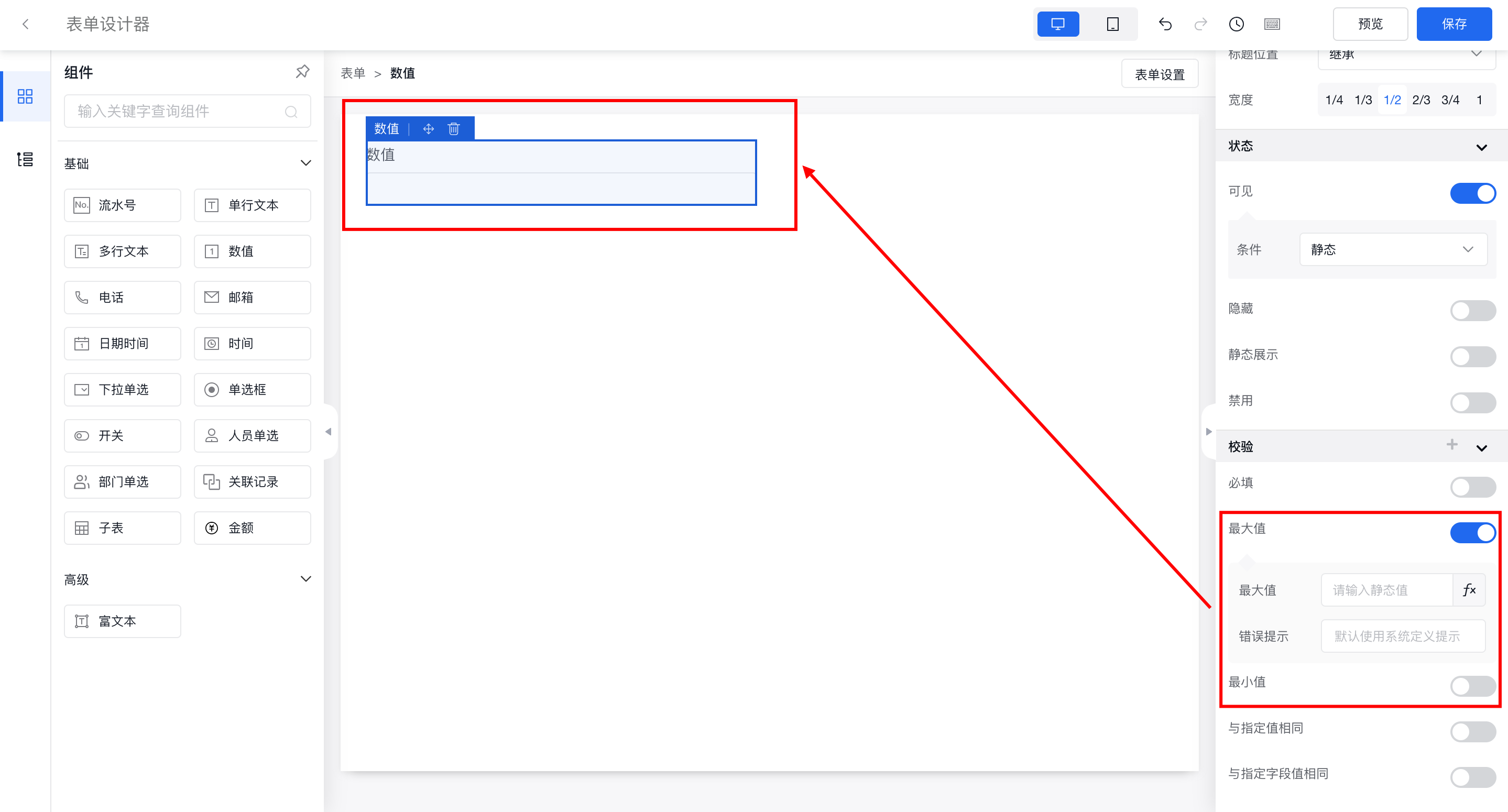
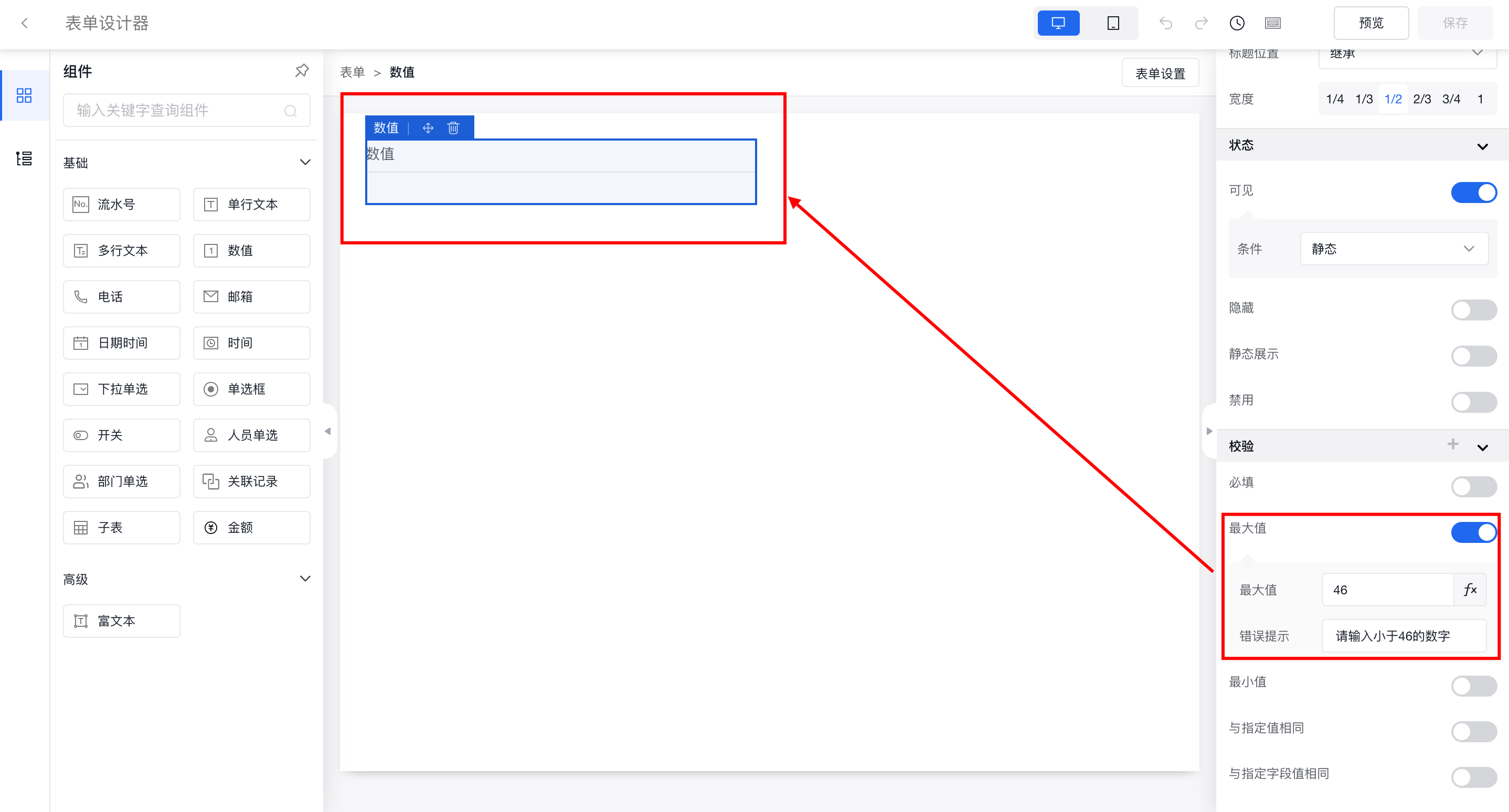
配置示例
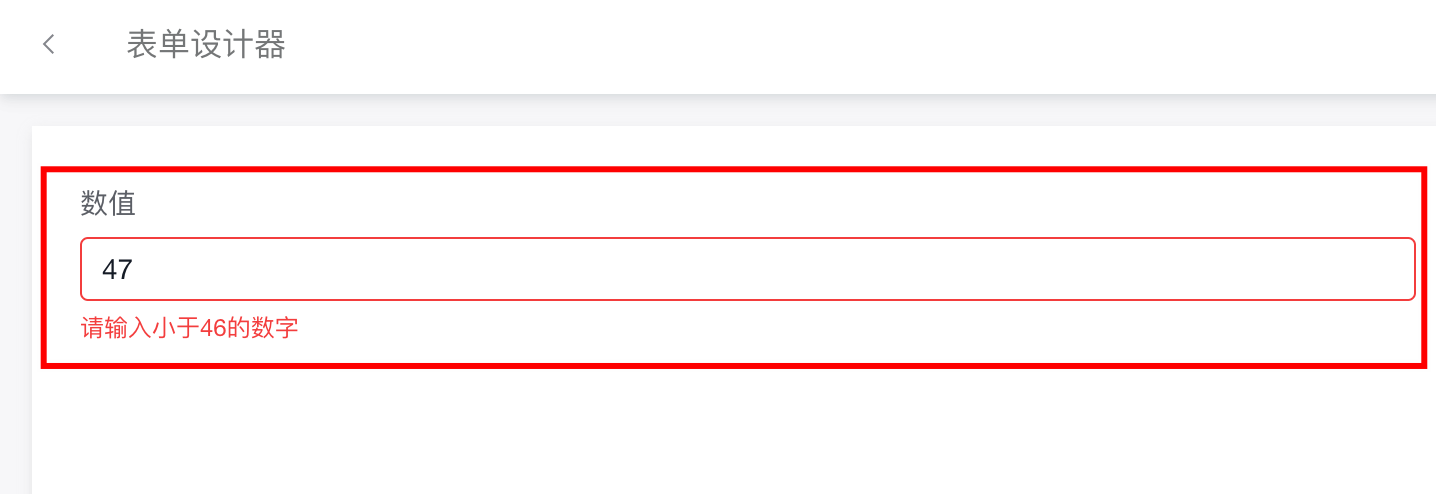
配置数值组件的最大值校验规则如下,如果校验失败则进行提醒:

在填写表单时,若输入的数值超过配置的最大值,则用户在提交表单时,会进行错误提示: