开关
开关组件往往在移动端比较常见,它主要用来向用户传达一种信息,它的立意非常明确,告诉用户开启/关闭、启用/禁用了某项功能或事件。如移动端app内一些内置服务/功能的开启/关闭。
在表单中,开关组件一般不会单独使用,通常会结合表单中的其他组件,来控制表单元素的显隐或是否可编辑。其实,开关组件往往突出一种视觉的效果,在复杂的表单中能快速吸引用户的注意力,并给予用户视觉觉醒。我们在设计表单时,可以根据自己的业务特征和目的,有针对性的选择组件进行表单设计。
基本配置
开关组件在配置上与其他基础表单组件是一致的,可以参考:通用属性介绍。
本章节的重点主要使用一个小的表单设计场景,来帮助用户理解如何使用开关和表单中其他组件结合,可以参考:开关配置示例。
开关填充文本
填充文本主要是解释说明的作用,简要解释开关开启/关闭时分别会产生的结果影响。如下:

开关默认值
与普通组件的默认值一样,开关组件的默认值也分为静态和动态两种:
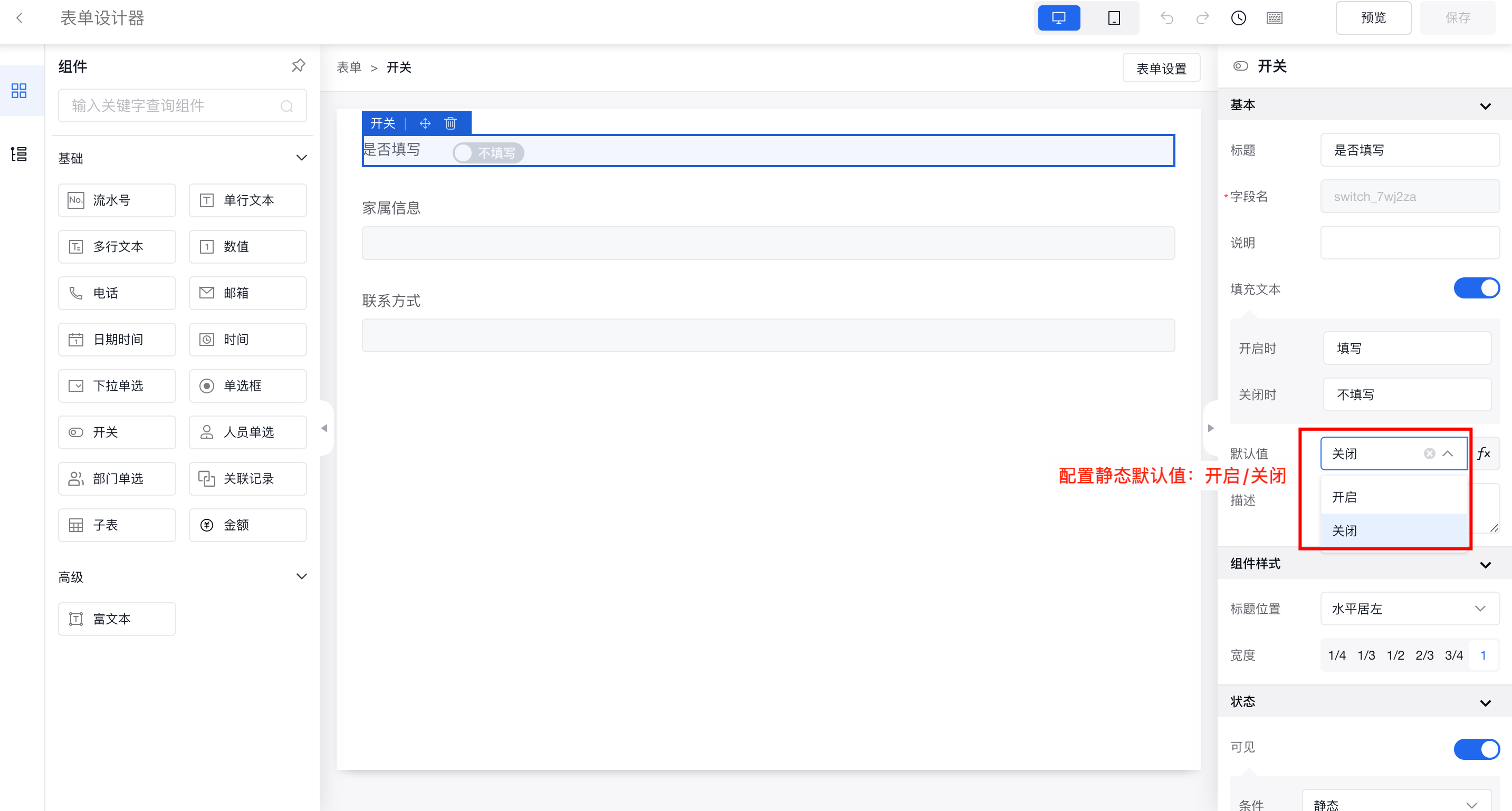
静态默认值
默认是静态关闭的状态,可通过下拉框修改默认值内容;

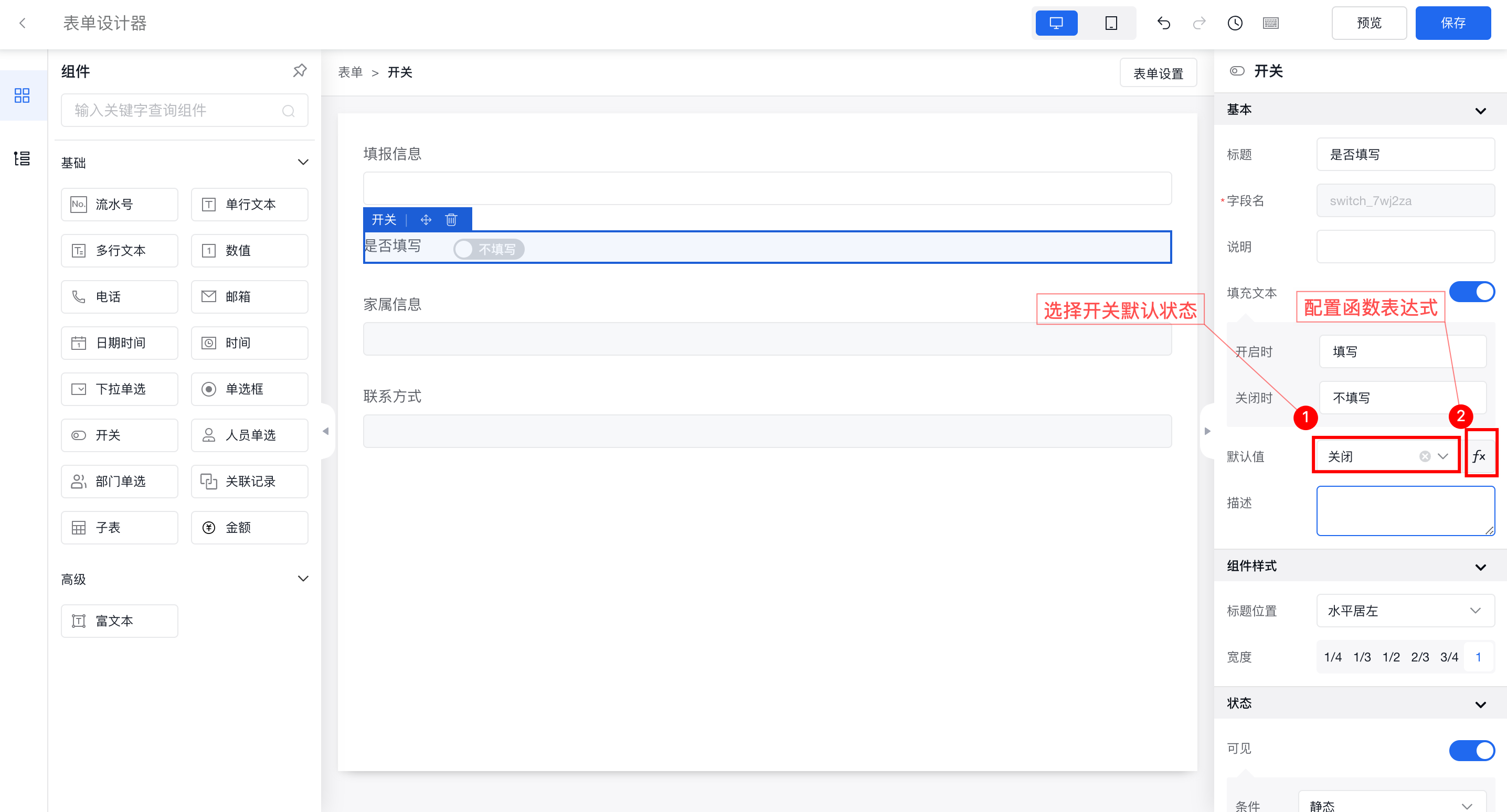
动态默认值
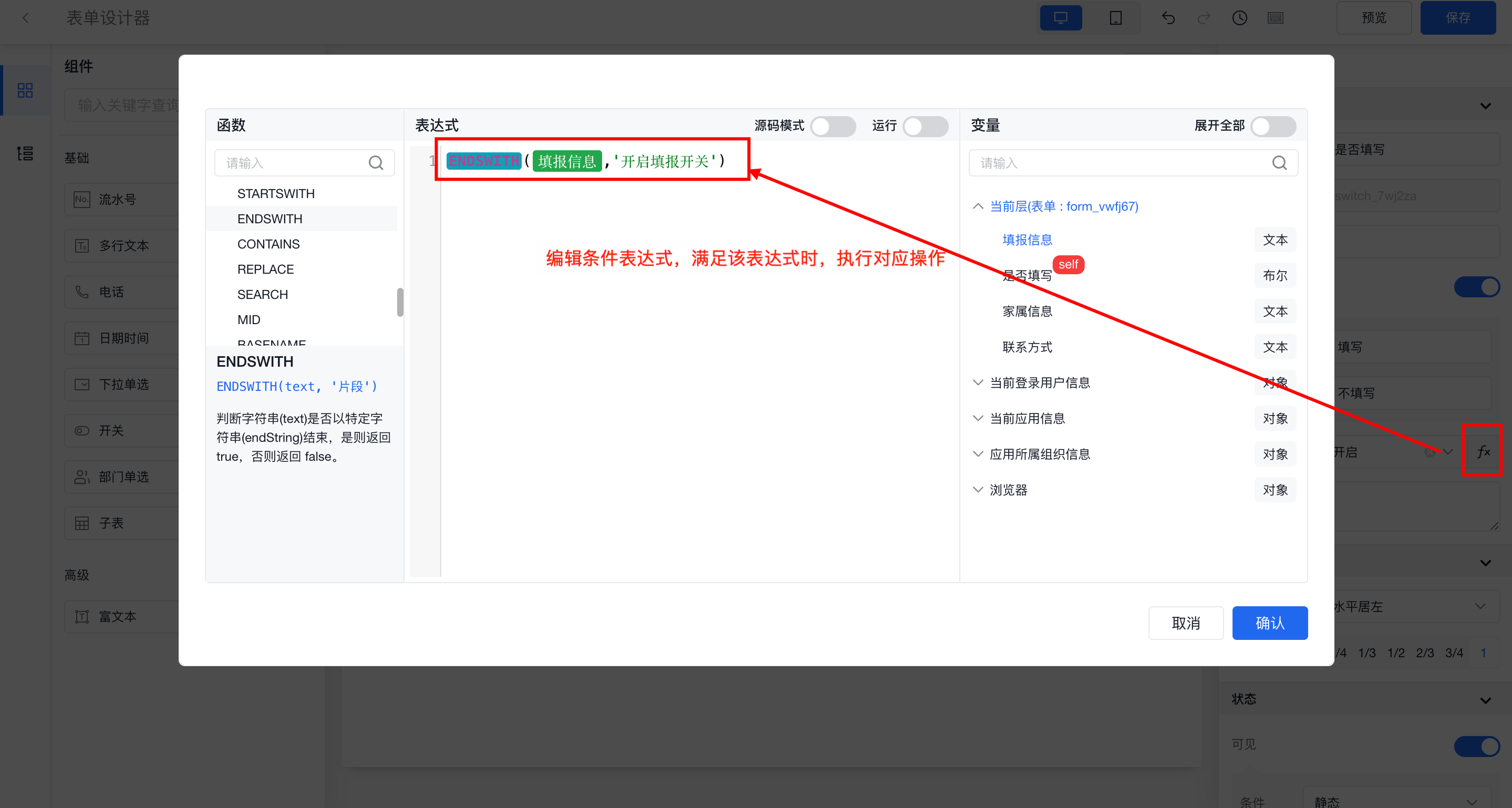
通过函数(fx)控制开关默认值时开启/关闭状态;当满足函数条件时,开关则为设置的默认状态,如下:


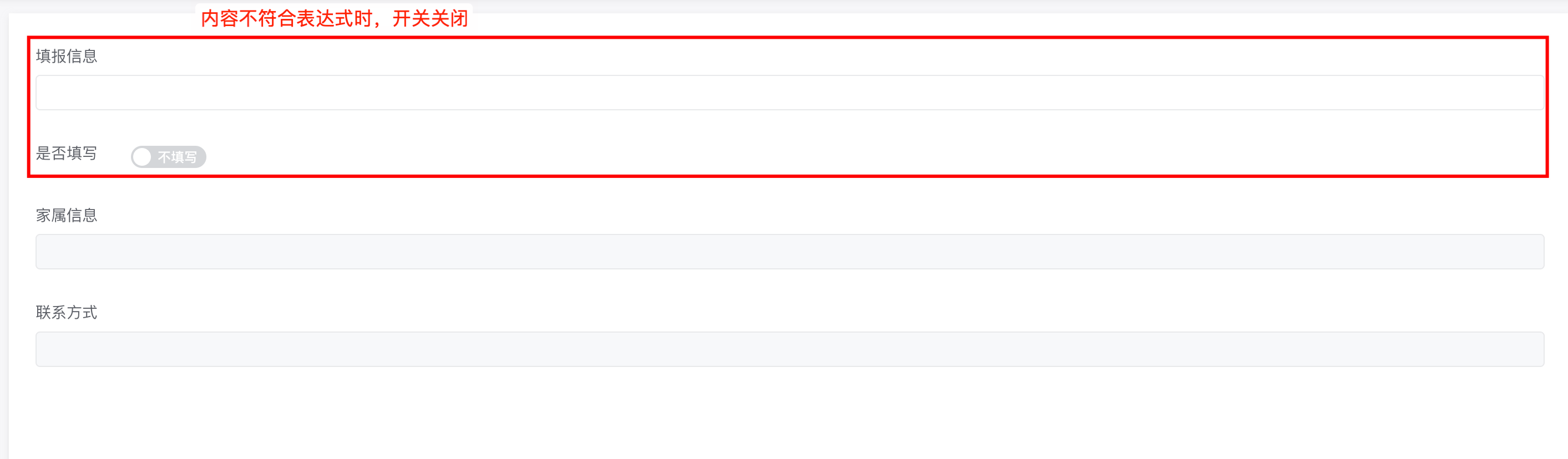
配置完成后预览如下:


配置示例
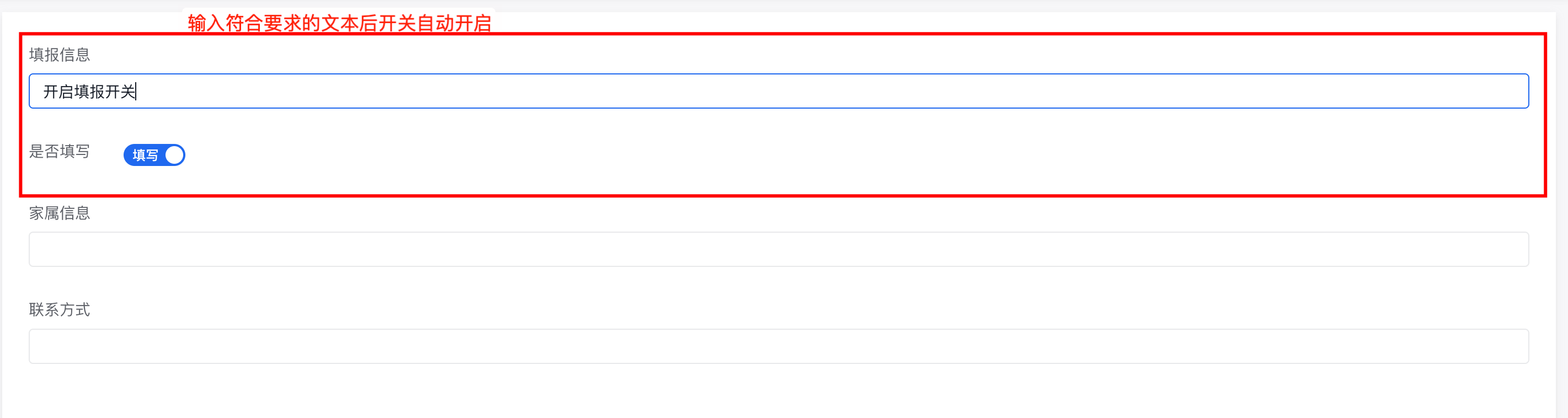
使用开关组件,可以通过函数表达式控制开关为开启/关闭状态(开关的动态默认值配置)。也可以通过开关控制其他组件的状态,如下:使用开关控制表单字段“家属信息”、“联系方式”是否可编辑,开启时这两个字段可编辑,关闭时则不可编辑。

配置完成后预览如下:
