动作配置面板通用模块
schemaTpl 通用模块
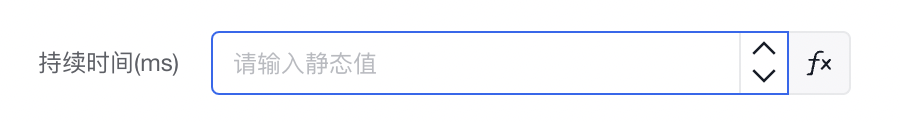
数字输入框表达式

getSchemaTpl('formulaControl', {
name: 'timeout',
label: '持续时间(ms)',
rendererSchema: {
type: 'input-number'
},
valueType: 'number',
variables: '${variables}',
size: 'lg',
mode: 'horizontal'
})
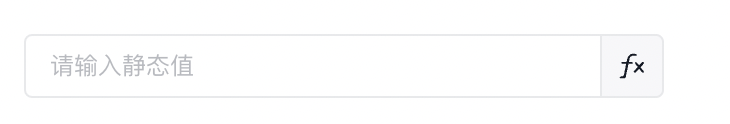
文本输入框默认值

getSchemaTpl('formulaControl', {
name: '__valueInput',
label: '',
variables: '${variables}',
size: 'lg',
mode: 'horizontal',
required: true,
visibleOn: `this.__addParam && this.__containerType === "all" && this.actionType === "reload" && this.__isScopeContainer`
})
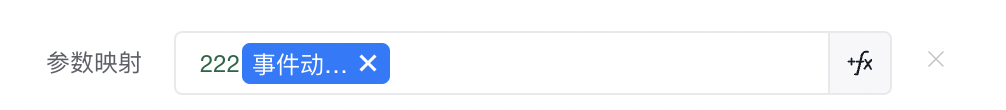
文本输入框表达式追加模式

getSchemaTpl('formulaControl', {
name: '__valueInput',
label: '',
variables: '${variables}',
size: 'lg',
mode: 'horizontal',
required: true,
visibleOn: `this.__addParam && this.__containerType === "all" && this.actionType === "reload" && this.__isScopeContainer`
})
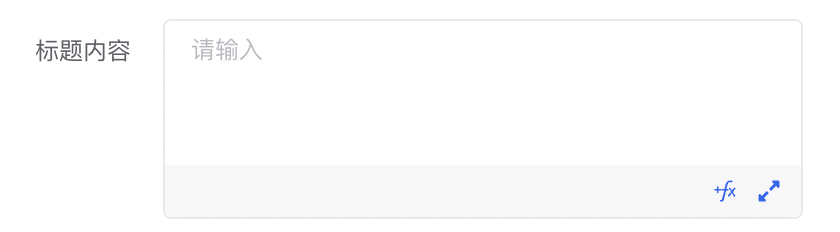
多行文本输入表达式

getSchemaTpl('textareaFormulaControl', {
name: 'title',
label: '标题内容',
variables: '${variables}',
mode: 'horizontal',
size: 'lg'
})
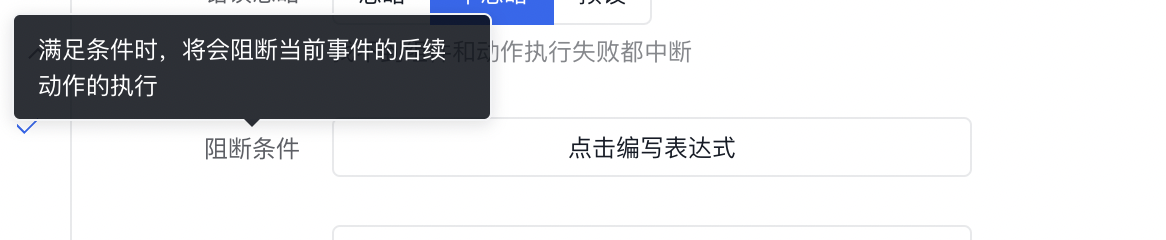
按钮表达式
label 鼠标 hover 提示效果可通过 tipedLabel 方法实现

getSchemaTpl('expressionFormulaControl', {
name: 'stopPropagation',
label: tipedLabel(
'阻断条件',
'满足条件时,将会阻断当前事件的后续动作的执行'
),
evalMode: true,
variables: '${variables}',
mode: 'horizontal',
size: 'lg',
visibleOn: 'this.actionType'
})
API 模块
label 鼠标 hover 提示效果可通过 tipedLabel 方法实现
![]()
getSchemaTpl('apiControl', {
name: 'api',
label: '配置请求',
mode: 'horizontal',
size: 'lg',
inputClassName: 'm-b-none',
renderLabel: true,
required: true
})
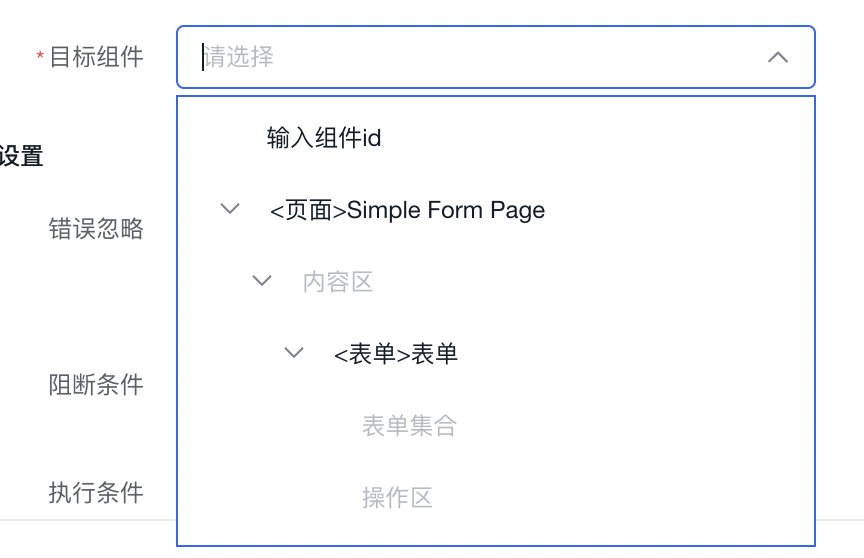
组件封装模块
页面组件选择模块
label 鼠标 hover 提示效果可通过 tipedLabel 方法实现

renderCmptSelect('目标组件', true)
页面组件选择模块
label 鼠标 hover 提示效果可通过 tipedLabel 方法实现

[
...renderCmptSelect('目标组件', true),
renderCmptIdInput(),
]