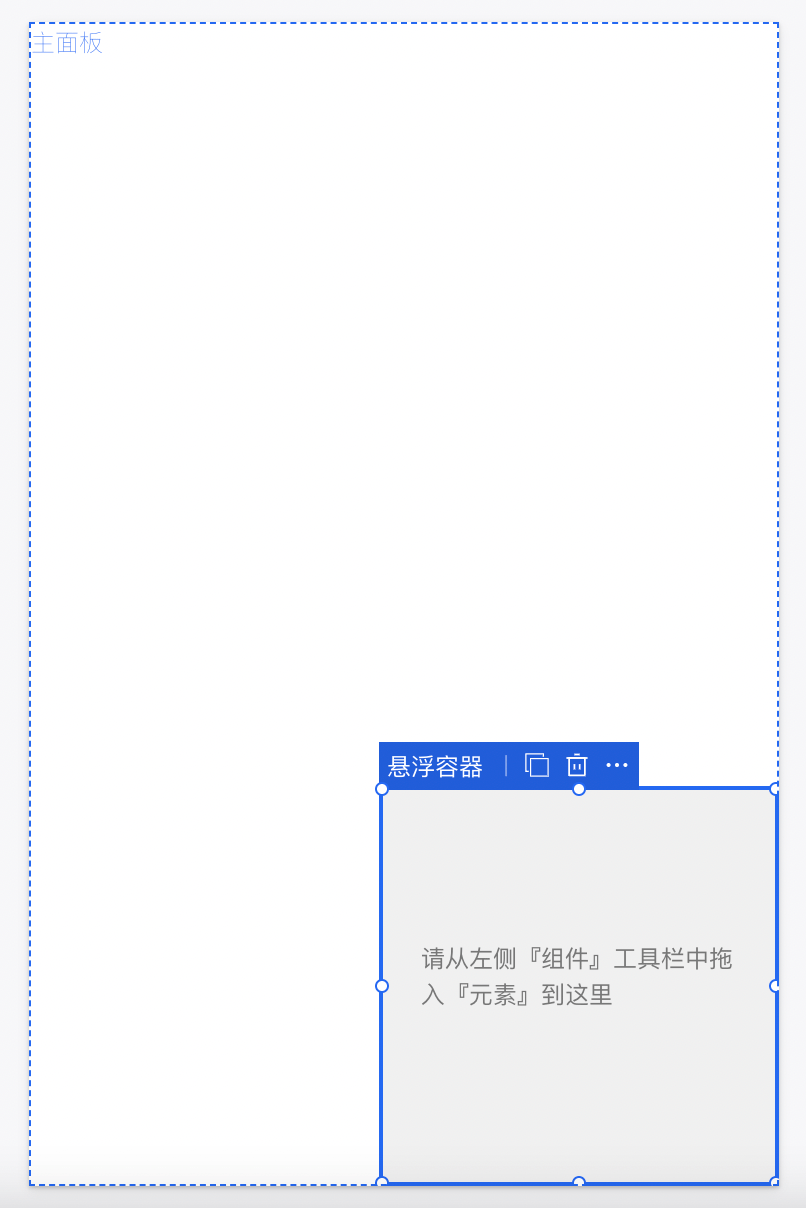
常用于固定导航头,固定底部导航的设计,容器采用固定定位(fixed)方式,相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。
悬浮容器默认相对于页面右下角定位,容器内部的组件采用流式定位,效果同流式容器

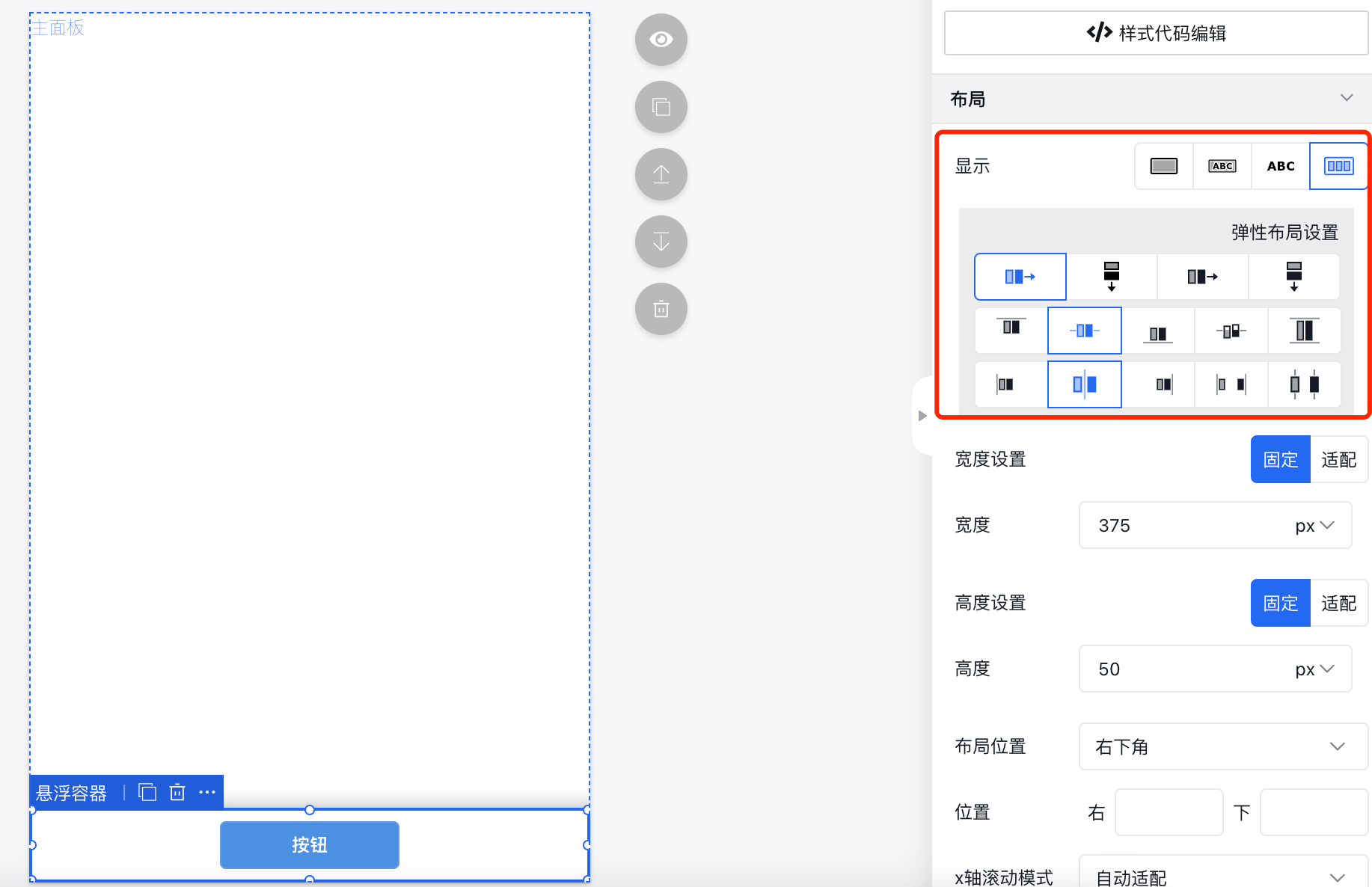
调整元素位置可以通过如下图所示坐标系进行各个方位的对齐。

实现按钮在悬浮容器中居中的效果

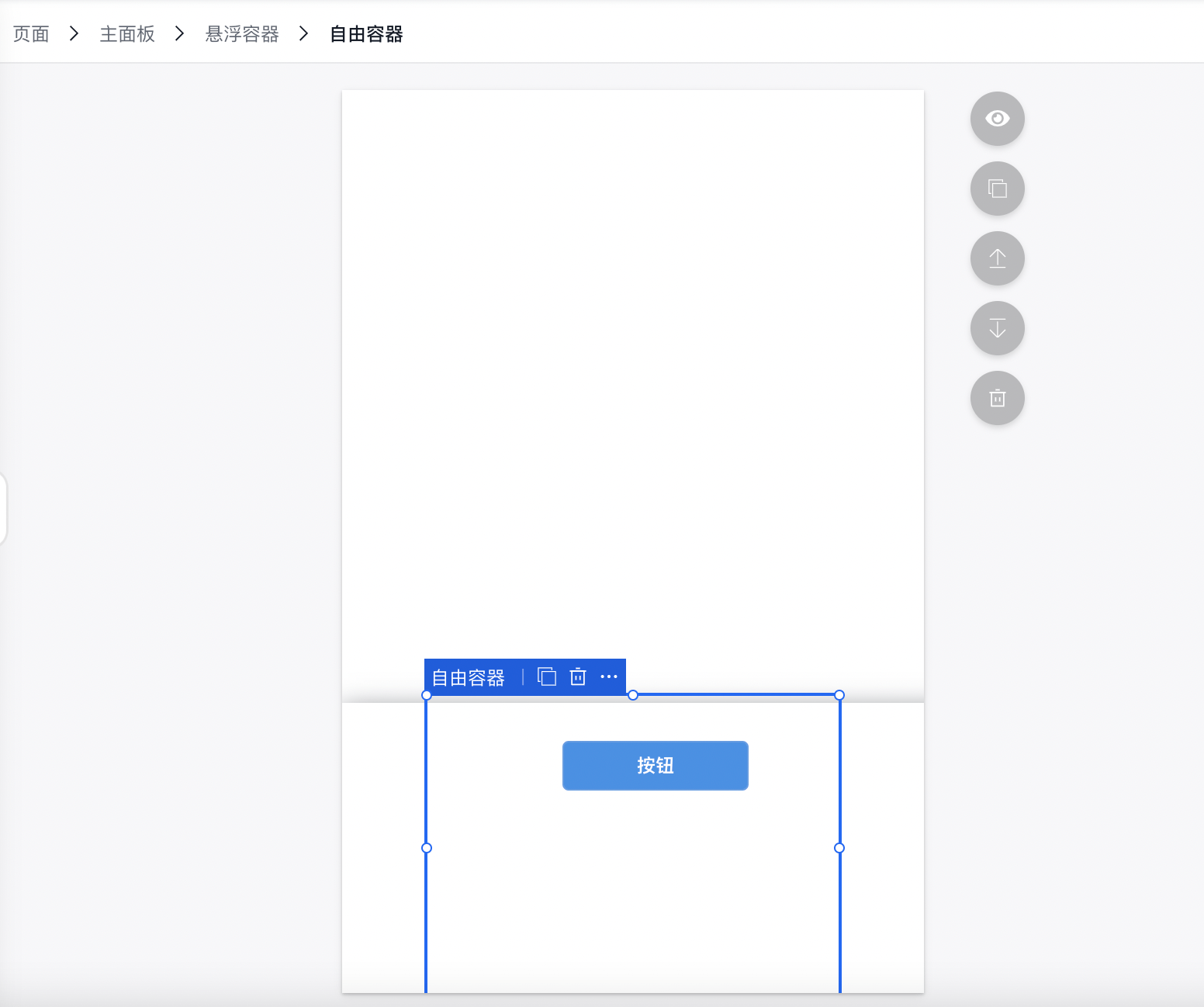
如果想实现自由容器随意摆放的效果,可以将自由容器拖入悬浮容器,此时按钮在自由容器中可以随意摆放位置。

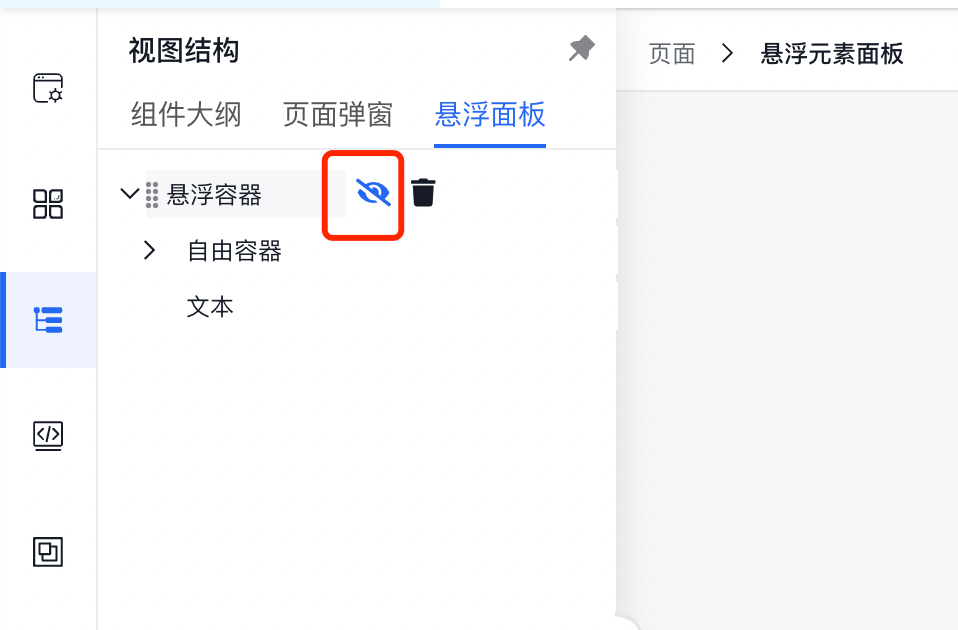
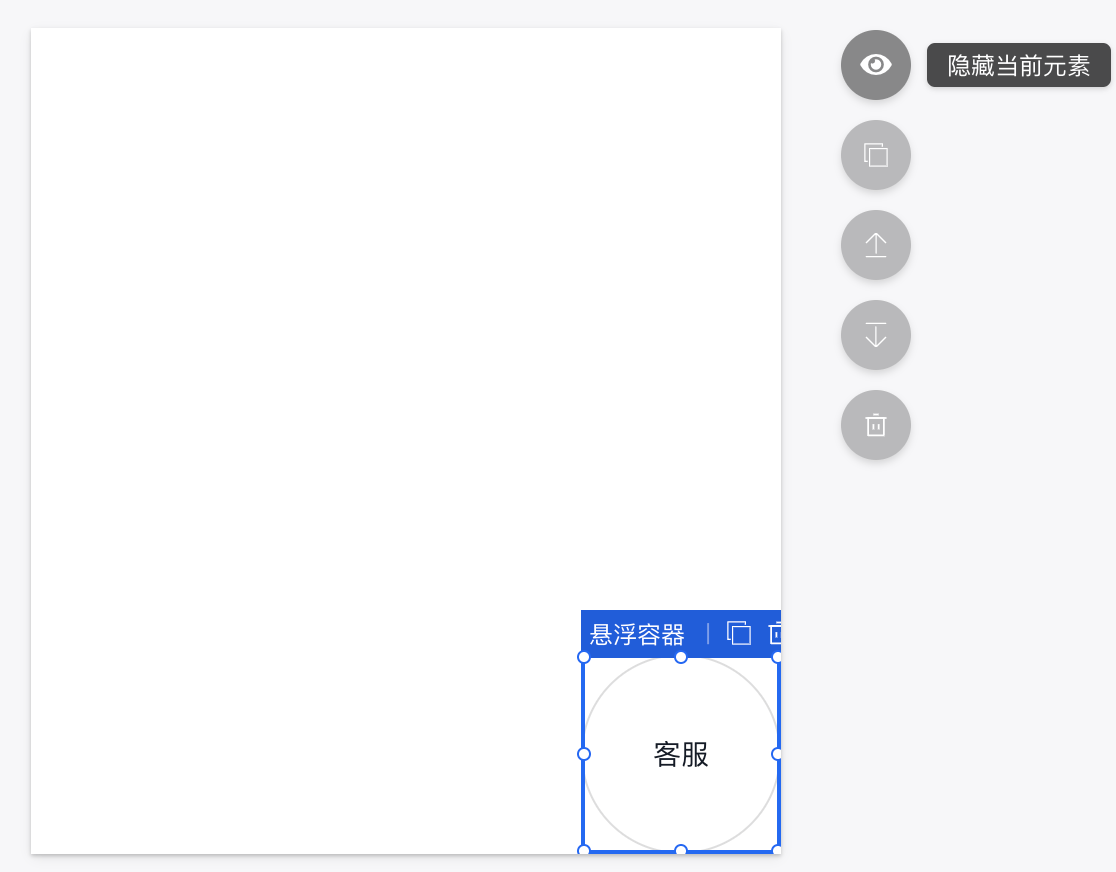
悬浮容器通常层级相对于页面其他组件最高,设计的过程中可能会有遮挡其他组件问题,可以点击这里隐藏悬浮容器

当然设计好之后你还需要将悬浮容器显示,点击悬浮面板可以切换显示。