开发快应用组件扩展包
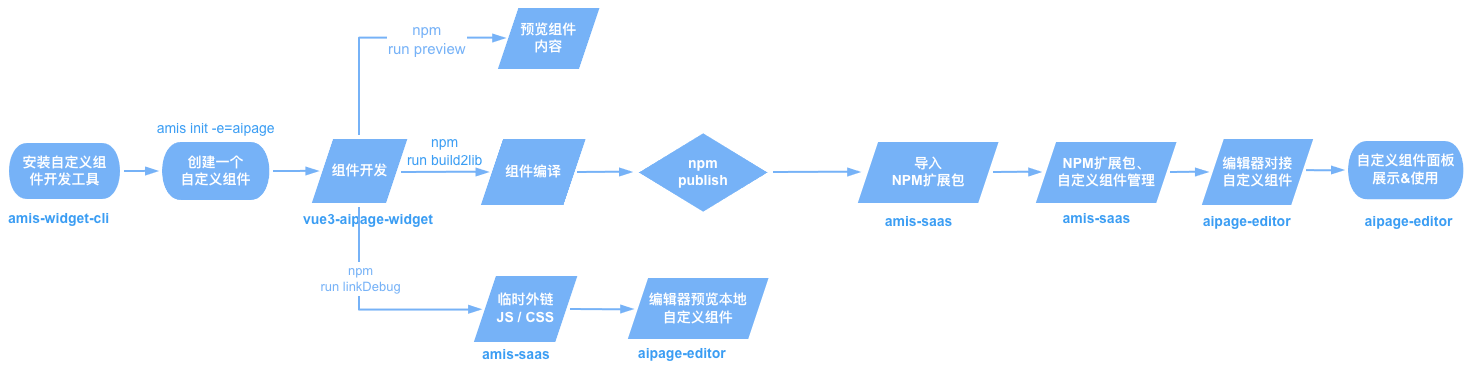
快应用组件扩展包工作流程图

如何开发一个快应用组件扩展包
1、需要准备的环境
node(推荐 v17.4.0,或更新版本)
npm(推荐 8.3.1,或更新版本)
2、需要使用到的NPM包
amis-widget-cli(自定义组件开发工具)
vue3-aipage-widget(aipage-editor自定义组件注册器(支持react和vue3.0技术栈),用于注册自定义渲染器和插件)
3、开发快应用组件扩展包关键步骤
步骤1:全局安装 amis-widget-cli
amis-widget-cli
yarn global add amis-widget-cli 或者 npm i -g amis-widget-cli
步骤2:创建一个NPM组件扩展包
amis init -e=quickapp -m=copy 或 amis init --editor=quickapp --mode=copy
可选择两种自定义组件类型(快应用自定义组件、qapp-ui自定义组件):
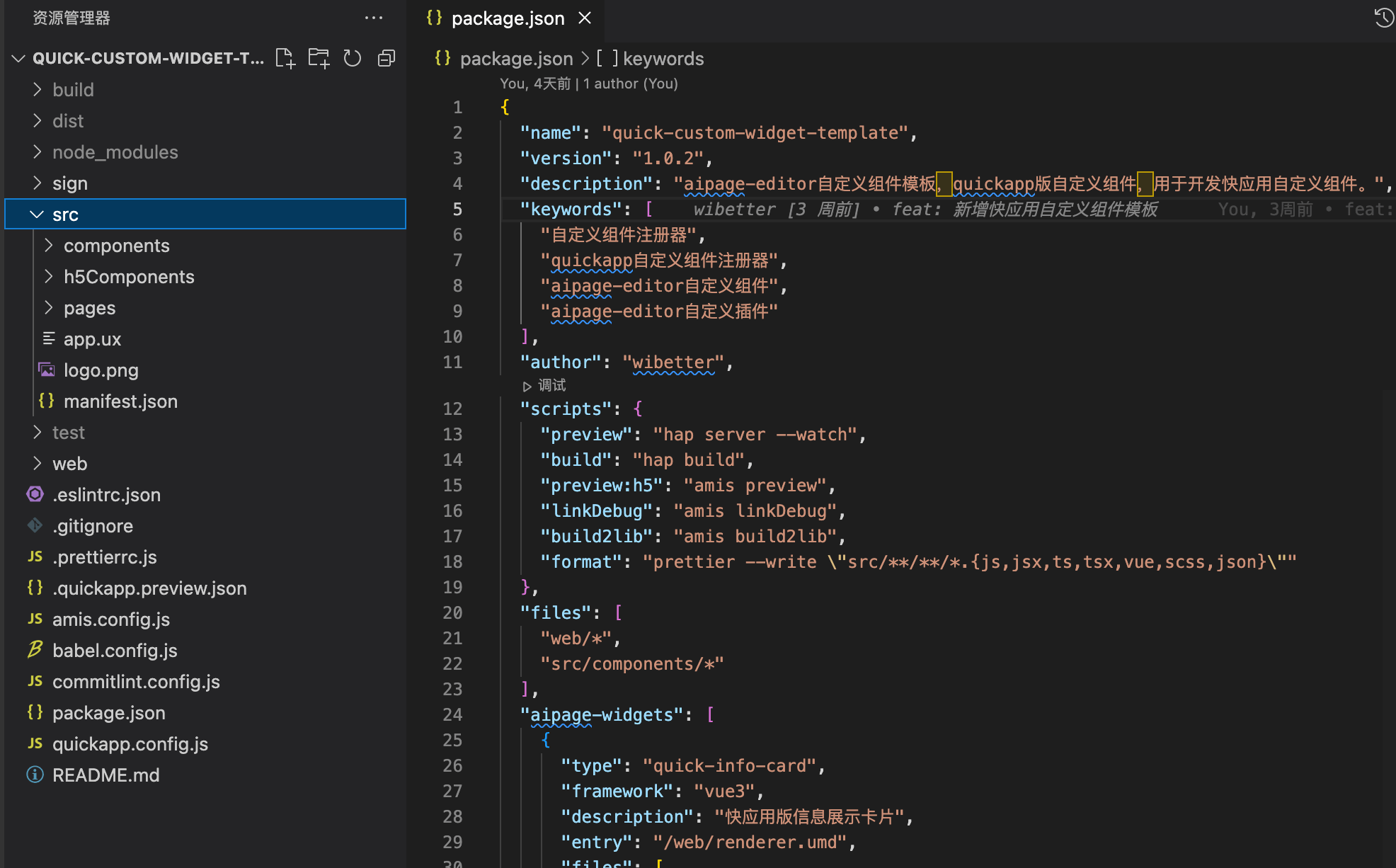
开发快应用自定义组件请选择「快应用自定义组件」模板,输入NPM扩展包名称后,即可得到如下结构的初始项目:

备注:自定义组件目录说明请见 quick-custom-widget-template#目录说明
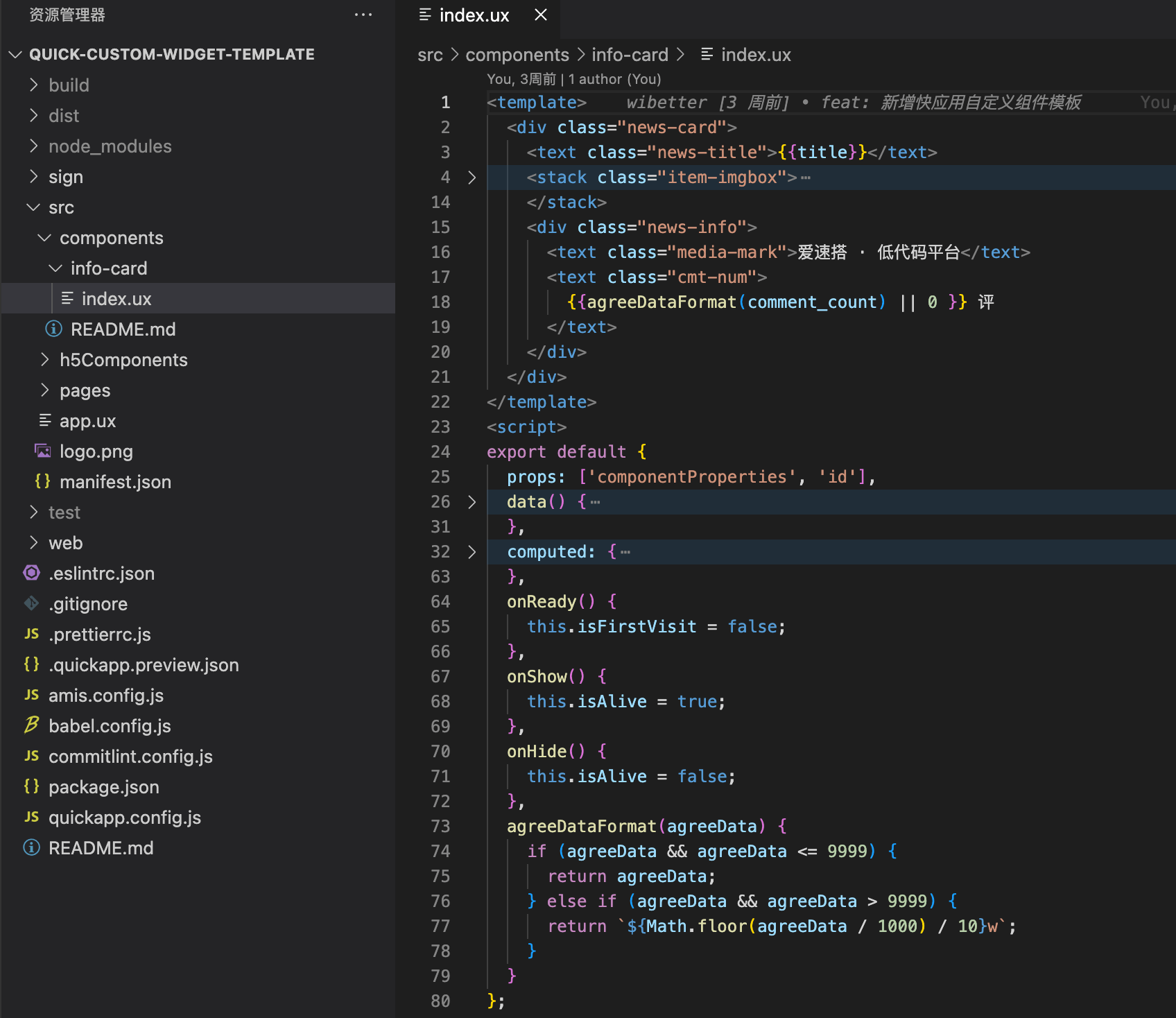
步骤3:开发一个快应用自定义组件
开发快应用自定义组件请先学习快应用官方使用文档(类vue语法):https://doc.quickapp.cn/。

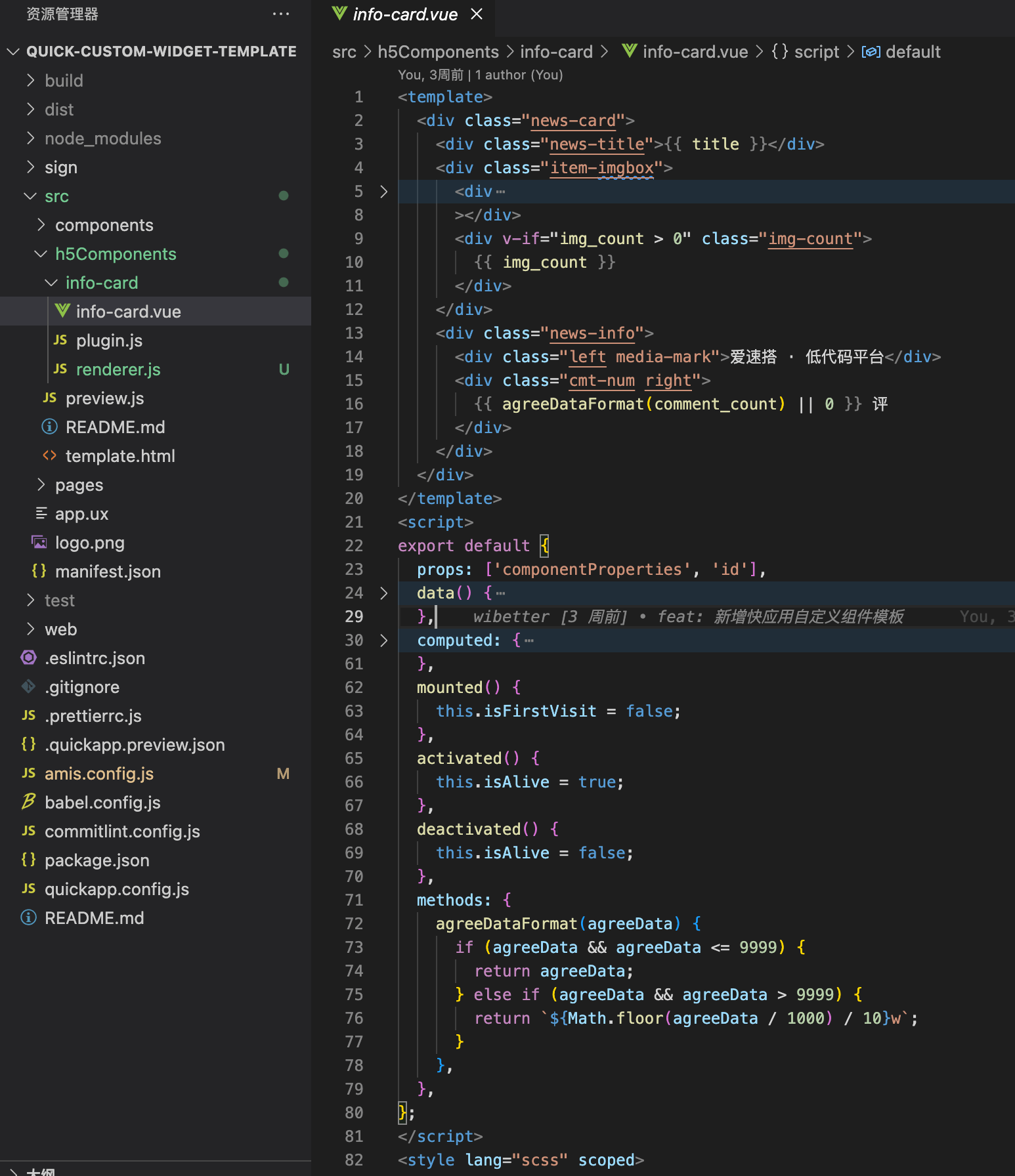
步骤4:开发一份对应的H5版自定义组件
备注:快应用自定义组件需要同步开发一份H5版的自定义组件,才能在编辑器端正常使用:

步骤5:注册成AI速搭可识别的快应用自定义组件
使用 vue3-aipage-widget 中的 registerRenderer 方法注册为AI速搭可识别的自定义组件:
import { registerRenderer } from 'vue3-aipage-widget';
import InfoCard from './info-card';
registerRenderer(InfoCard, {
type: 'quick-info-card',
framework: 'vue3', // 使用vue3自定义组件充当AI速搭平台预览模块
});
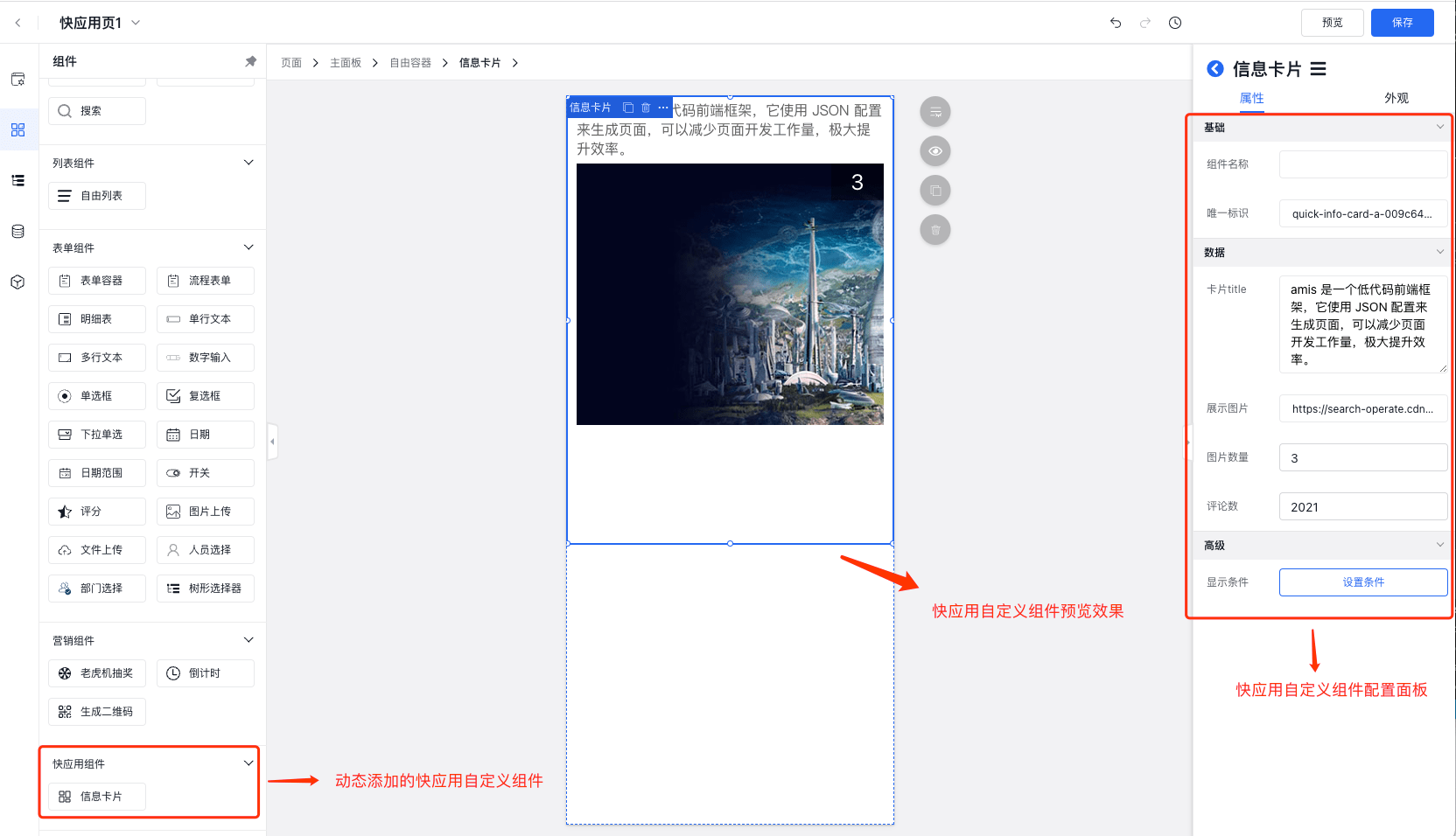
步骤6:为快应用自定义组件设置基本属性和可配置项
使用 vue3-aipage-widget 中的 registerPlugin 方法为自定义组件设置基本属性和可配置项,编辑器左侧组件面板会按照基本属性中的分类和排序展示自定义组件。
其中 demoProperties 中的数据会作为自定义组件初次添加到页面中的默认数据,panelControls 中的数据则会用于生产自定义组件的可配置项(右侧属性配置面板)。 备注:panelControls 使用 amis 表单组件渲染成配置面板,所以还需要对amis有一定的了解。
import { registerPlugin } from 'vue3-aipage-widget';
const InfoCardPlugin = {
name: '信息卡片',
description: '快应用版信息展示卡片',
componentId: 'quick-info-card',
id: 'quick-info-card',
tags: ['快应用卡片'], // 组件分类
pluginIcon: 'cards-plugin',
order: 1, // 展示顺序(从小到大展示)
type: 'element', // 渲染器类型
device: ['mobile', 'quickapp', 'quickapp-card'], // 设置类型,目前支持3种类型: pc、mobile、app、quickapp、quickapp-card
docLink: '',
demoProperties: {
componentId: 'react-info-card',
type: 'element',
componentProperties: {
data: {},
style: {},
},
},
panelControls: {
type: 'tabs',
tabs: [
{
title: '属性',
controls: [
{
type: 'collapse',
title: '数据',
controls: [
{
type: 'textarea',
name: 'title',
label: '卡片title',
value:
'amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。',
},
xxx
],
},
],
},
{
title: '外观',
controls: [
xxx
],
},
],
},
}
// 注册一个aipage-editor插件(可视化编辑器需要,会在组件面板指定分类中展示)
registerPlugin(InfoCardPlugin);
export default InfoCardPlugin;
非必需步骤:自定义组件绑定动态数据
如果想让自定义组件绑定动态数据,只需要在相关配置字段中添加enableDataBinding: true 即可。例如:
{
name: 'data.maxDate',
label: '最大日期',
type: 'input-date',
enableDataBinding: true, // 有这个属性则组件会自动开启动态数据绑定
},
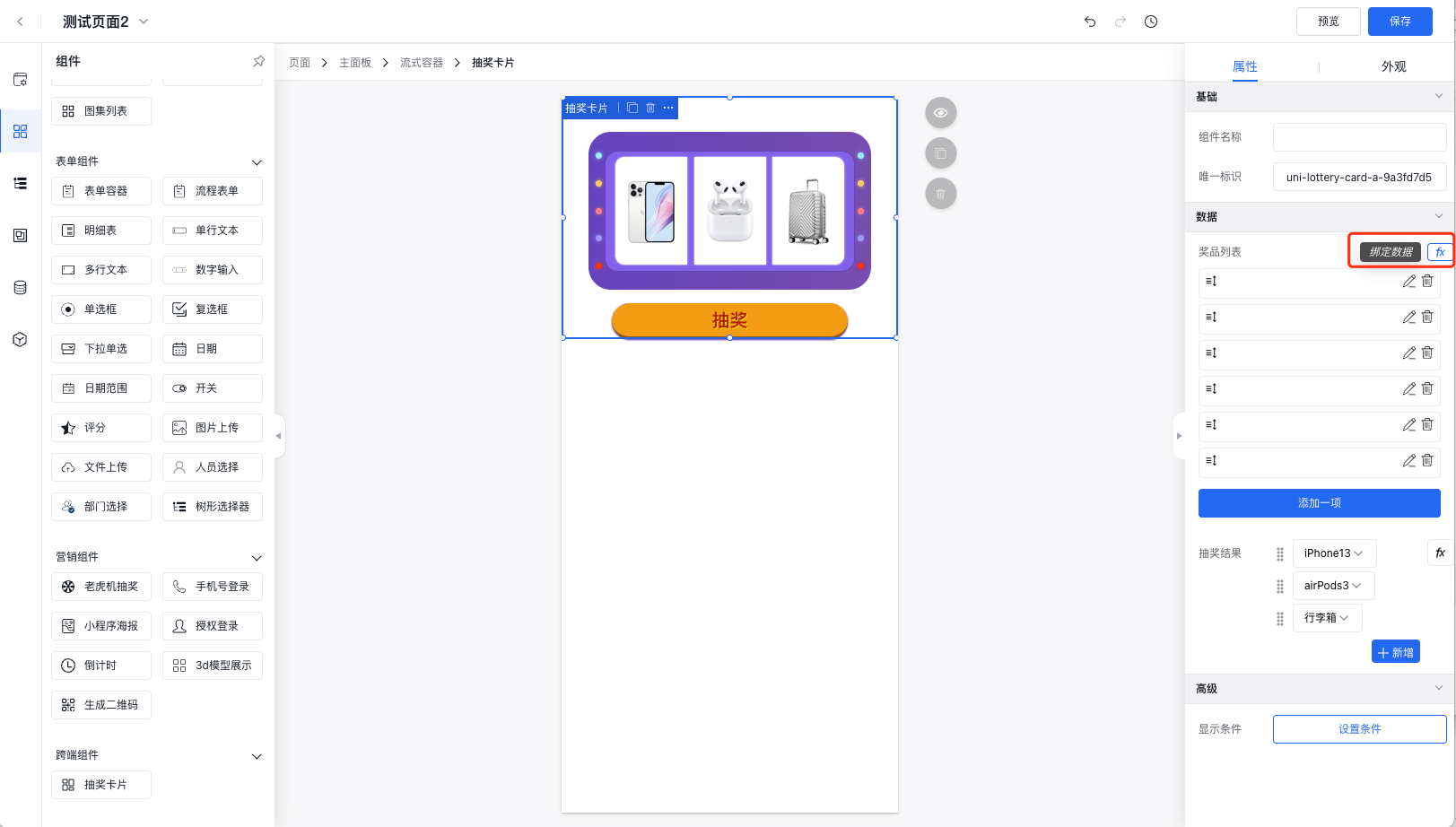
添加enableDataBinding后,自定义组件的配置面板对应字段会多一个「绑定数据」的功能按钮,点击即可绑定当前页面中动态数据:

步骤7:本地预览快应用自定义组件内容
控制台输入:npm run preview 后,会自动打开浏览器,预览自定义组件内容。
备注:
1、本地预览自定义组件前,请确认已执行过 npm install (确保构建需要的依赖已经安装);
2、src/pages/demo/index.ux 中添加和使用当前开发中的快应用自定义组件。
预览H5版自定义组件,请使用:npm run preview:h5。
步骤8:在AI速搭中调试自定义组件
检验AI速搭页面编辑器(小程序编辑器或门户编辑器)是否能正常使用当前自定义组件
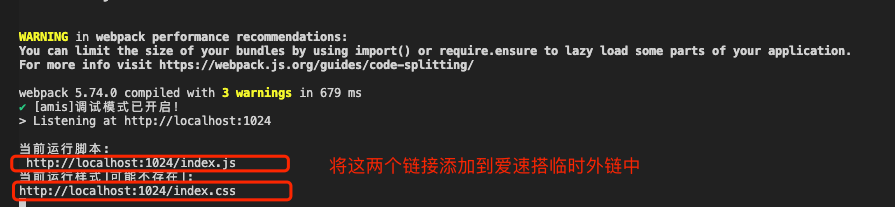
控制台输入:npm run linkDebug 后,复制控制台输出的脚本地址:

备注:此时linkDebug的是H5版自定义组件。
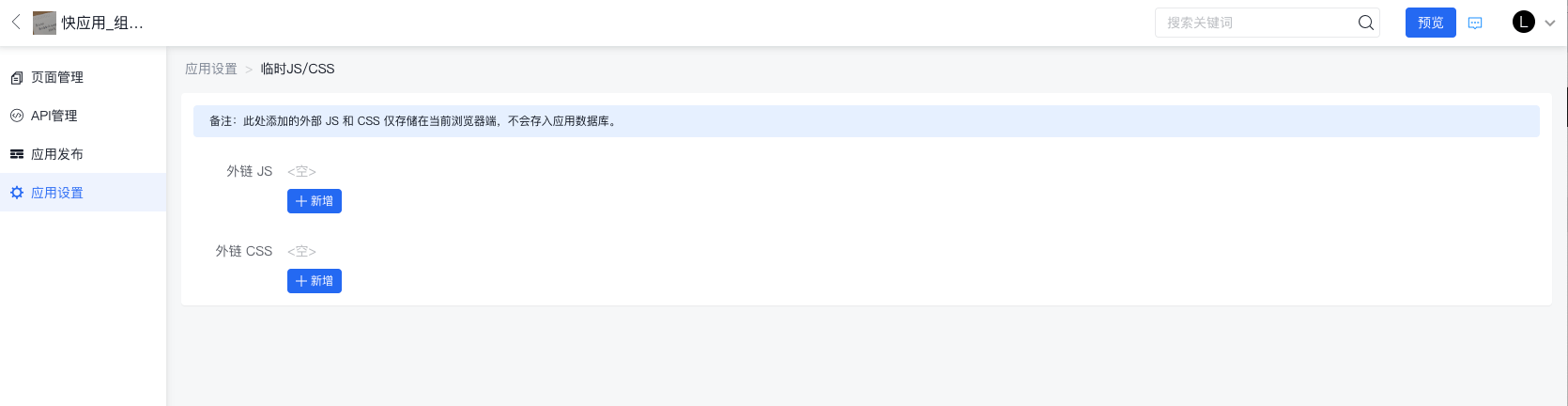
将生成的脚本地址添加到AI速搭/临时外链中:

保存后即可在编辑器端使用和调试当前H5自定义组件:

步骤9:发布自定义组件
1、发布前请先构建自定义组件输出文件,执行:npm run build2lib。(此时构建的也是H5版自定义组件) 备注:构建文件默认存放在web目录下。
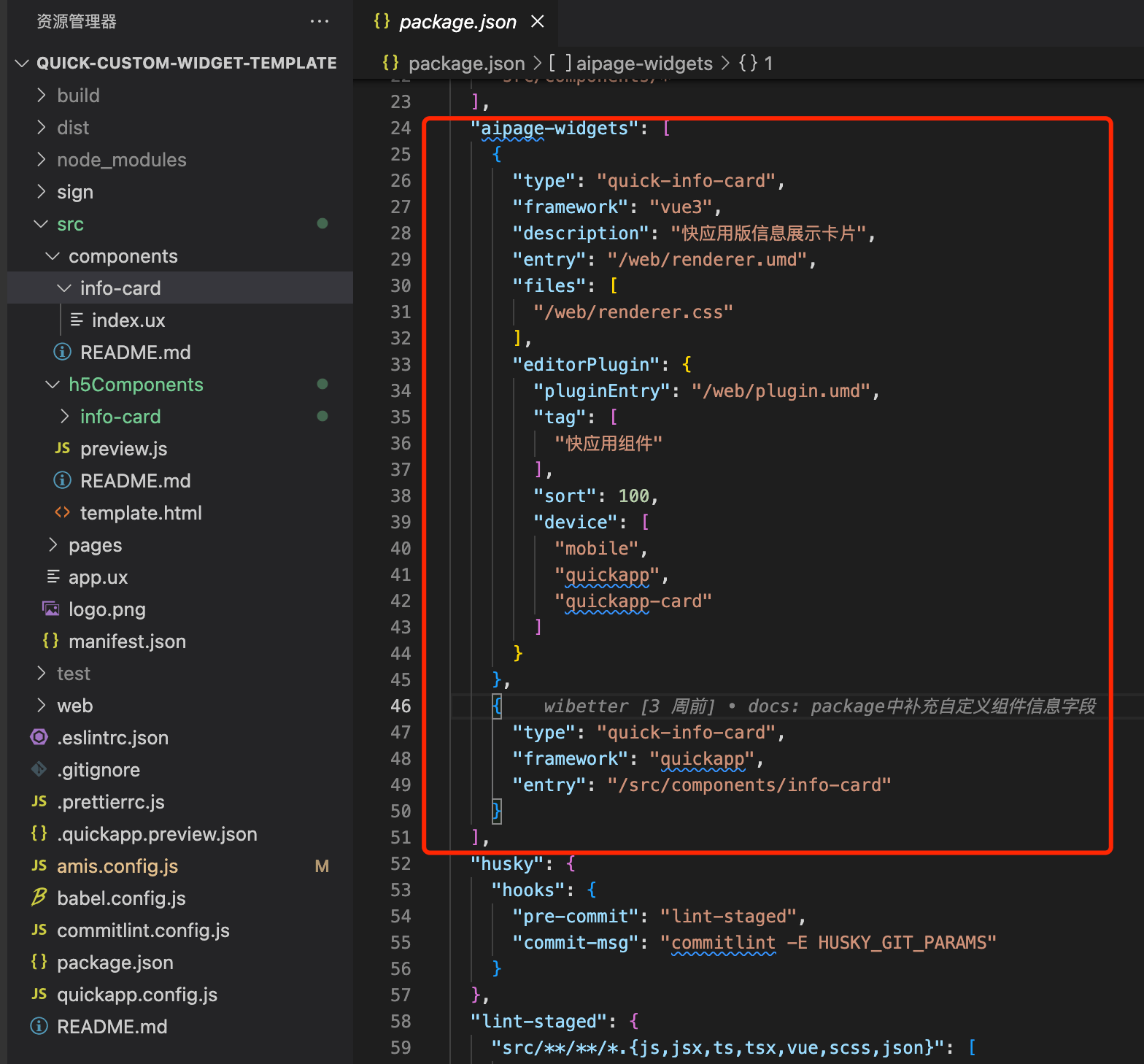
2、package.json中添加自定义组件信息,导入AI速搭中会读取这里的信息:

备注:快应用自定义组件也需要添加上去,且type需要和对应的H5版自定义组件type值一样。
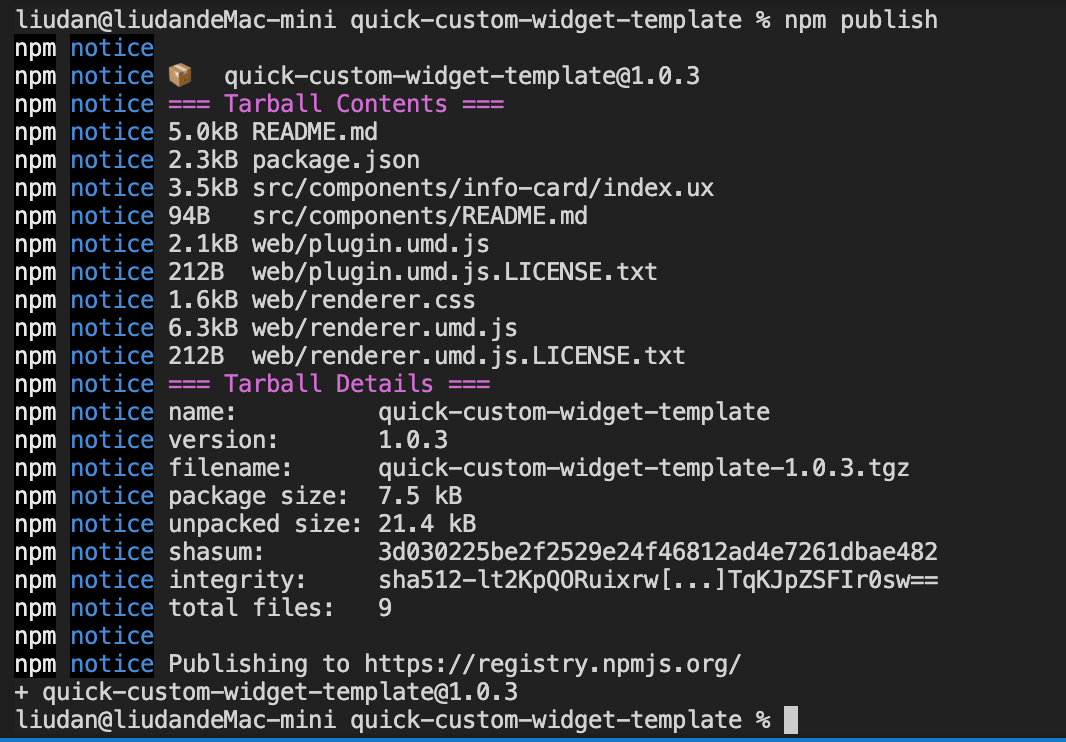
4、发布到npm仓库中:npm publish

快应用自定义组件开发注意事项
- H5组件(src/h5Components目录下的那些组件)中不支持使用list这类快应用特有的标签元素(list是quickapp的列表视图容器),需要替换成 H5的标签元素,并按需补充相关样式(非必需);
- H5组件是快应用组件的替身组件,使用H5技术栈实现快应用组件的相同功能和交互效果,以便在AI速搭平台页面编辑器端使用和预览。H5组件和快应用组件是两种完全独立的组件,两者技术栈是不一样的:
快应用组件技术栈:quickapp,一种类vue语法,自带ui组件库和系统工具方法。
H5组件技术栈:目前默认使用vue3.0技术栈(vue3、vuex、vue-route),推荐使用的UI组件库 element-plus(桌面 UI 组件库)、NUTUI移动端UI组件库。 - amis-widget-cli 提供的组件模板都会自带一些工具,比如prettier,可用来自动格式化代码,以便统一编码风格,使用方式:npm run format。
- 关于自定义组件中的plugin(比如 src/h5Components/info-card/plugin.js)是用来设置自定义组件的一些属性信息(含右侧属性配置面板),有几个关键字段:
- name:必填项,自定义组件名称,在编辑器组件物料面板中显示的title名称;
- componentId:必填项,渲染器ID(允许重复: 一个渲染器可以有多个插件),aipage-editor 根据 componentId 查找对应的渲染器;
- id:必填项,插件ID(需确保唯一)aipage-editor 以 id 作为 key 值存放插件对下;
- device:必填项,自定义组件支持的设备类型,可指定多个设备可用,aipage-editor 支持的设备类型: pc、mobile、app、quickapp、quickapp-card;
- demoProperties:必填项,自定义组件拖拽到页面时的默认数据,其中 componentId 需要设置成当前自定义组件的渲染器ID(当前plugin的componentId);
- panelControls:必填项,自定义组件的右侧属性配置面板,主要是基于amis 表单项实现的,需要对amis有一定的了解。
device 设备类型说明:
- pc: PC桌面端;
- mobile: H5移动端;
- app: 移动应用端(含小程序);
- quickapp: 快应用端;
- quickapp-card: 快应用卡片端;