小程序分包
自定义配置分包
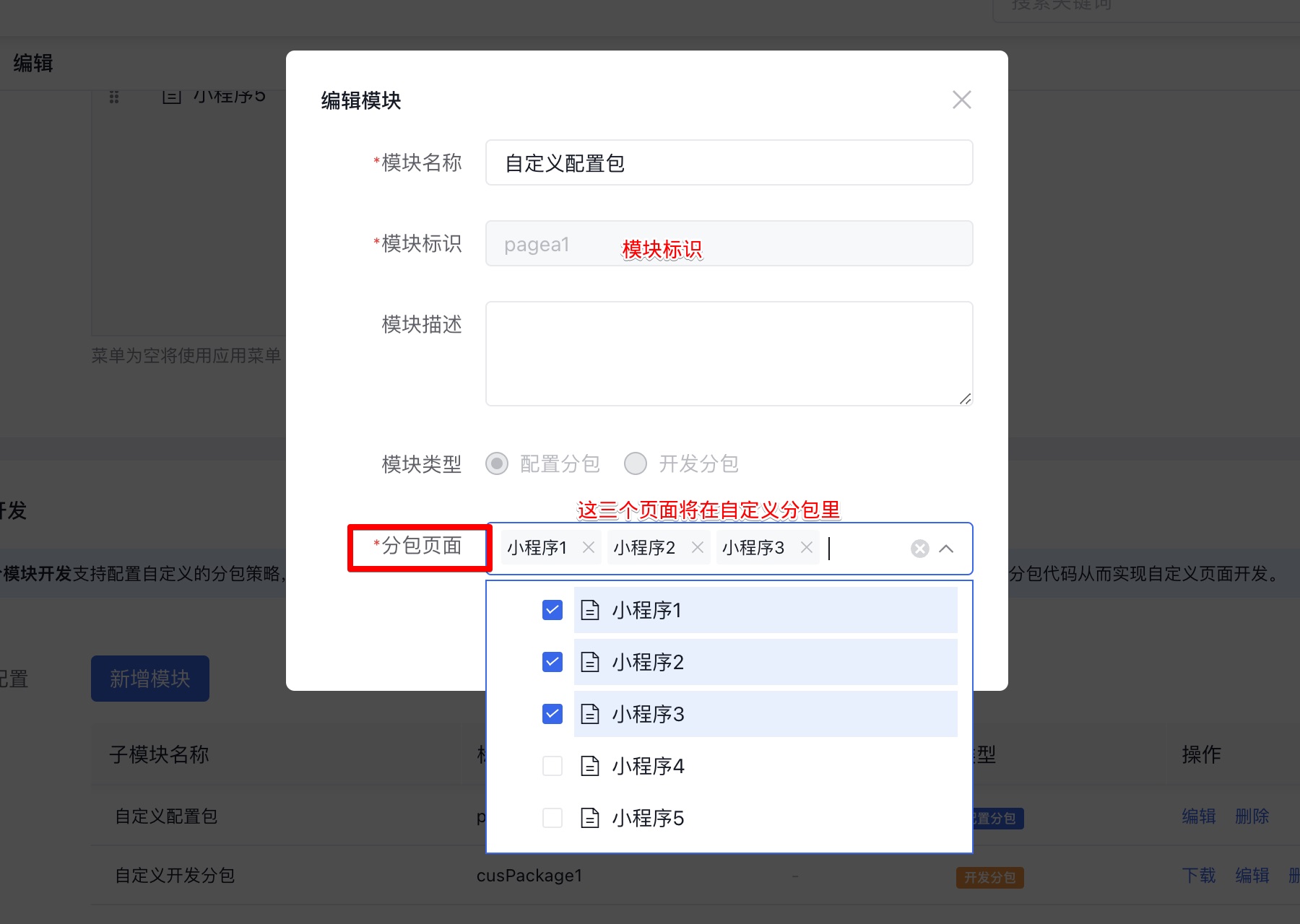
小程序有包体积限制,一般主包不超过 2M 等。平台默认将主 tab 页面及组件打包在主包内,其他自定义页面将自动打包在第一个自定义分包里。经测试,中等复杂的小程序一个分包内可以容纳超过 50 个页面。如果您的小程序比较复杂,超出了分包体积限制,可以将指定页面配置到自定义分包里。web 应用为例,在小程序门户里选择指定页面作为小程序门户的页面后,在下方分模块开发里即可新增自定义配置分包,将指定页面打包到自定义分包中。

注意模块标识将决定分包的路径,不可随意更改,否则将影响页面实际路径。
自定义开发分包
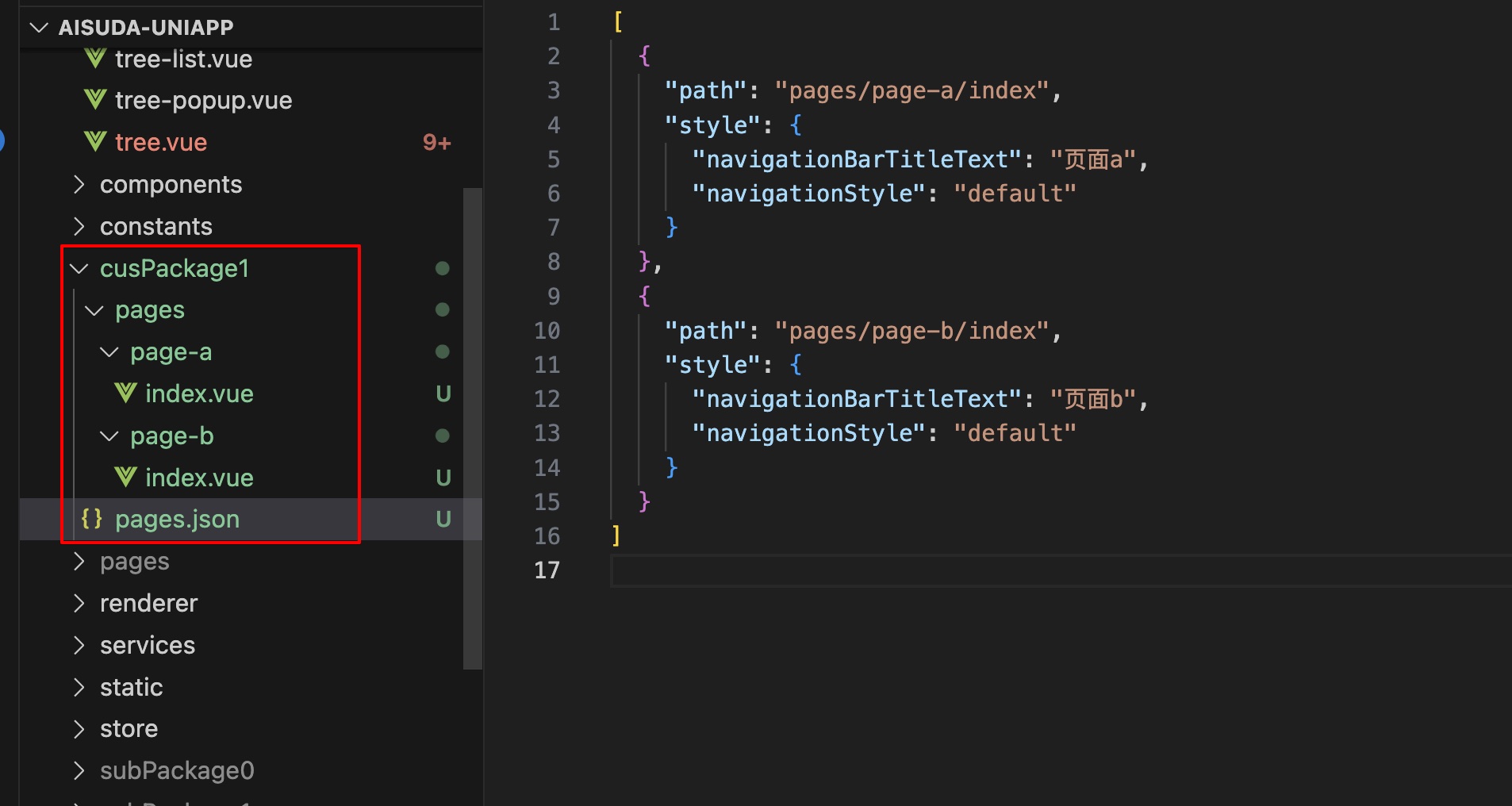
自定义开发分包允许您将本地开发的分包上传到平台中,方便进行自定义页面的开发。分包将在小程序编译时进行合并。可导出小程序源码工程,在里面添加分包开发,分包格式如下图所示:

分包里面 pages.json 为页面配置,pages 为自定义页面目录,里面可以添加多个自定义页面。pages.json 参考 uniapp page 描述,主要包含路径及页面标题设置。页面的开发可参考 uniapp 开发文档。
注意开发好后,将 pages 文件夹和 pages.json 文件合并压缩,不要包含外层文件夹
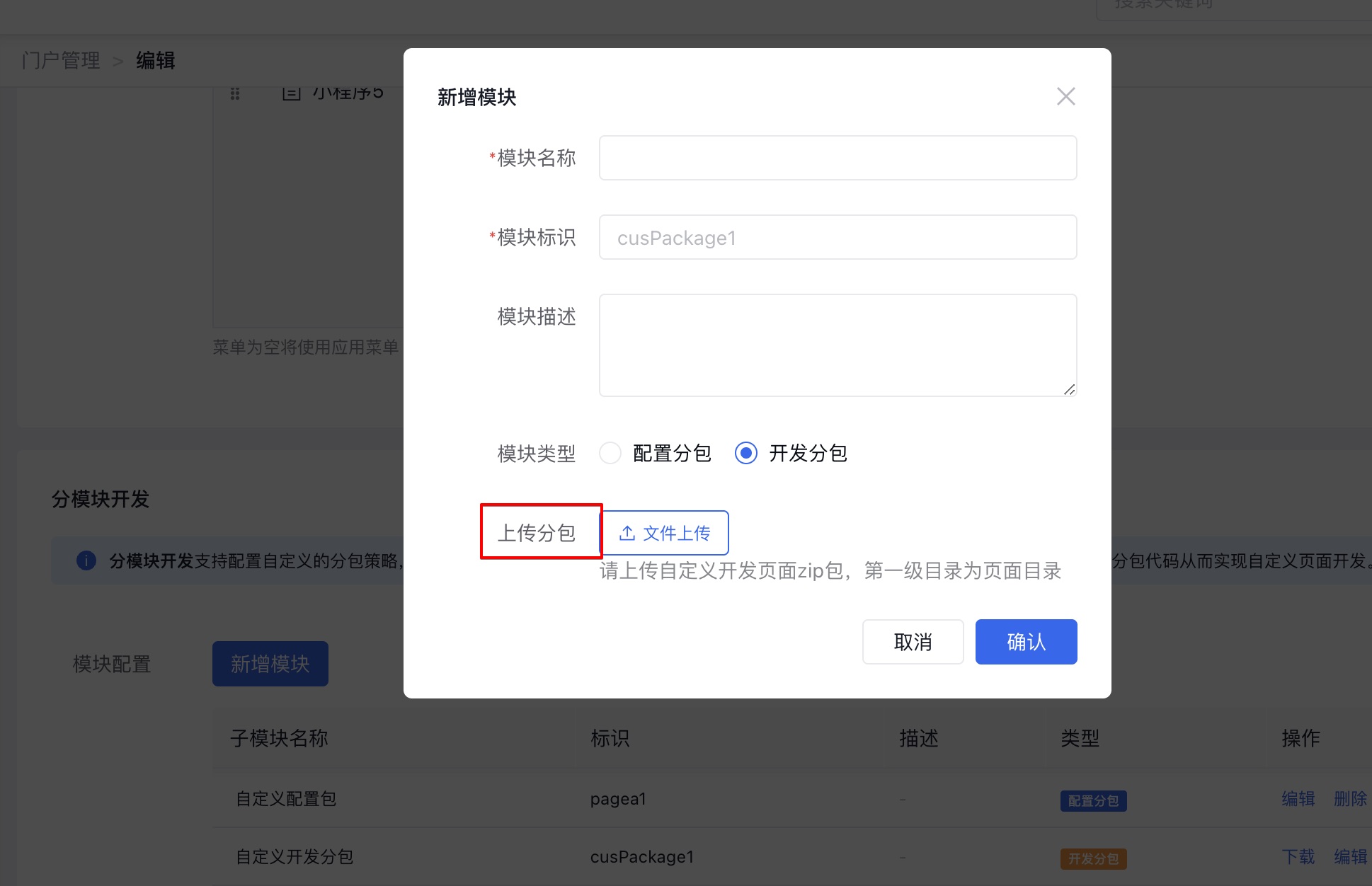
开发后即可在平台里分模块开发里选择本地压缩好的自定义开发分包并上传。

自定义分包的标识决定自定义分包的路径前缀,因此普通页面如果通过自定义代码跳转到分包,可以使用
uni.navigateTo({
url: '/cusPackage1/pages/page-a/index' // cusPackage1 为自定义分包标识
});