场景示例
文文档为您介绍移动编辑器场景示例
动态列表
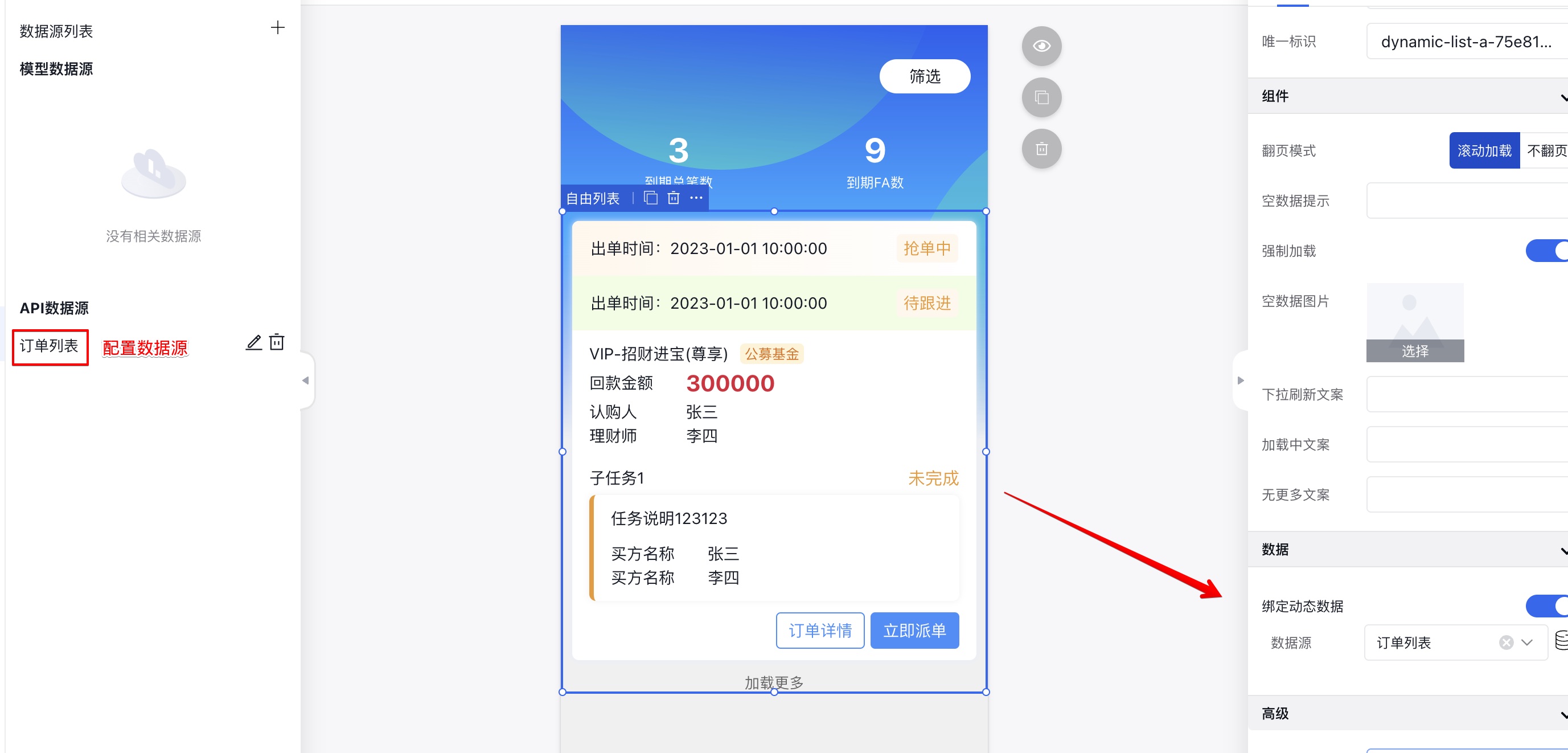
以下图订单列表为例,配置数据源,如果是 API 数据源需要返回列表格式(数组或翻页列表)。拖入自由列表容器绑定这个列表数据源

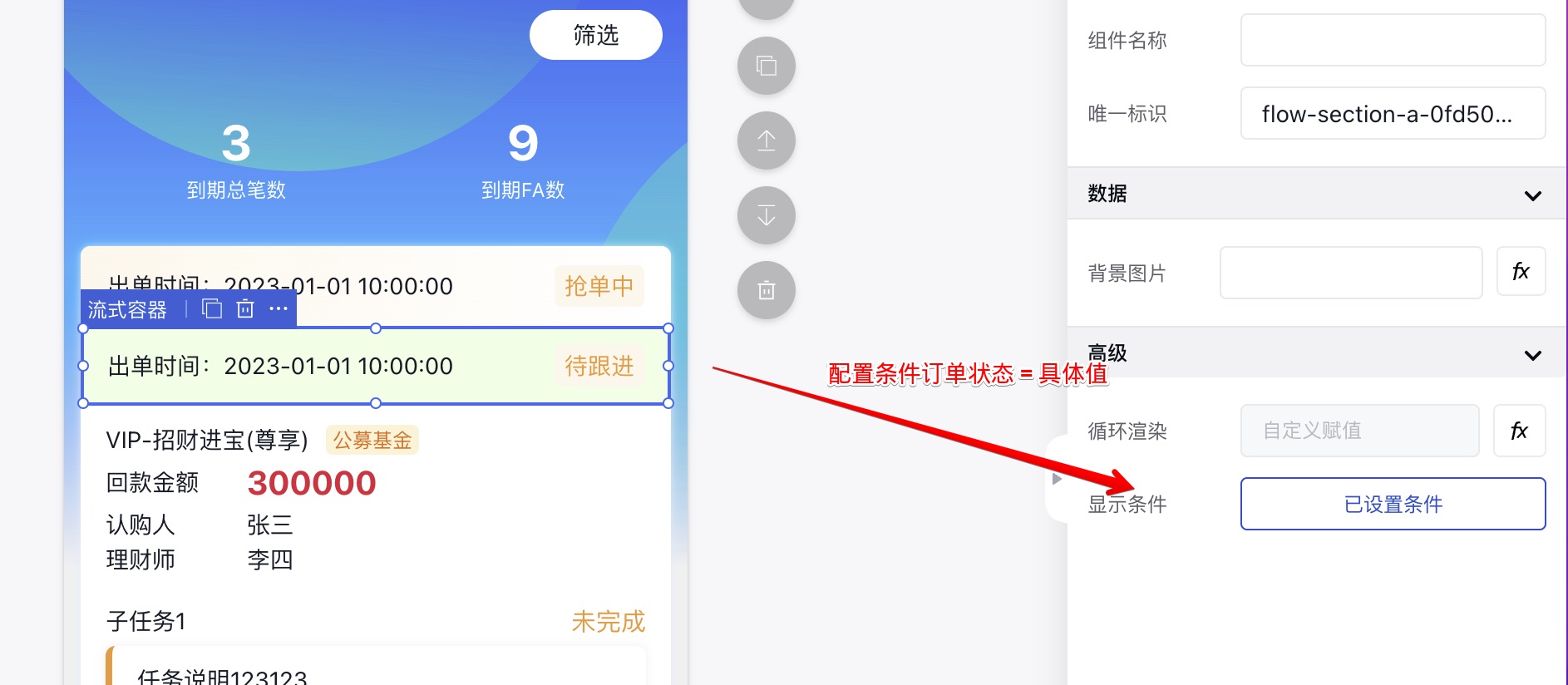
编辑器内可针对列表进行单项设计,每个文本可以按需绑定动态数据。如果针对不同的数据显示不同的状态可以搭配组件显示条件,例如不动的订单状态显示不同的头部效果可以同时设计所有头部效果,每个容器根据订单数据配置显示条件:

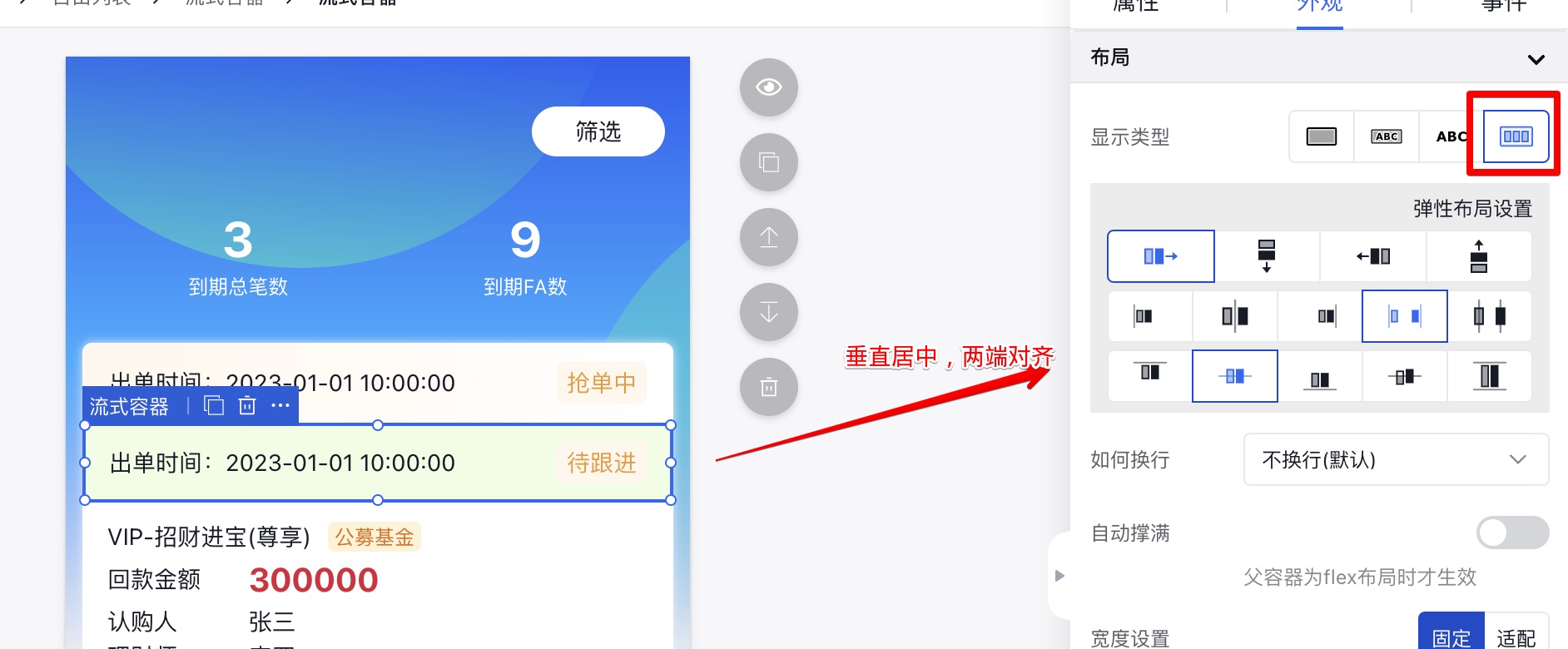
组件内可以容器任意嵌套进行布局,可以搭配 flex 弹性布局对容器内元素进行自动定位

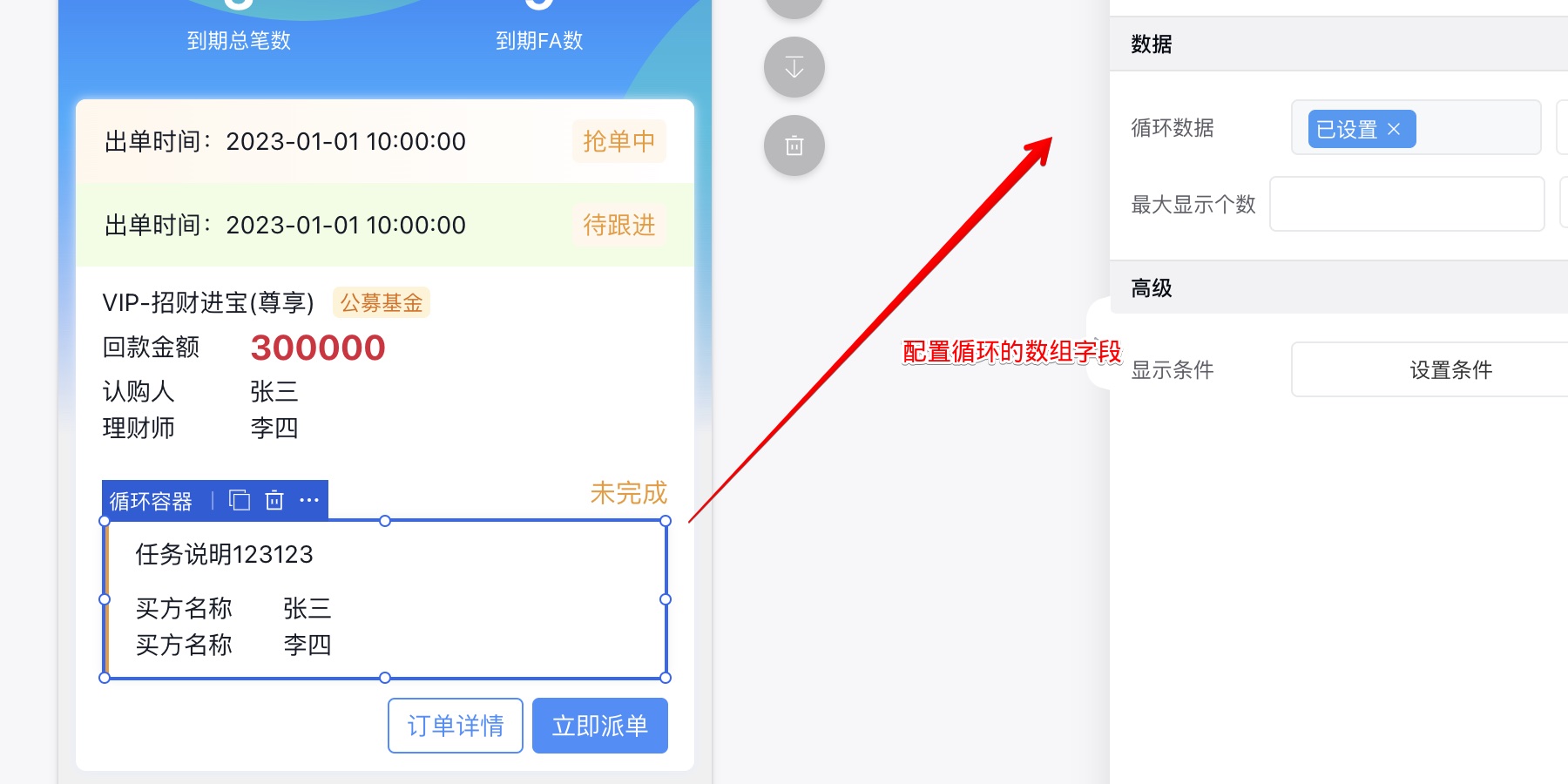
如果列表内还有数组字段需要显示另外的列表,可以在自由列表内放置循环渲染的容器进行渲染

在循环容器内的元素则可以同时绑定当前循环项的数据或者当前列表内的字段,在预览时如果循环数组字段有多个值则会显示多条记录。