小程序发布
AI速搭支持导出小程序源码,获得小程序平台授权后,也支持将小程序源码快速推送至小程序平台。本文档主要介绍发布小程序的相关操作,包括前置准备,导出/发布配置等,以下以微信小程序为例。
前置准备
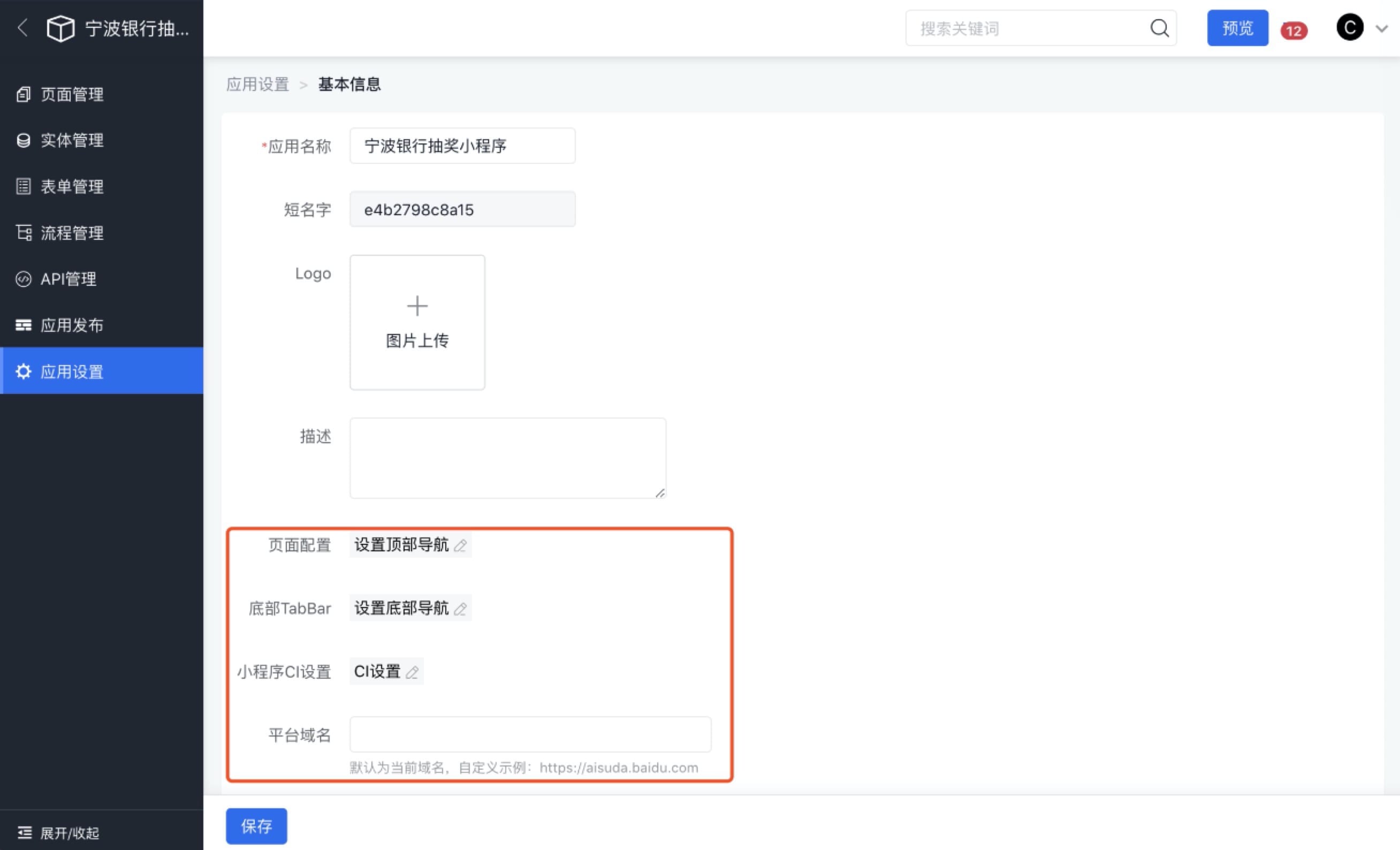
进入要发布的小程序应用,在应用设置>基本信息中配置页面设置,底部 TabBar,小程序 CI 设置,平台域名,是否独立运行配置。

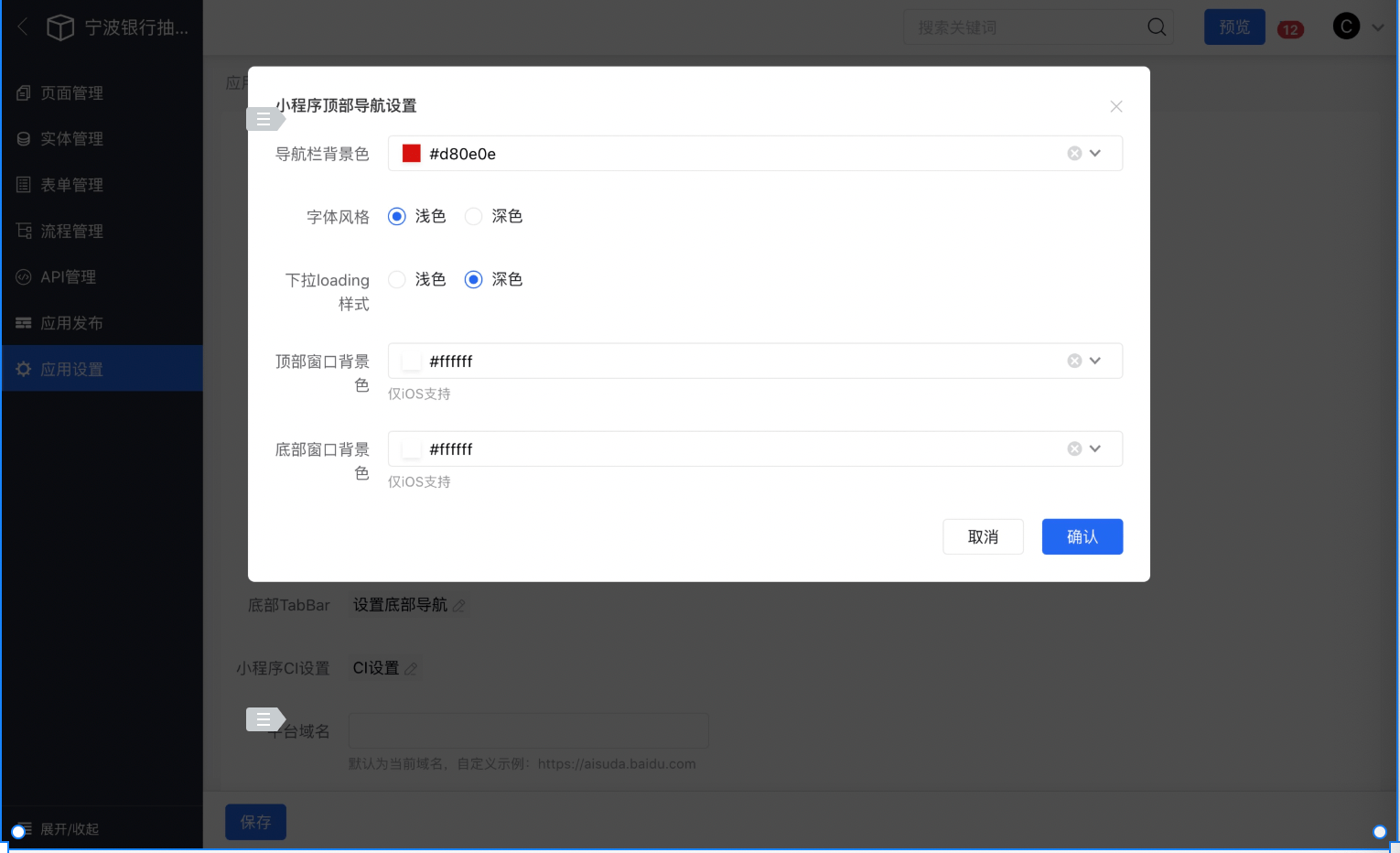
顶部导航设置
此处可配置小程序顶部/底部相关样式,包括导航栏背景色,字体风格,下拉 loading 风格,顶部底部背景色相关设置。

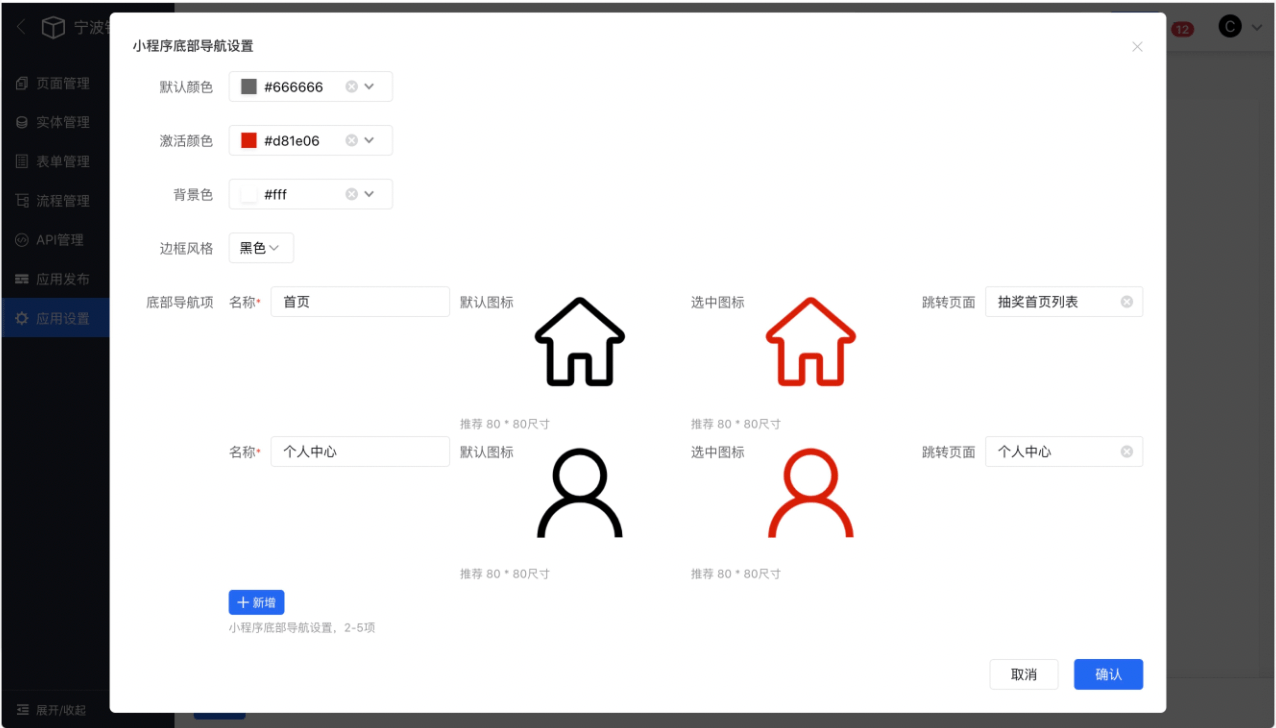
底部导航配置
此处可配置小程序底 bar 导航相关内容, 包括背景色,边框风格,tab 默认态和激活态样式,底 bar 导航项相关设置。

推送小程序源码
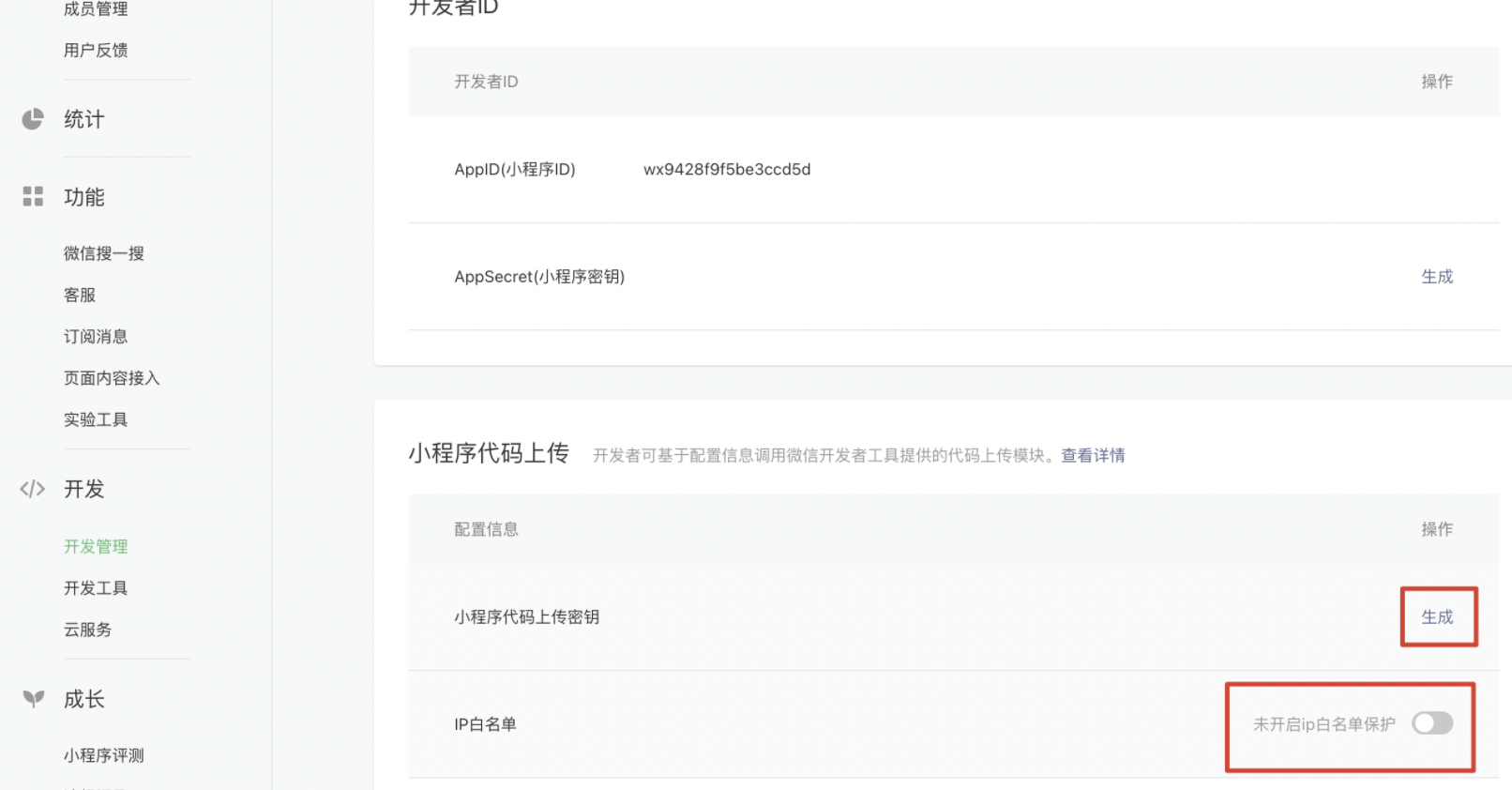
访问微信公众平台,在开发>开发管理中获取小程序密钥,注意关闭 IP 限制,否则沙盒将无法提交代码到小程序平台。

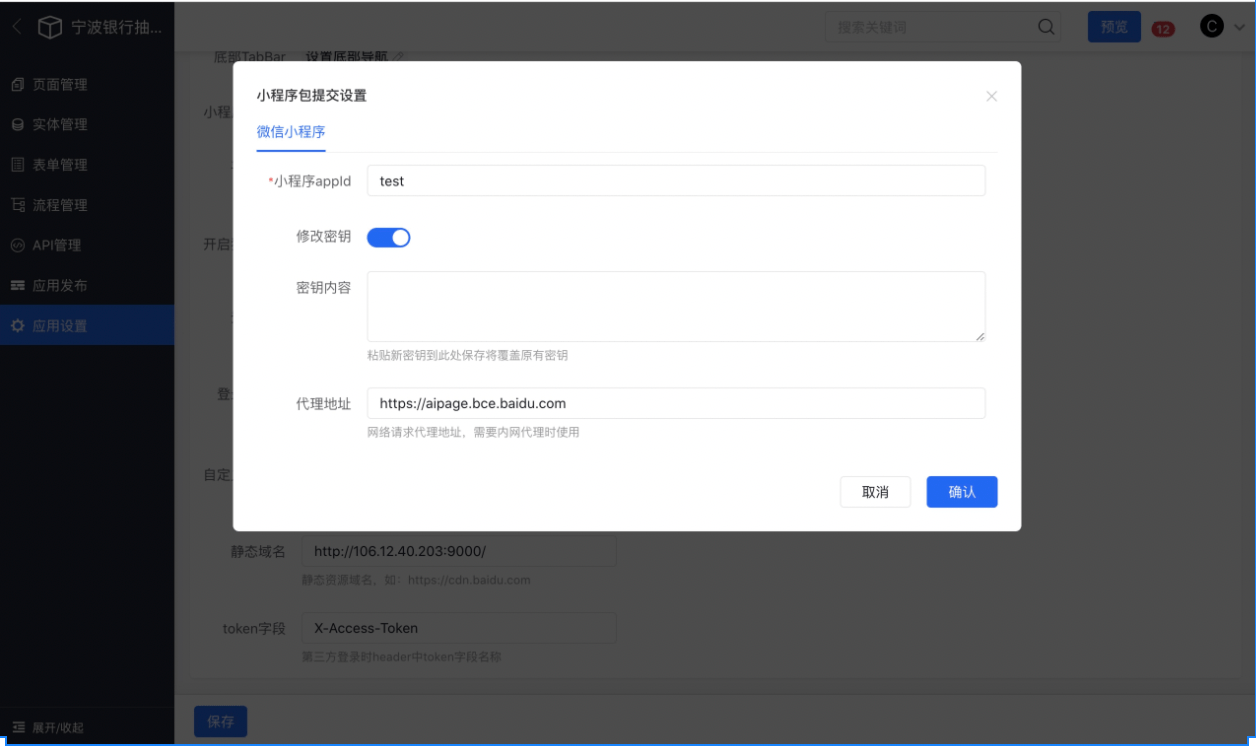
将小程序 APPID 和密钥添加到小程序 CI 设置中。

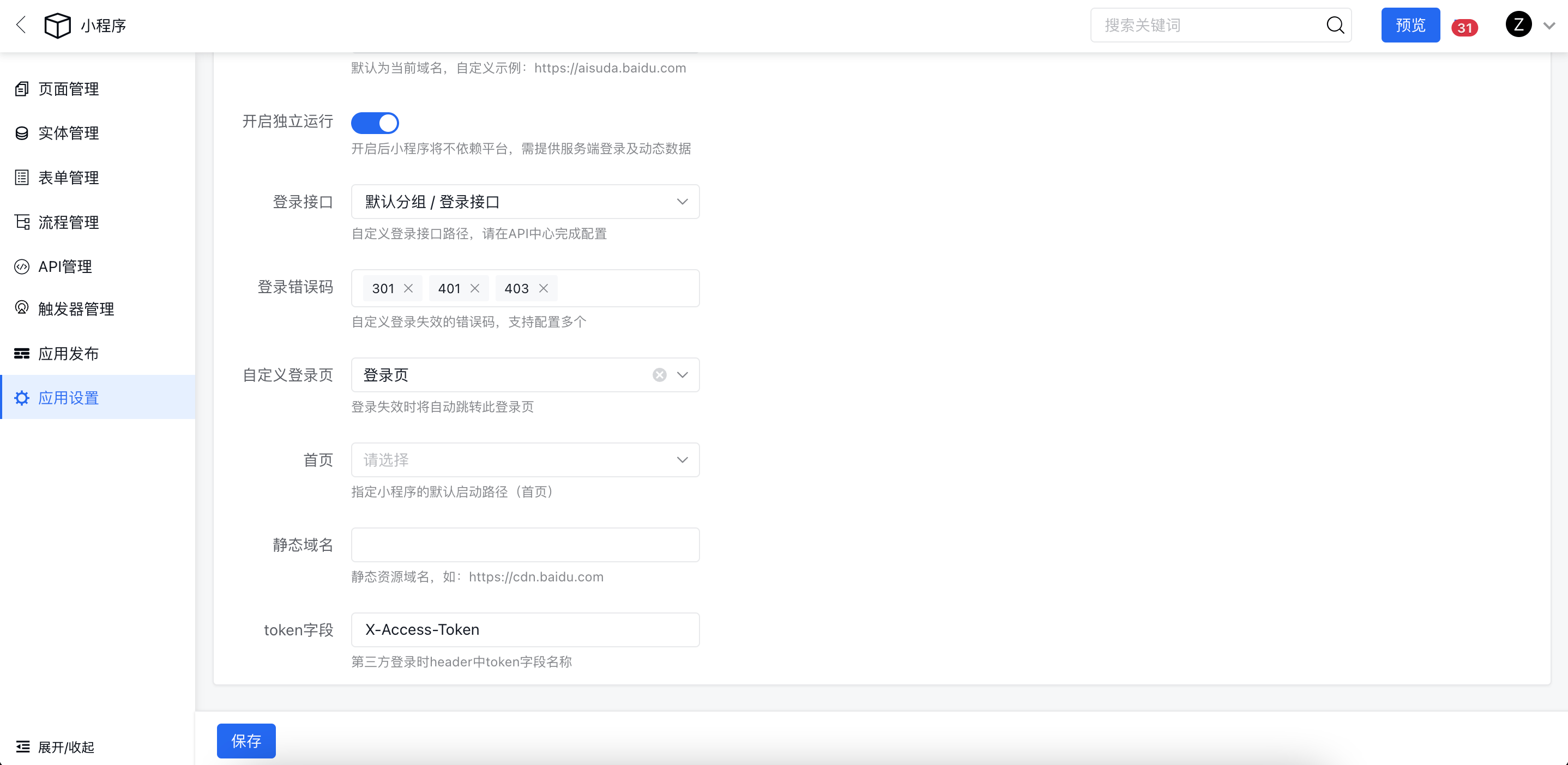
独立运行配置
如开启独立运行平台,小程序运行时所有请求服务不依赖AI速搭平台。开启后,需要配置登录接口(通过 API 中心对接外部登录服务),登录界面,错误码,token 获取字段和生成的静态资源部署地址。
静态域名
这里使用注意两点:
- 应用或者平台配置了对象存储则配置对象存储的域名或者 cdn 即可。
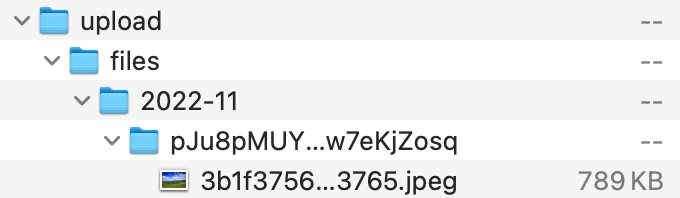
- 没有对象存储的应用需要自己上传图片到自己的静态资源服务器,操作步骤: 应用发布-> 导出应用源码->解压缩打开根目录的 upload 目录->将 upload 目录下的所有文件夹及图片上传到静态资源服务器。
这里要确保域名+路径可访问 例如:

这里的图片路径为 /files/2022-11/pJu8pMUYWMrsAw7eKjZosq/3b1f375681f390755f8dfa9c03383765.jpeg
假如我们的域名为: https://***.com
则需要确保 https://***.com/files/2022-11/pJu8pMUYWMrsAw7eKjZosq/3b1f375681f390755f8dfa9c03383765.jpeg 可访问
静态域名则填写 https://***.com

发布小程序
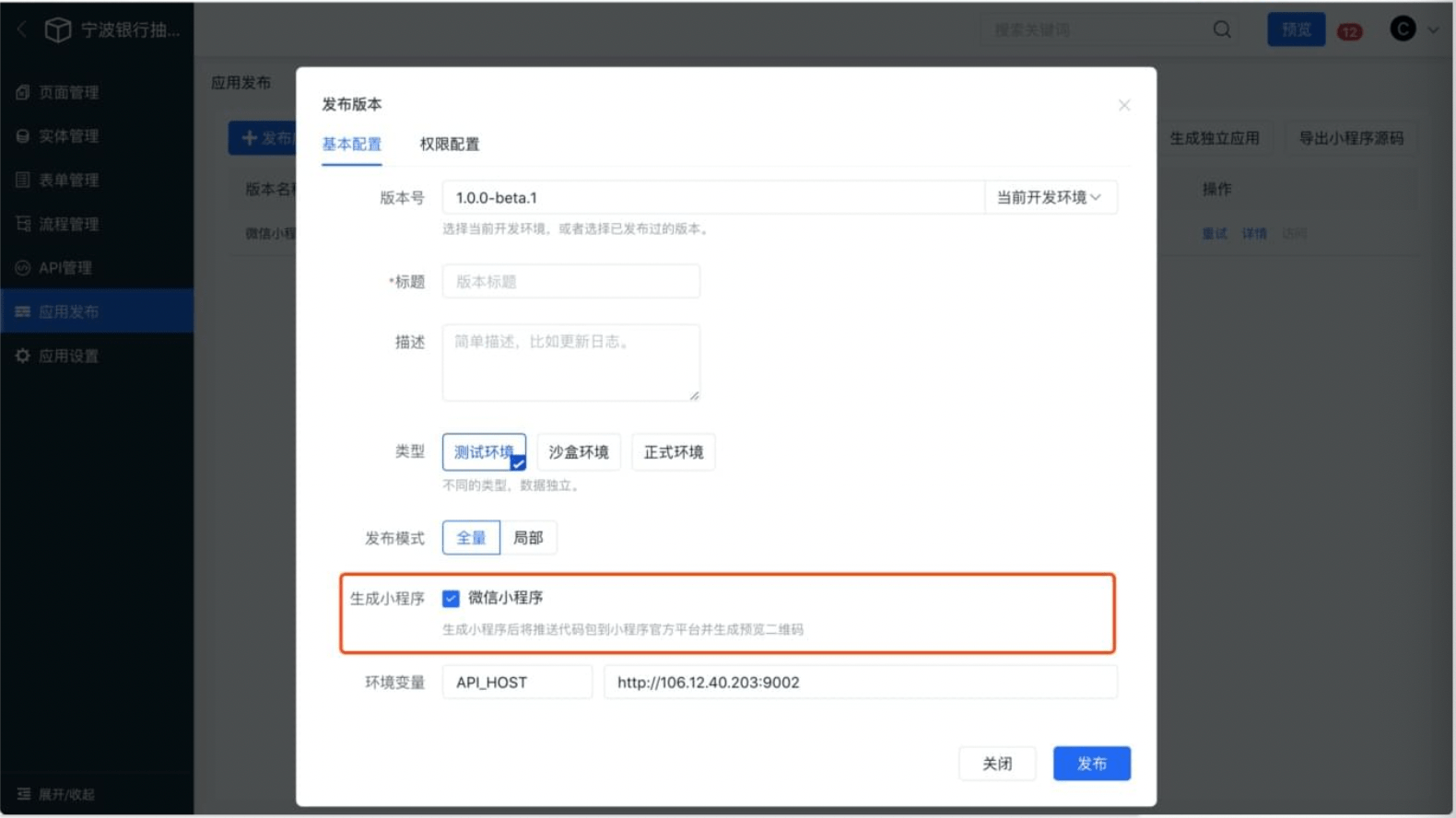
在应用发布>发布应用中>基本配置,填写相关发布配置,在生成小程序中选择微信小程序,即可在发布应用的同时编译并提交小程序到微信开发版本里,也可以在详情中看到相关构建日志。

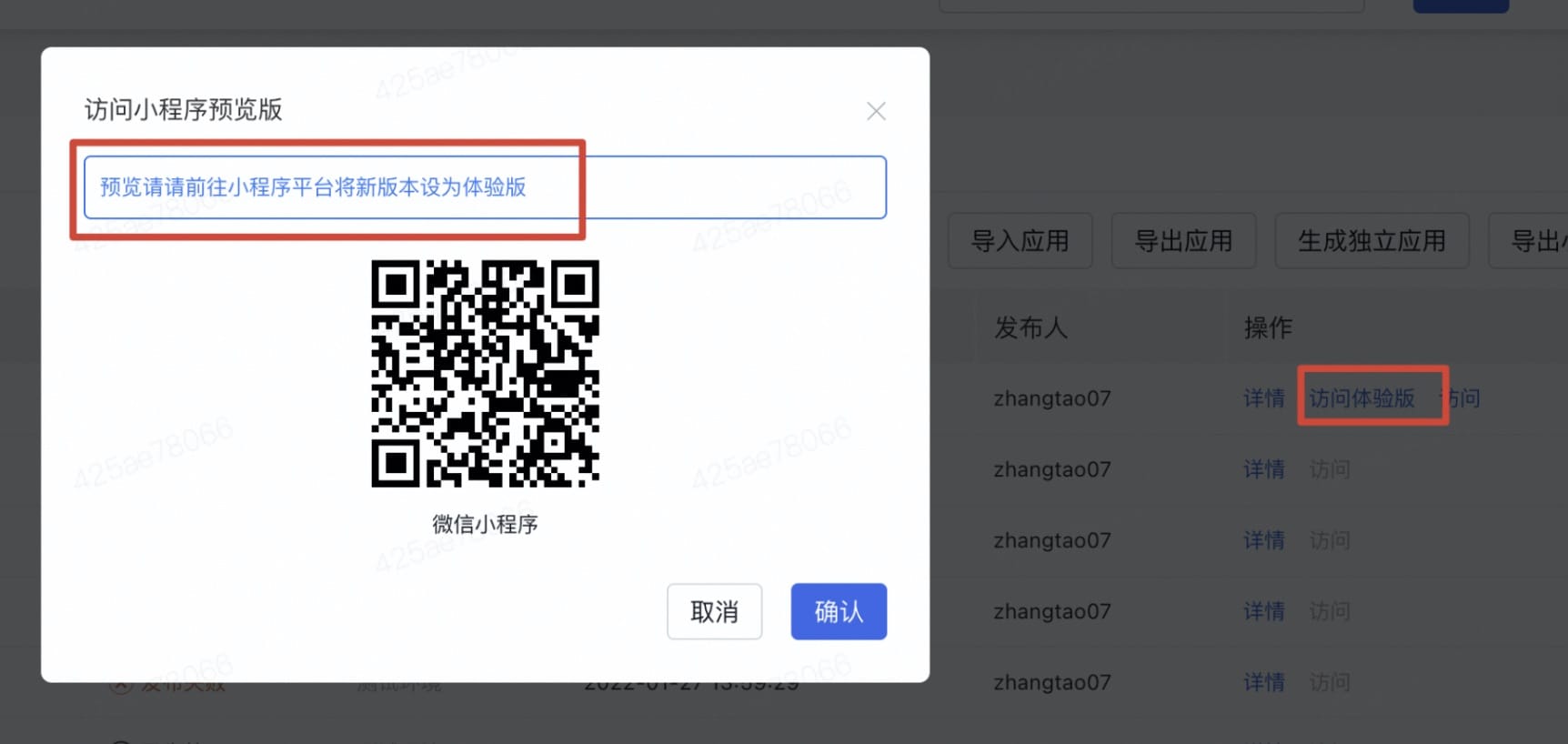
发布完成即可通过预览小程序查看对应小程序二维码。【注意】预览体验版需要去小程序平台将开发版本设置成体验版。

导出源码
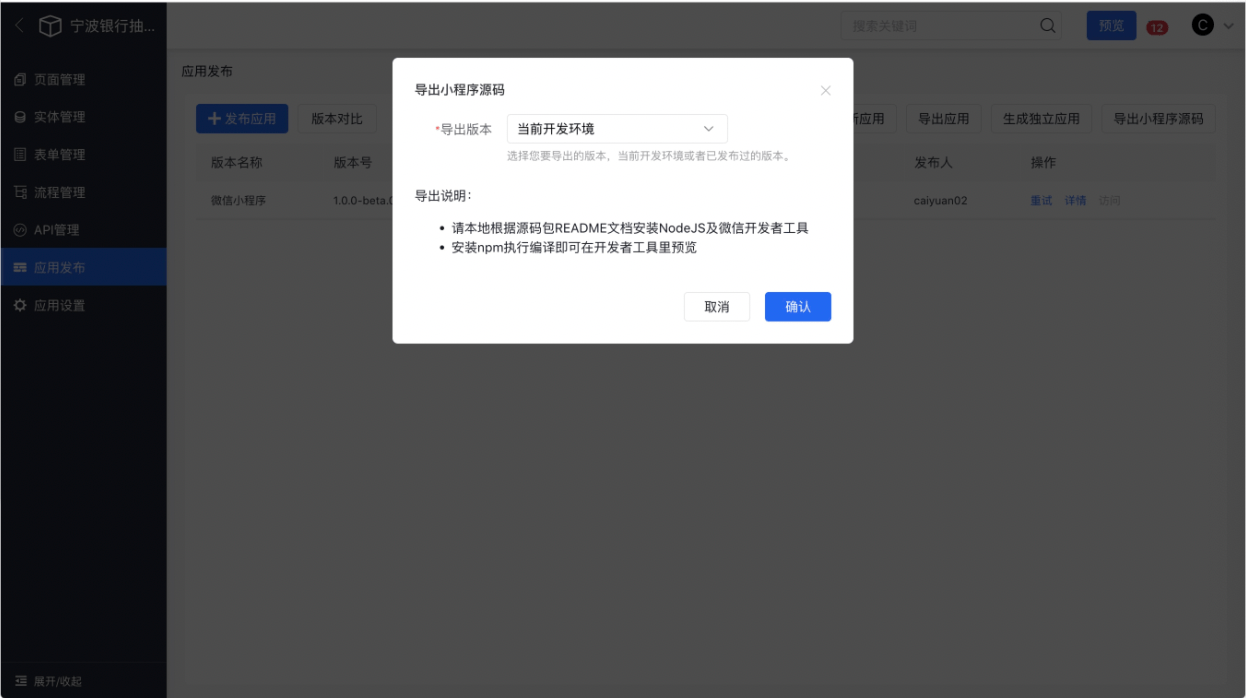
在应用发布中点击导出小程序源码,导出的源码可以在开发者工具中进行开发调试,【注意】开发前请确保本地安装好 node(推荐 node16+)环境和微信开发者工具。

导出完成后进入小程序源码根目录执行命令编译小程序
npm i # 安装本地开发依赖
npm run watch:weapp # 将编译微信小程序到weapp目录
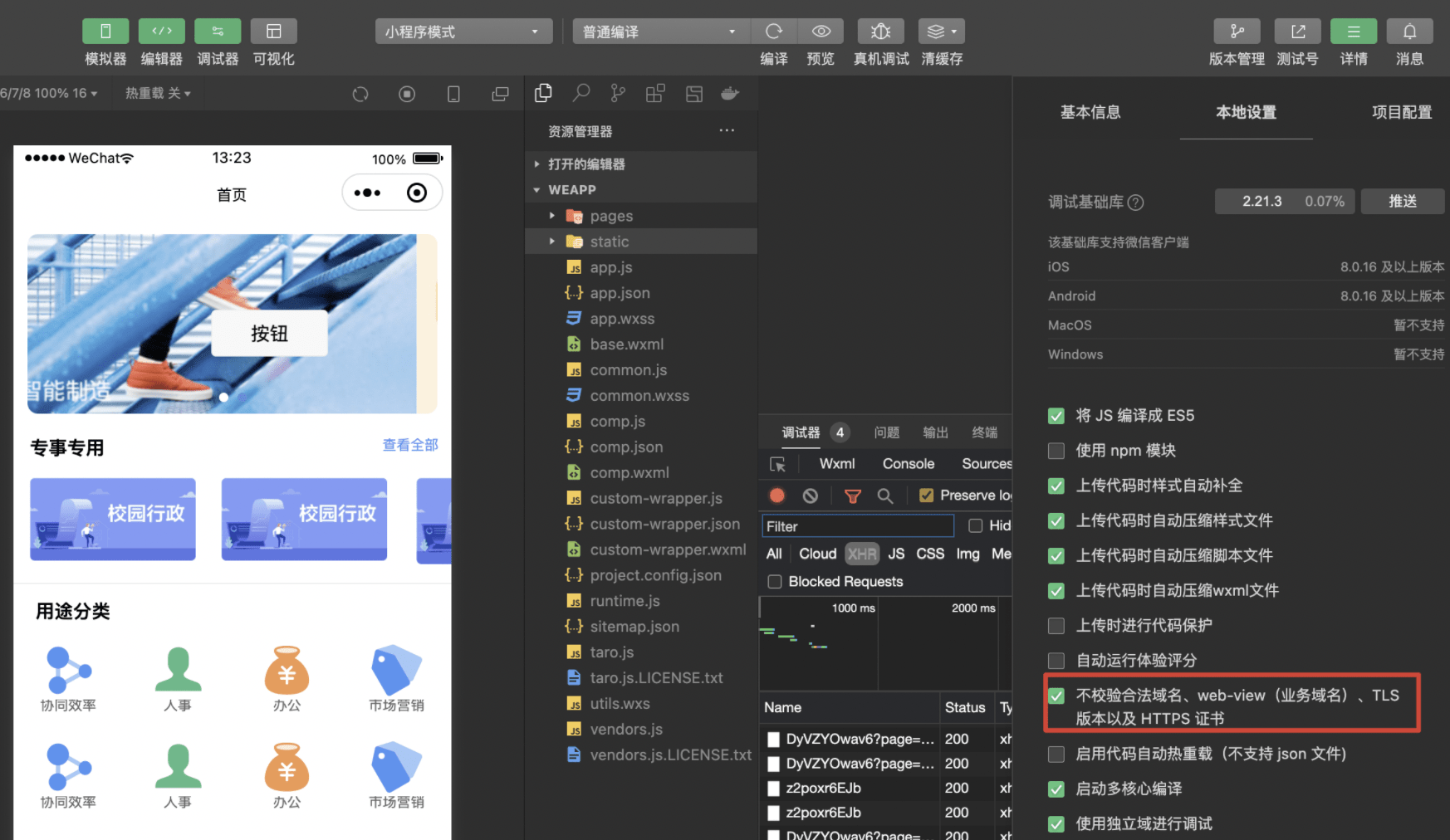
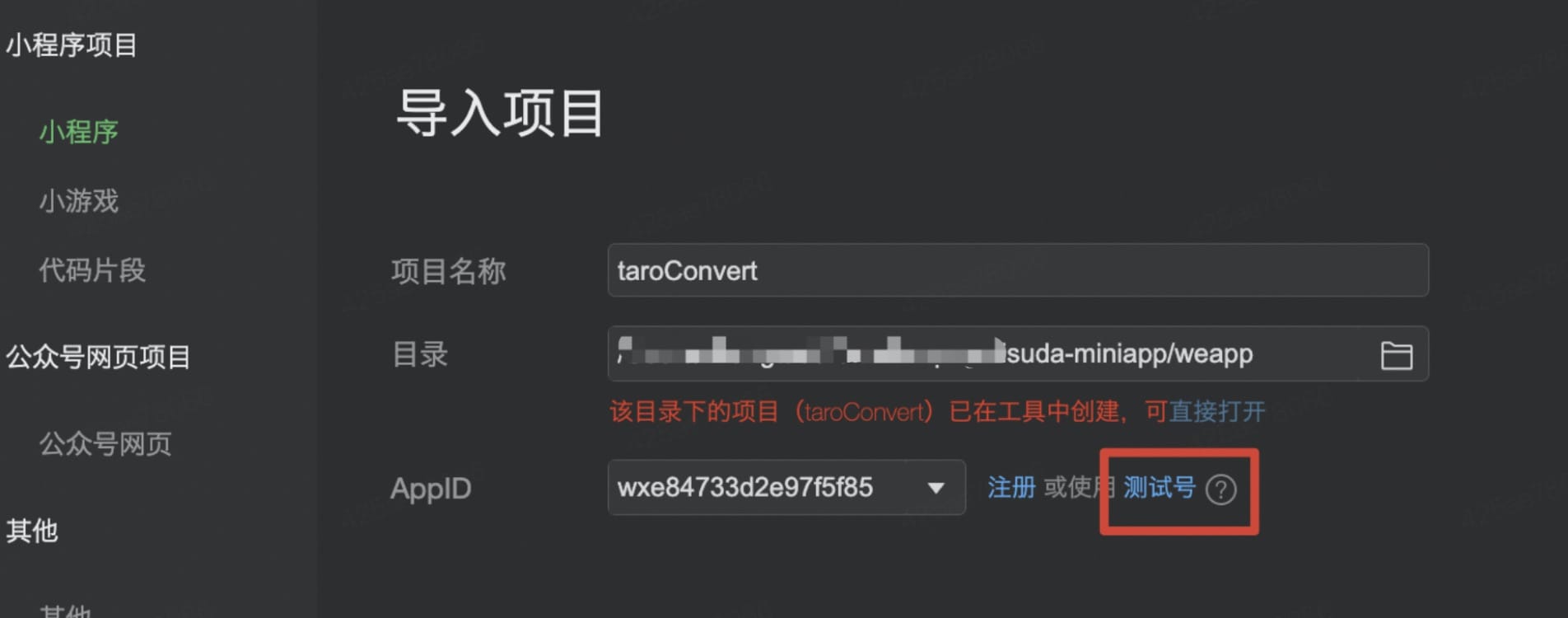
编译完成后小程序源码根目录将出现 weapp 目录,在微信开发者工具新增项目,项目目录选择编译产出的 weapp 目录,可用测试号进行测试。

【注意】本地需要开启不校验域名才能正常请求