下拉菜单
常用于移动端顶部分类筛选或跳转等。(分类筛选需搭配自由列表实现)
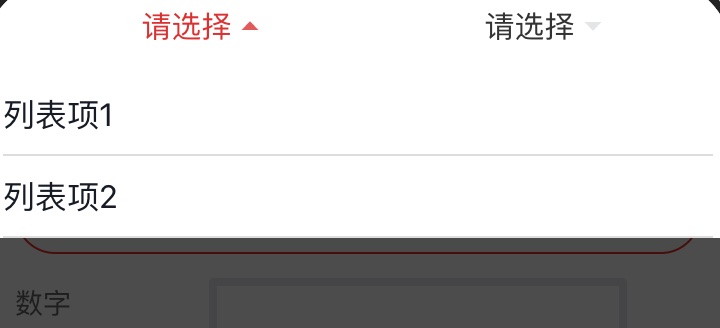
默认是没有下拉选项,添加菜单项或者给菜单项绑定动态数据(参考下方列表项格式说明),设置数据后实例如下:

属性
列表项
列表项所需数据格式如下。动态绑定时绑定的数据需符合此数组格式,里面包含菜单的默认名称和菜单项列表。
[
{
text: '列表项1',
item: [
{
text: '菜单1', // 选项名称
value: 'a1' // 选项值
},
{
text: '菜单2',
value: 'a2'
},
{
text: '菜单3',
value: 'a3'
}
]
},
]
注意下拉菜单组件目前只支持单个菜单列表配置,数组只支持一个菜单,多个将忽略第一个后面的数据。
事件配置
配置静态菜单时可以单独配置每个菜单单独的点击事件

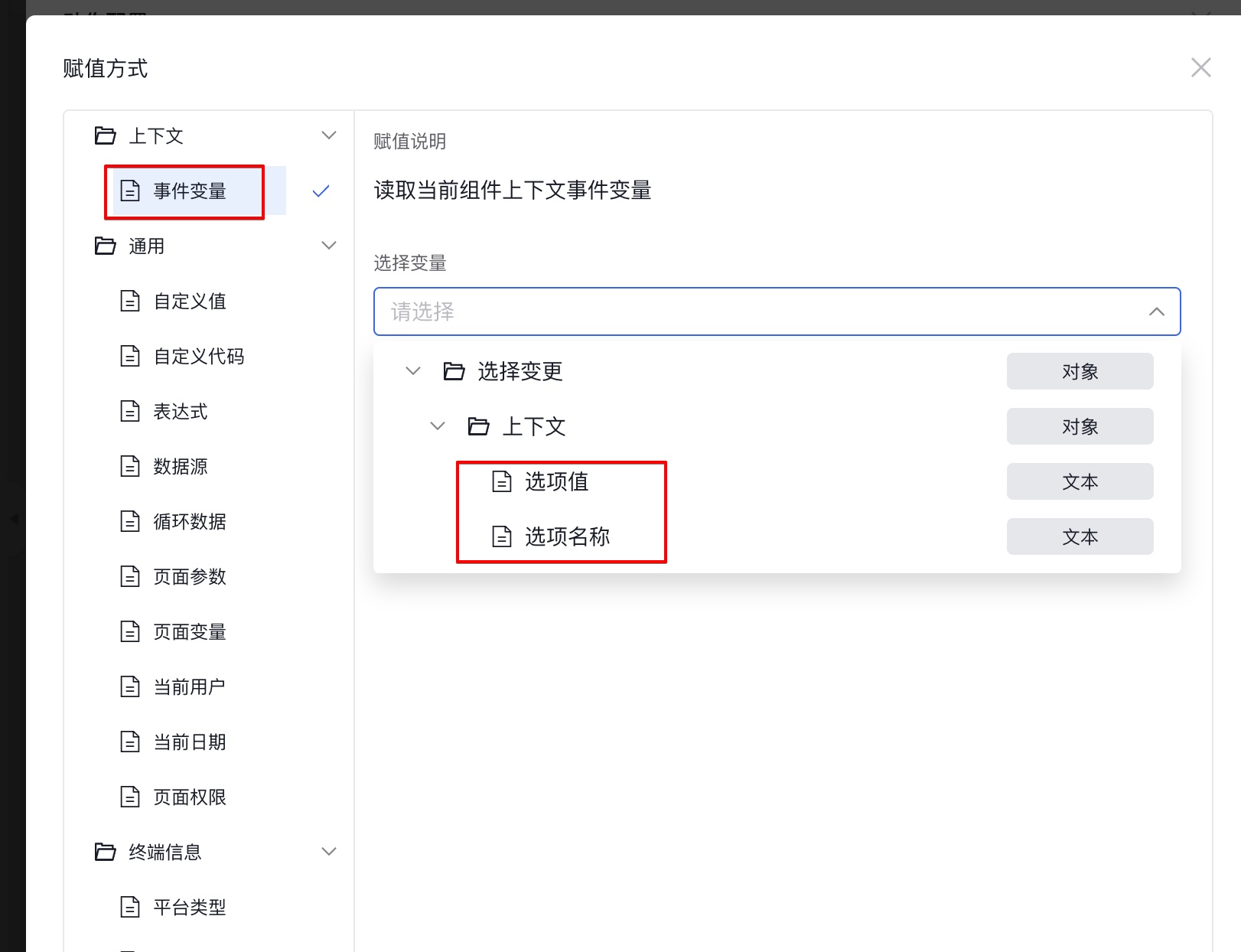
如果是动态获取的菜单(如接口返回的部门列表)或者菜单的事件处理相同则推荐通过上下文事件变量来获取筛选菜单的值及配置后续的事件动作,如切换菜单时获取菜单选择的值并刷新下方自由列表。

如上图所示,在下拉菜单的选项变更事件里,可以在任意动作里获取事件上下文变量里面的选择名称或者选项值,从而进行后续的筛选操作。
列表项字段说明
| 属性名 | 属性标识 | 类型 |
|---|---|---|
| 名称 | text | string |
| 值 | value | string |
| 点击事件 | event | object |