页面框架
pc端
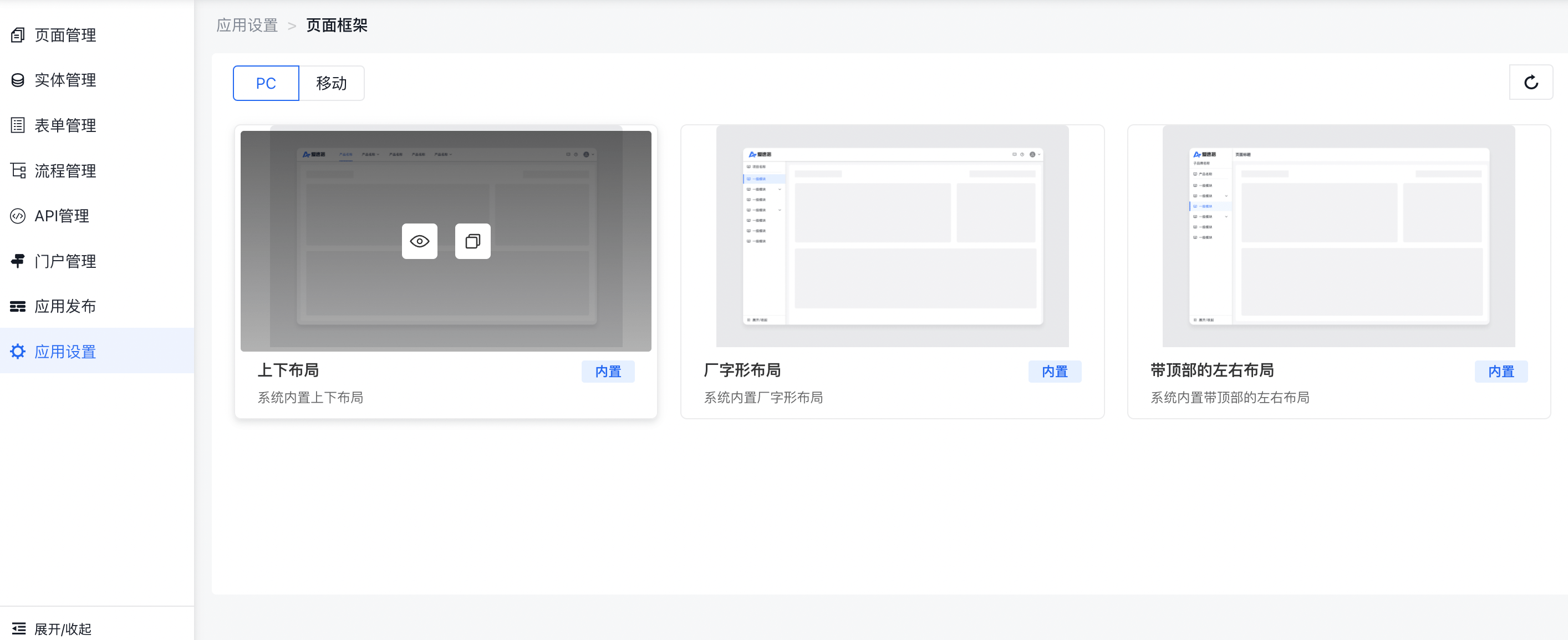
目前pc端内置了三种应用框架分别为 上下布局、厂字形布局、带顶部的左右布局, 其中前两种框架支持面包屑导航。展示效果如下图:
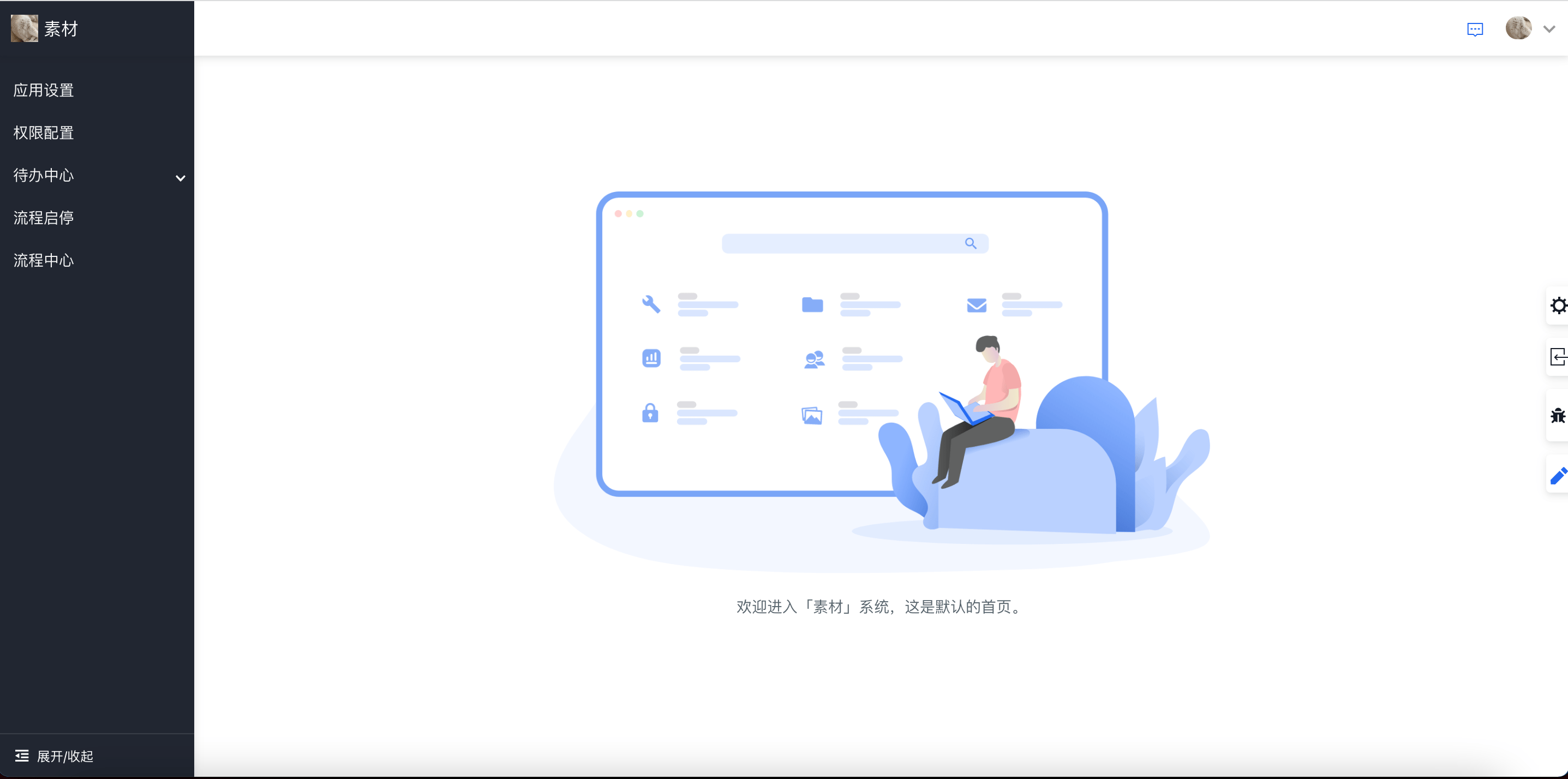
厂字形布局

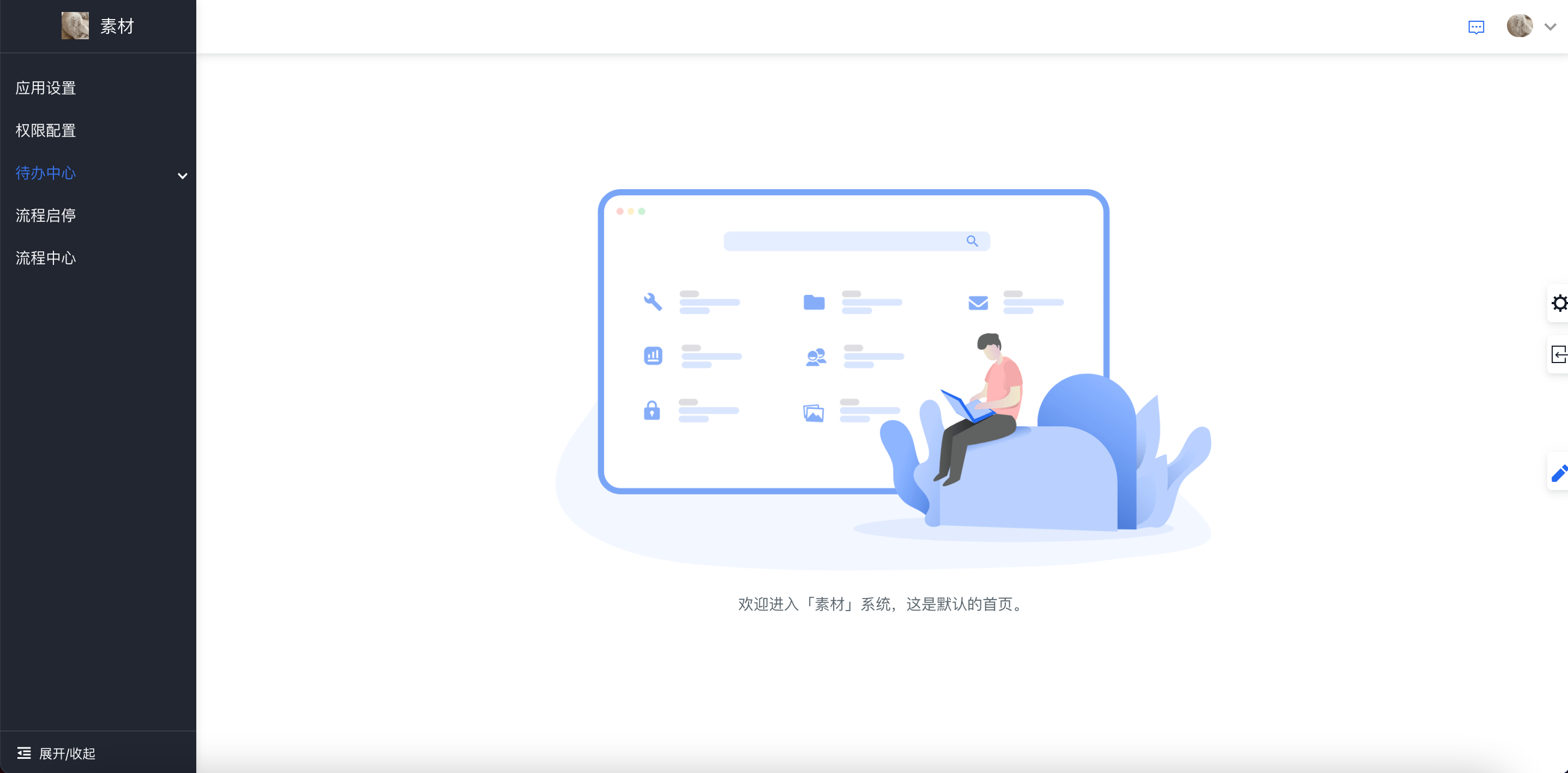
带顶部的左右布局

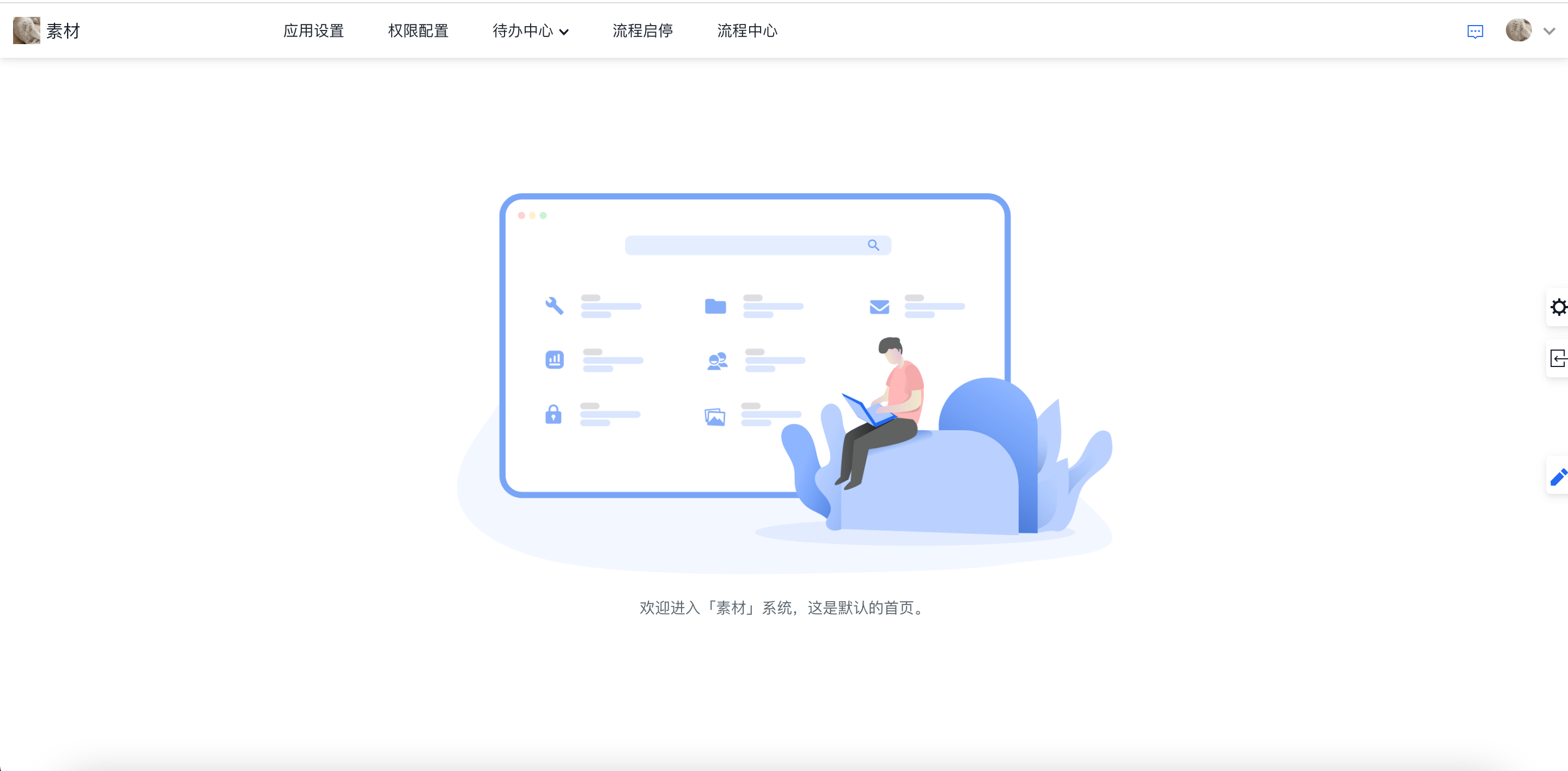
上下布局

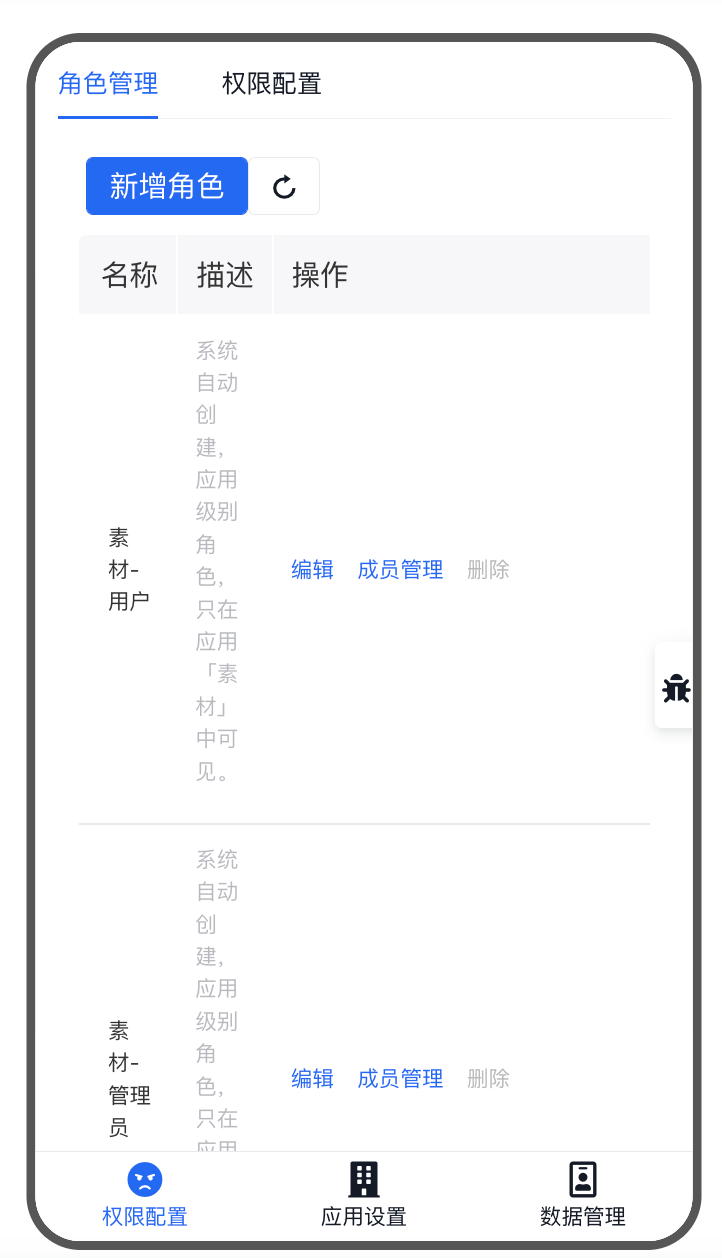
移动端
移动端内置了四种应用框架分别为 侧导航、底部导航、顶部+底部导航、顶部tab+底部导航,展示效果如下图:
侧导航

底部导航

顶部+底部导航

顶部tab+底部导航

自定义框架
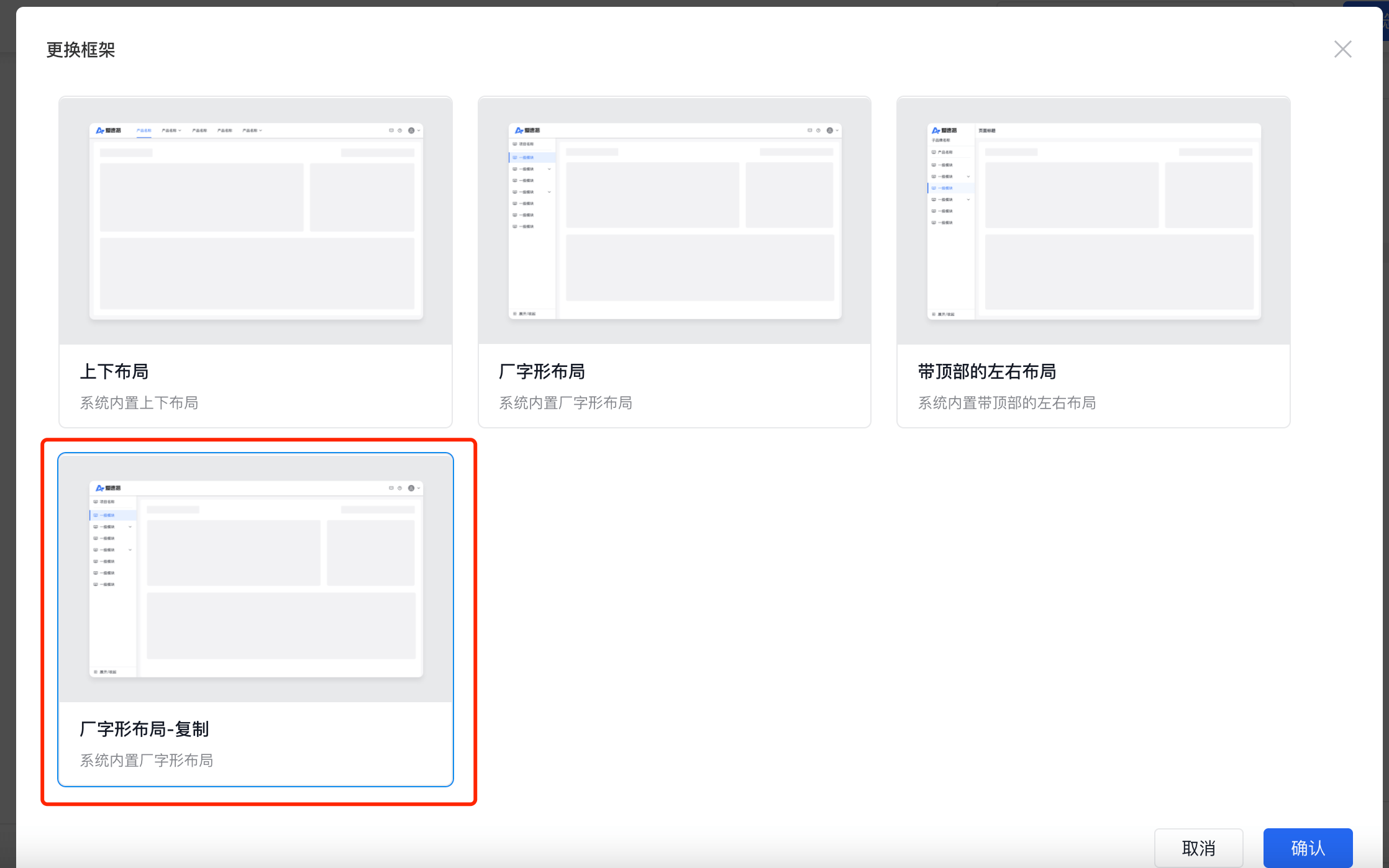
当系统内置的七种框架满足不了您的需求时,您可以自定义框架,操作步骤如下:
- 进入
应用设置->页面框架

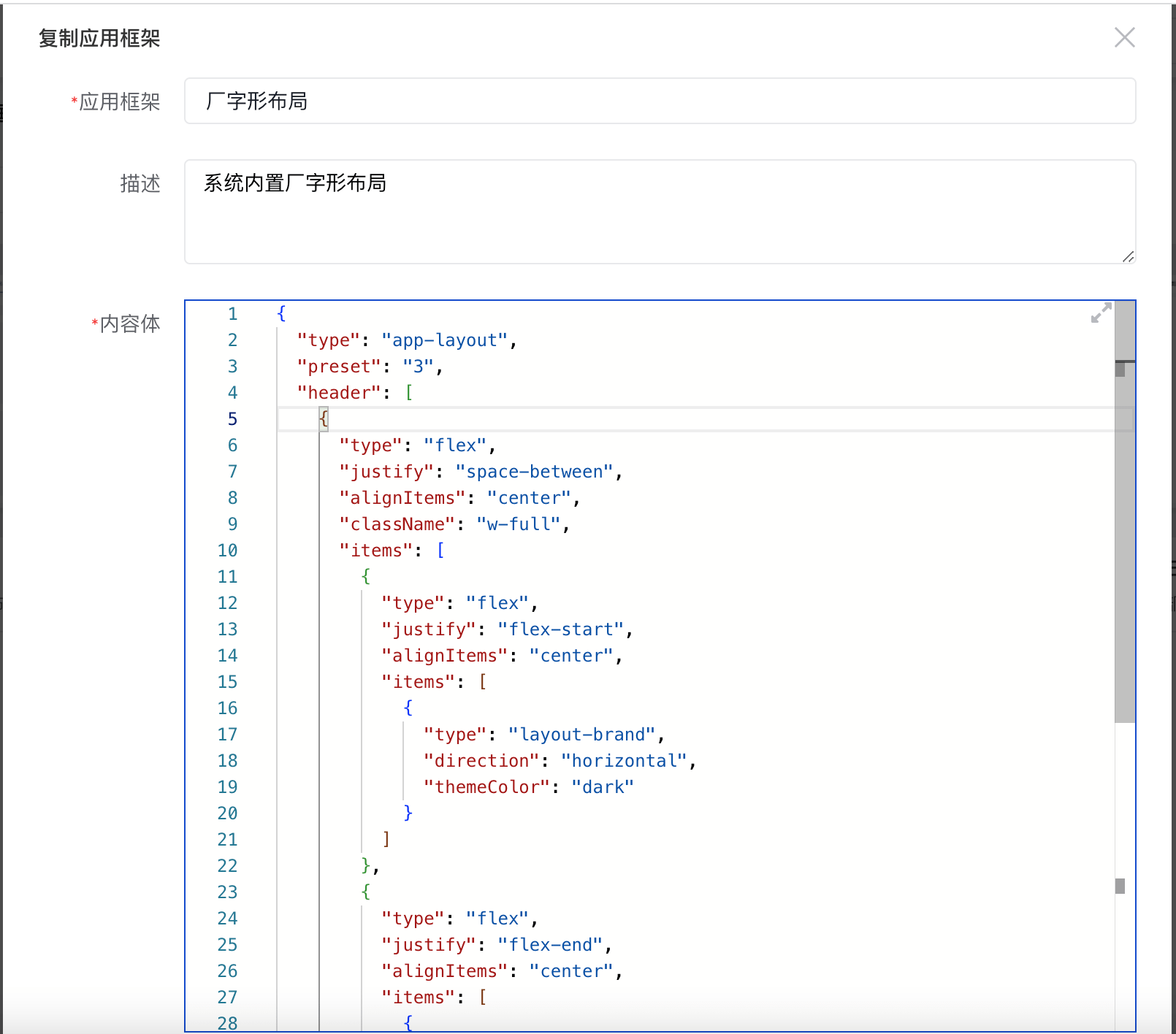
- 复制您需要更改的框架如图

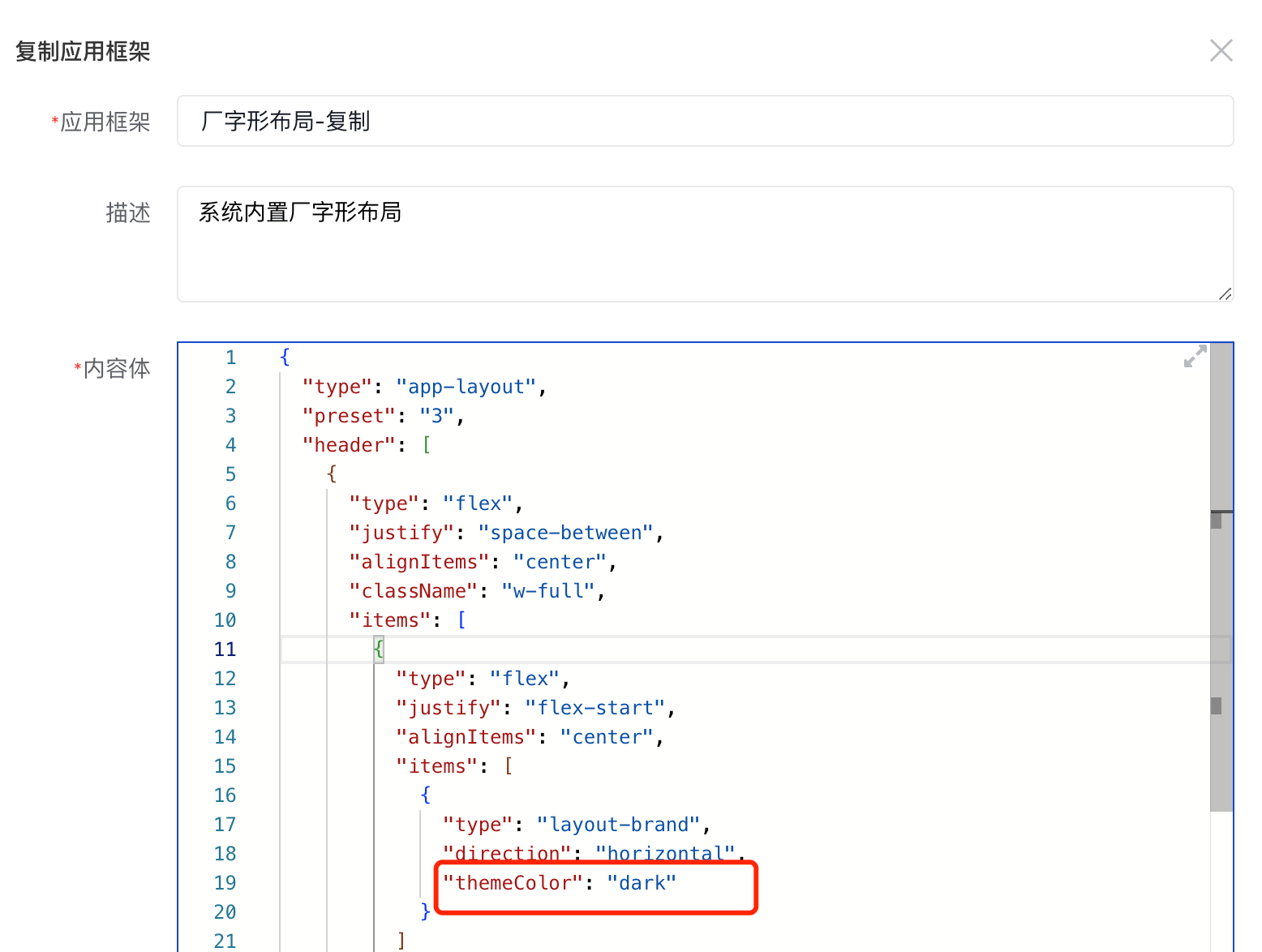
以下配置中header 中的内容可以随意替换删除,比如您想更改左侧菜单的背景颜色 那么您可以改成 "themeColor": "light", 举一反三您可以配置出多种多样的应用框架。

- 如需使用该框架,在门户管理中选择使用即可