数据源管理
文档为您介绍移动应用动态数据源管理。
数据源是页面级别的动态数据,每个组件都可以读取或者修改数据源里面的数据,组件搭配动态数据能实现丰富的动态效果。编辑器支持的数据源包括模型实体、流程表单、API 数据三大类(快应用只支持 API 数据源)。

模型数据源和流程表单数据源是AI速搭内置功能,使用前提是后端使用AI速搭平台并登录后使用。API 数据源支持第三方 API,移动应用在完全使用第三方 API 作为服务端接口时可以开启独立运行模式,使用第三方登录和接口,不依赖AI速搭平台运行。
模型数据源
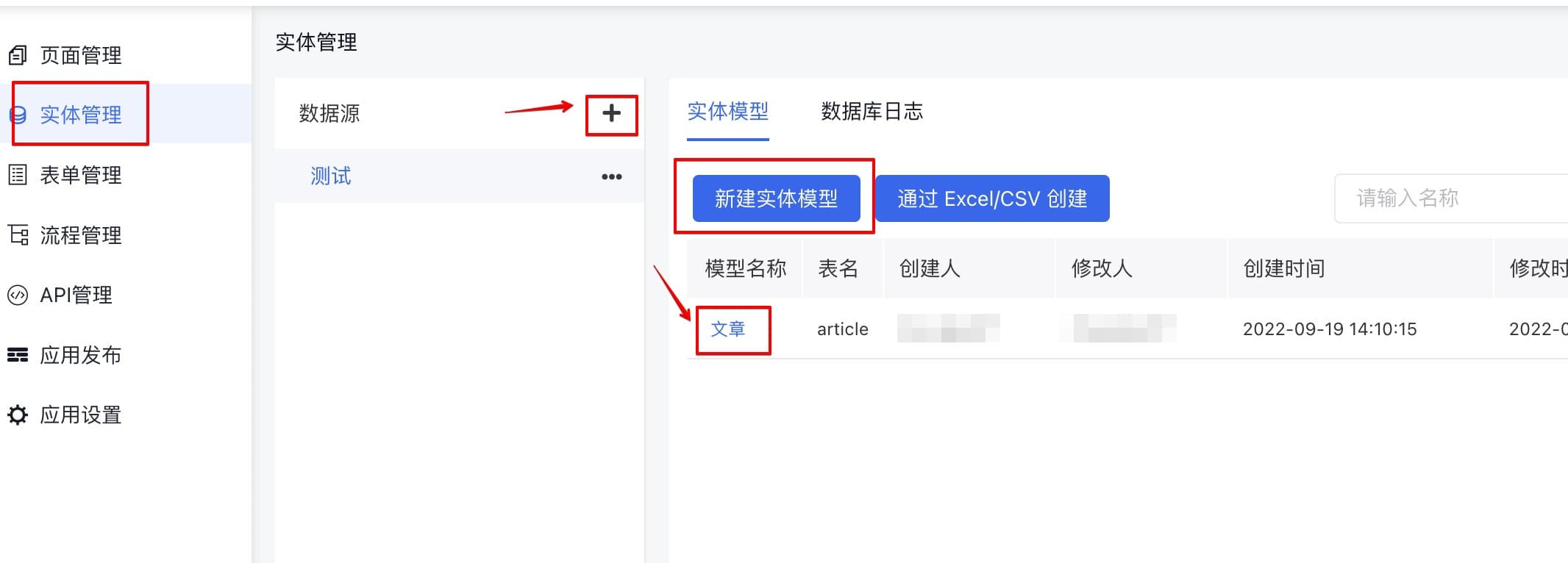
模型数据源对应AI速搭模型实体——即数据库表的字段与数据。使用模型数据源可以实现对数据库模型实体的增删改查操作。

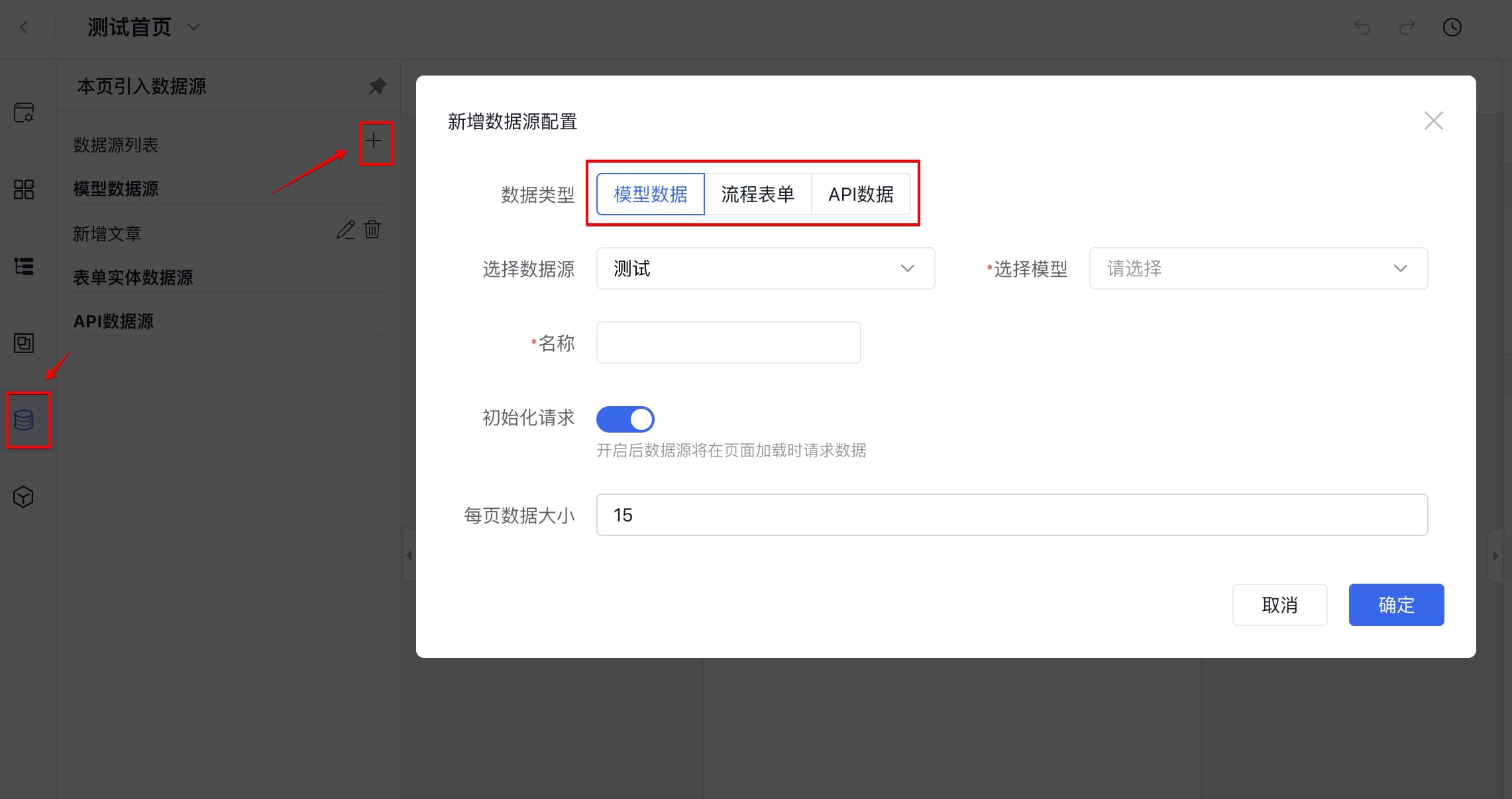
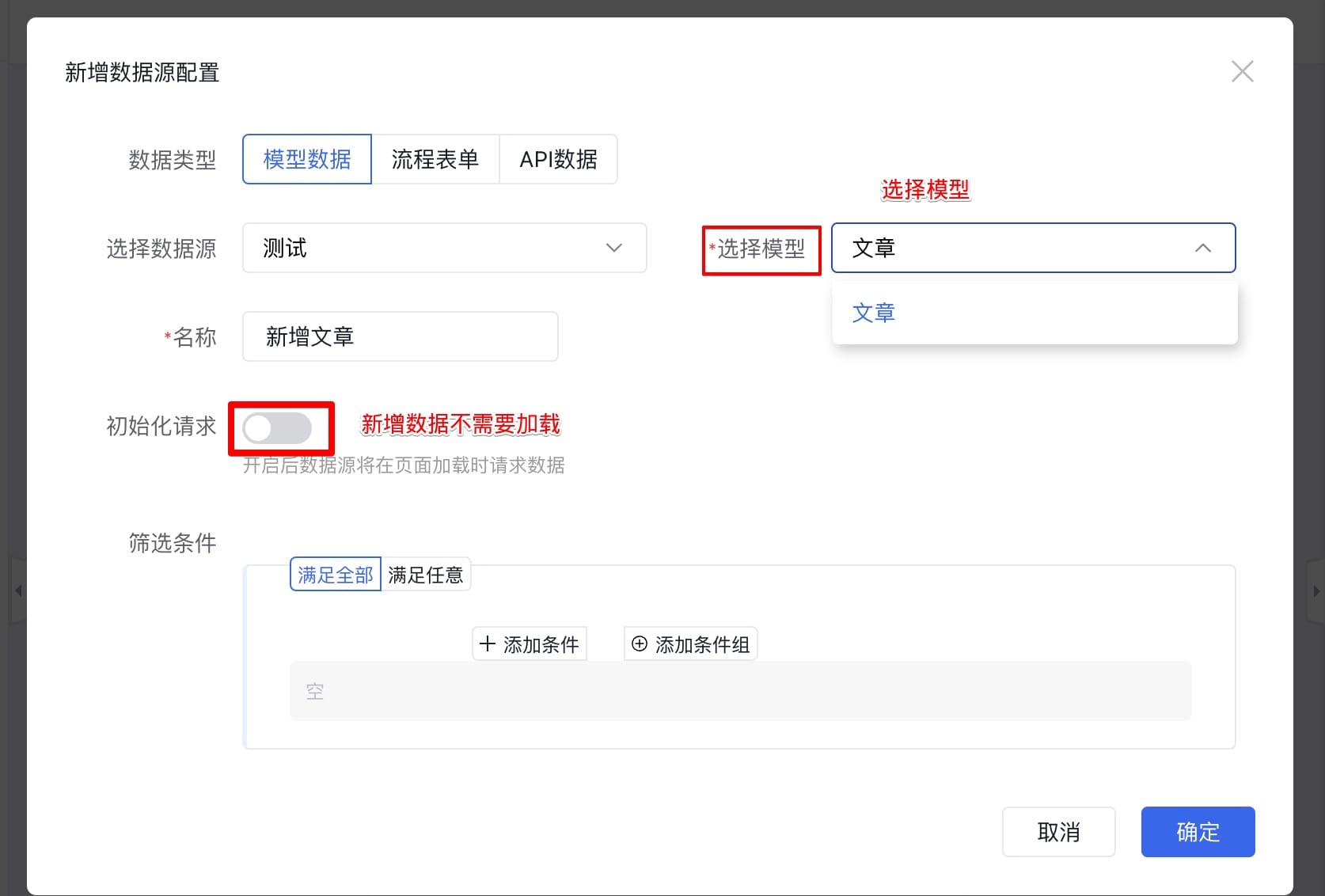
以表单新增模型实体数据为例,页面数据源创建新增实体的模型数据源,关闭初始化请求。

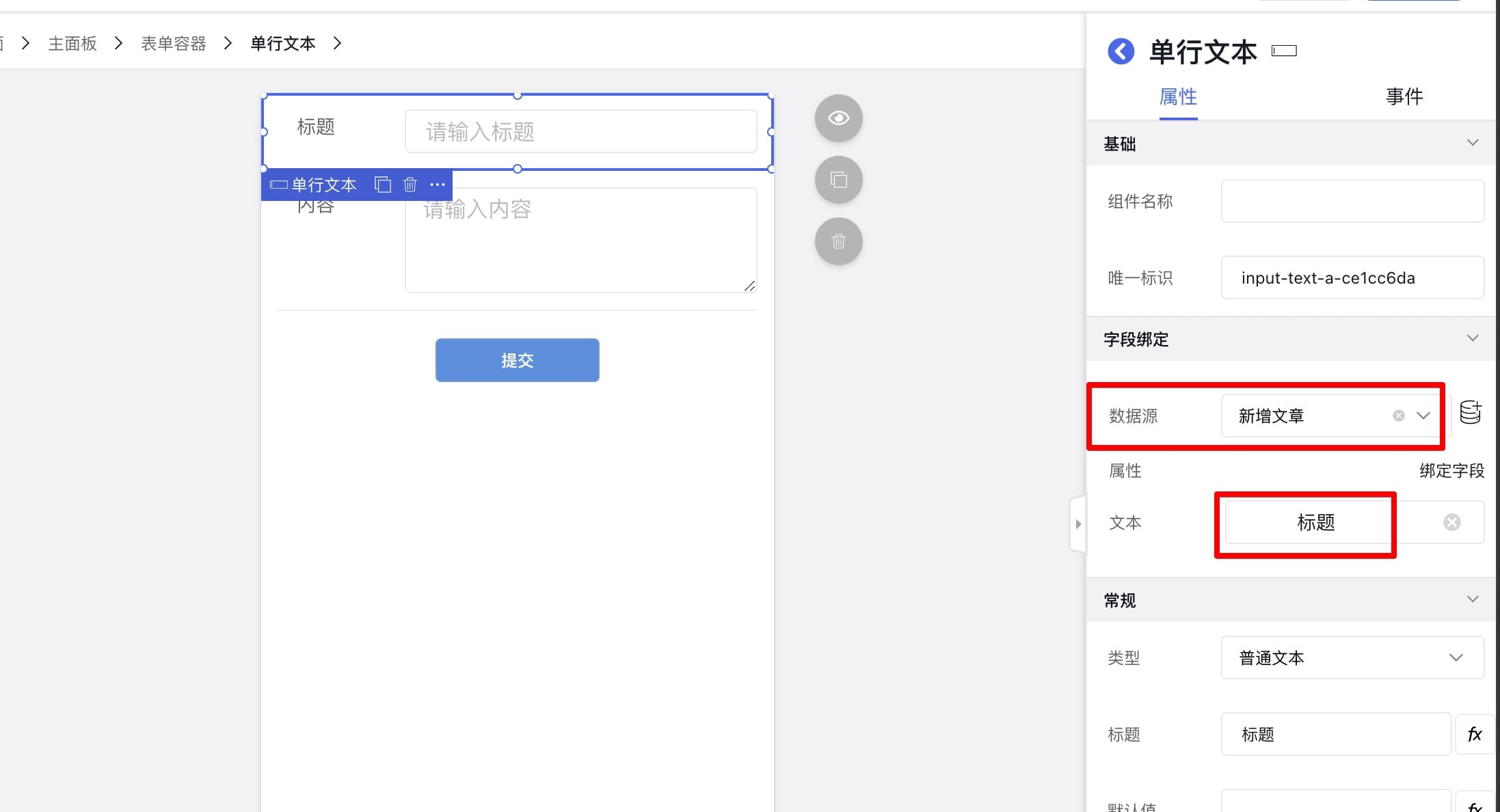
编辑器内拖拽模型实体相关的字段组件,例如单行文本和多行文本。字段绑定中需要绑定数据源及对应的字段,需要注意的是表单组件需要放置在表单容器内,表单容器本身也需要绑定对应的数据源,否则提交和校验可能不正常。

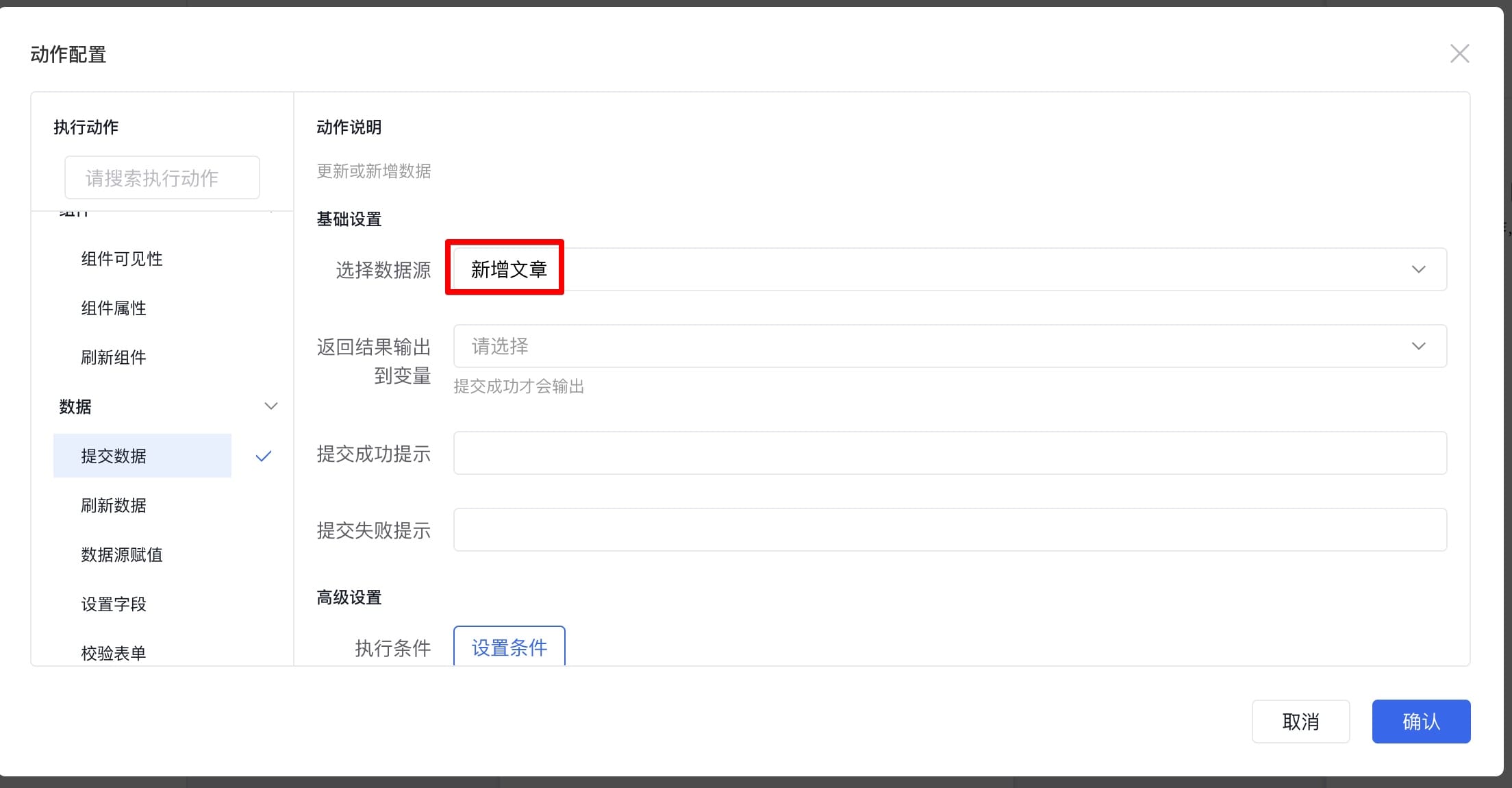
设置完毕后就可以拖拽按钮到合适位置并绑定事件动作,点击事件里面选择『数据-提交数据』动作,选择对应的数据源。页面在实际运行点击按钮时就会将对应的模型数据提交到平台模型实体内。

如果是展示模型列表数据,则可以使用自由列表组件自由设计列表样式,注意数据源根据情况开启初始化请求开关,开启后页面加载时会默认请求数据。自由列表内的元素可以绑定模型实体的任意字段,搭配不同的组件和样式实现丰富的列表效果。
API 数据源
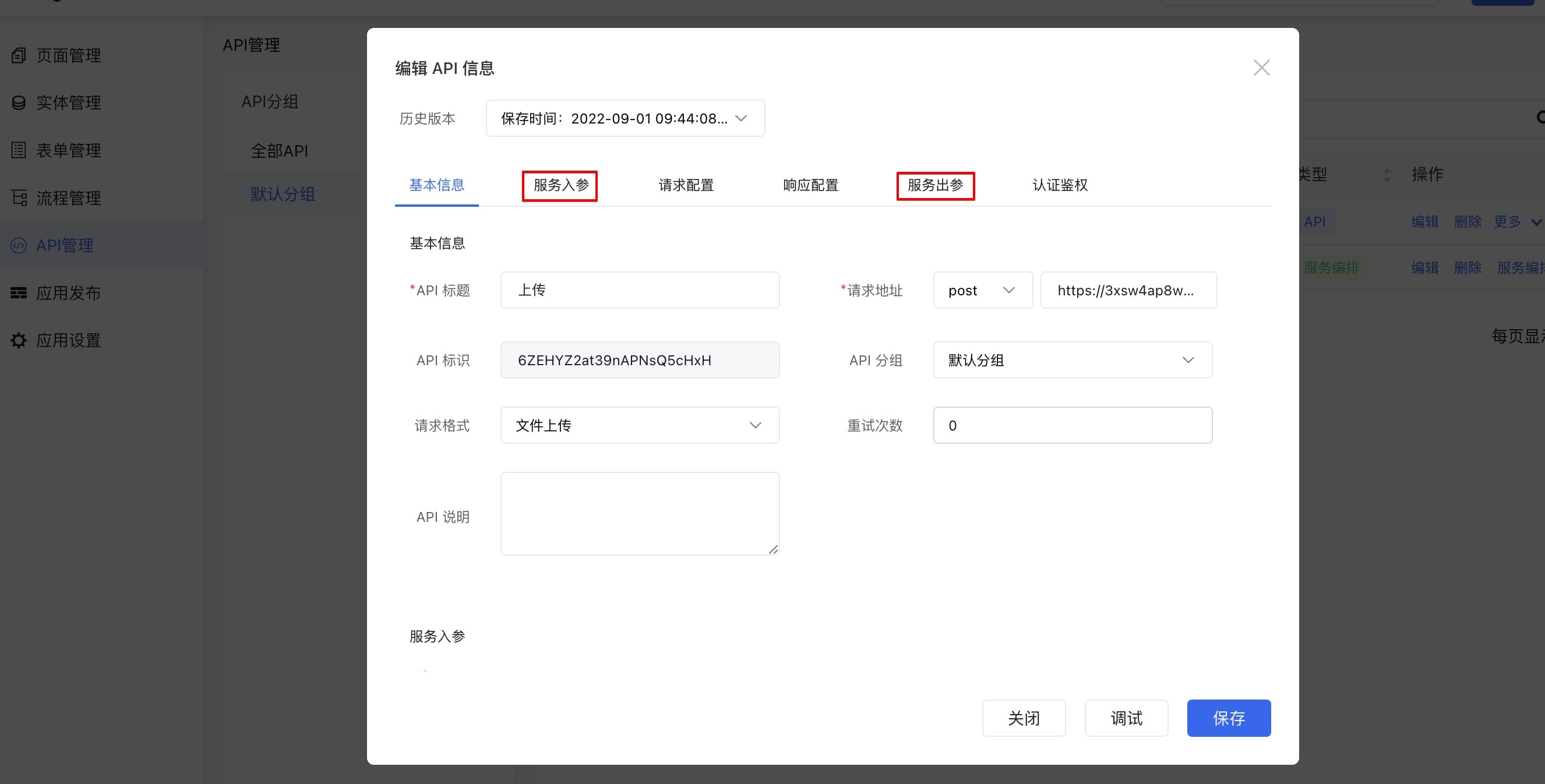
API 数据源对应AI速搭后台管理中的 API 管理,只有配置在 API 管理里面的 API 才能在移动应用里使用。API 支持全局适配、输入输出转换等操作,一般 API 需要配置输入输出参数才能在编辑器里对字段进行可视化选择。

返回格式转换
API 需要返回平台支持的标准格式,通用的接口返回格式如下:
{
"status": 0,
"msg": "",
"data": {
...其他字段
}
}
- status: 返回 0,表示当前接口正确返回,否则按错误请求处理;
- msg: 返回接口处理信息,主要用于表单提交或请求失败时的 toast 显示;
- data: 必须返回一个具有 key-value 结构的对象。
如果是平台通用翻页列表接口,返回格式如下:
{
"status": 0,
"msg": "",
"data": {
"items": [
{
// 每一行的数据
"id": 1,
"xxx": "xxxx"
}
],
"total": 200 // 注意!!!这里不是当前请求返回的 items 的长度,而是数据库中一共有多少条数据,用于生成分页组件
}
}
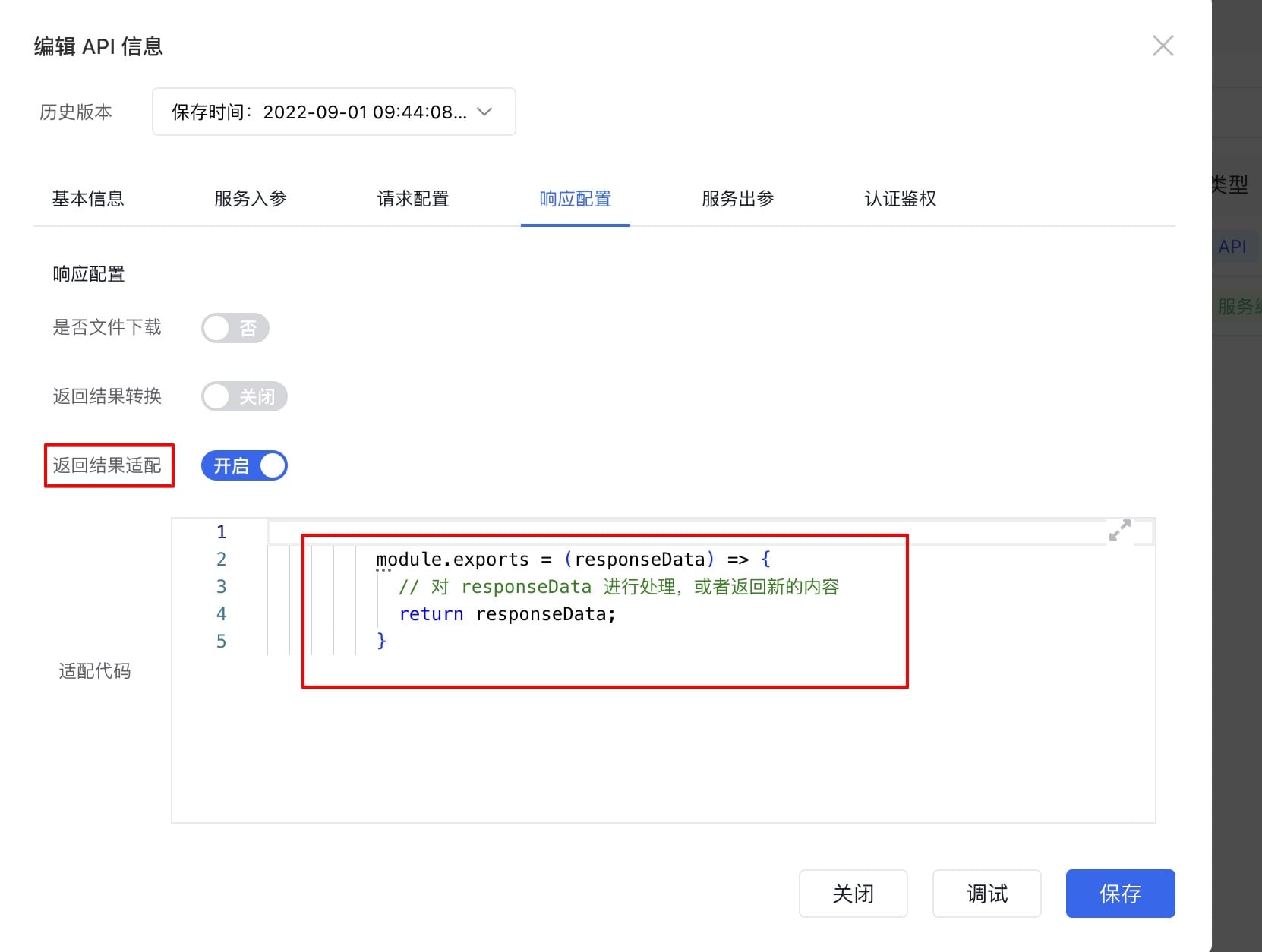
如果第三方接口返回不符合格式要求,可以通过适配代码修改返回数据:

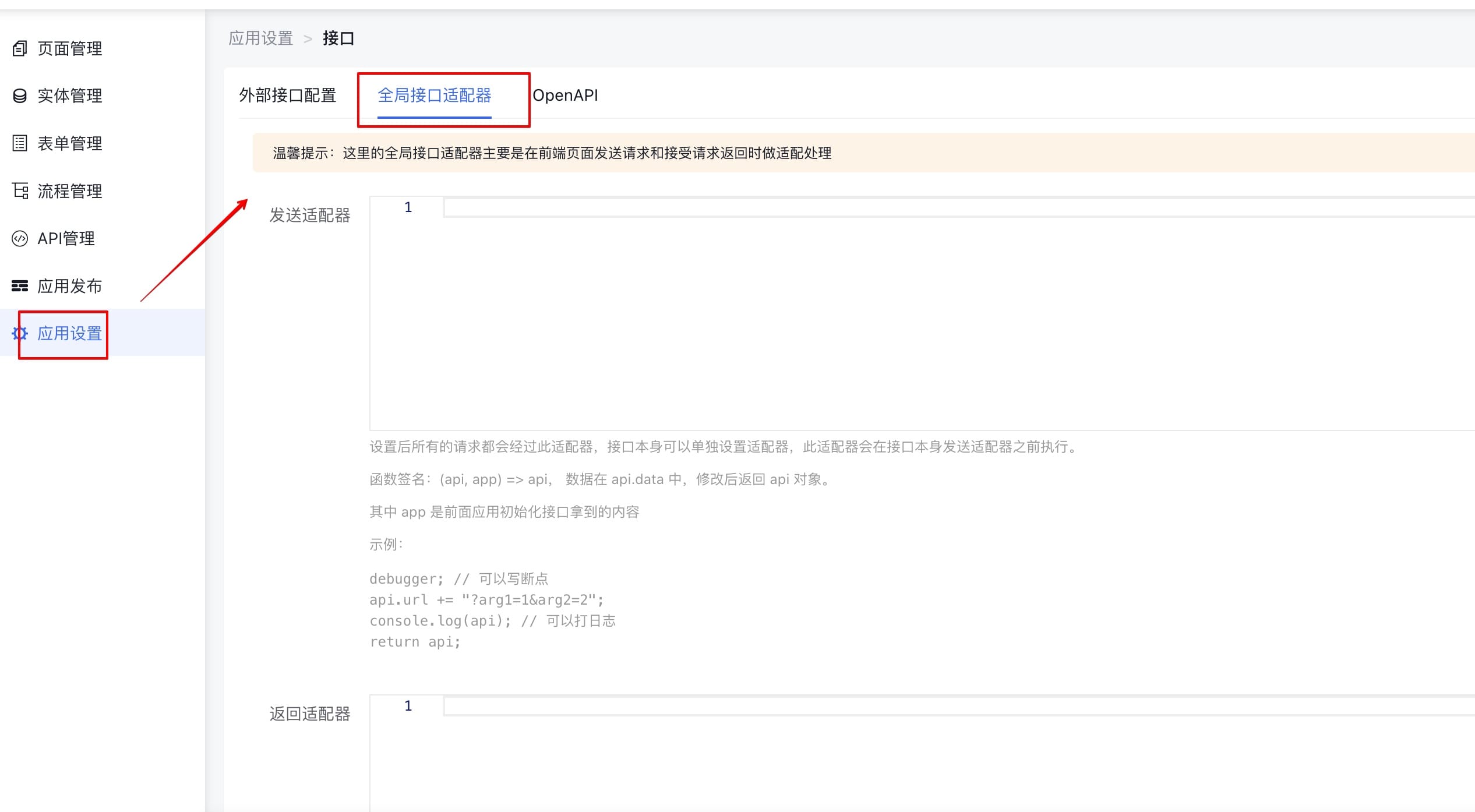
也可以在应用设置-接口-全局接口适配器中添加全局的发送和返回适配器代码:

入参出参管理
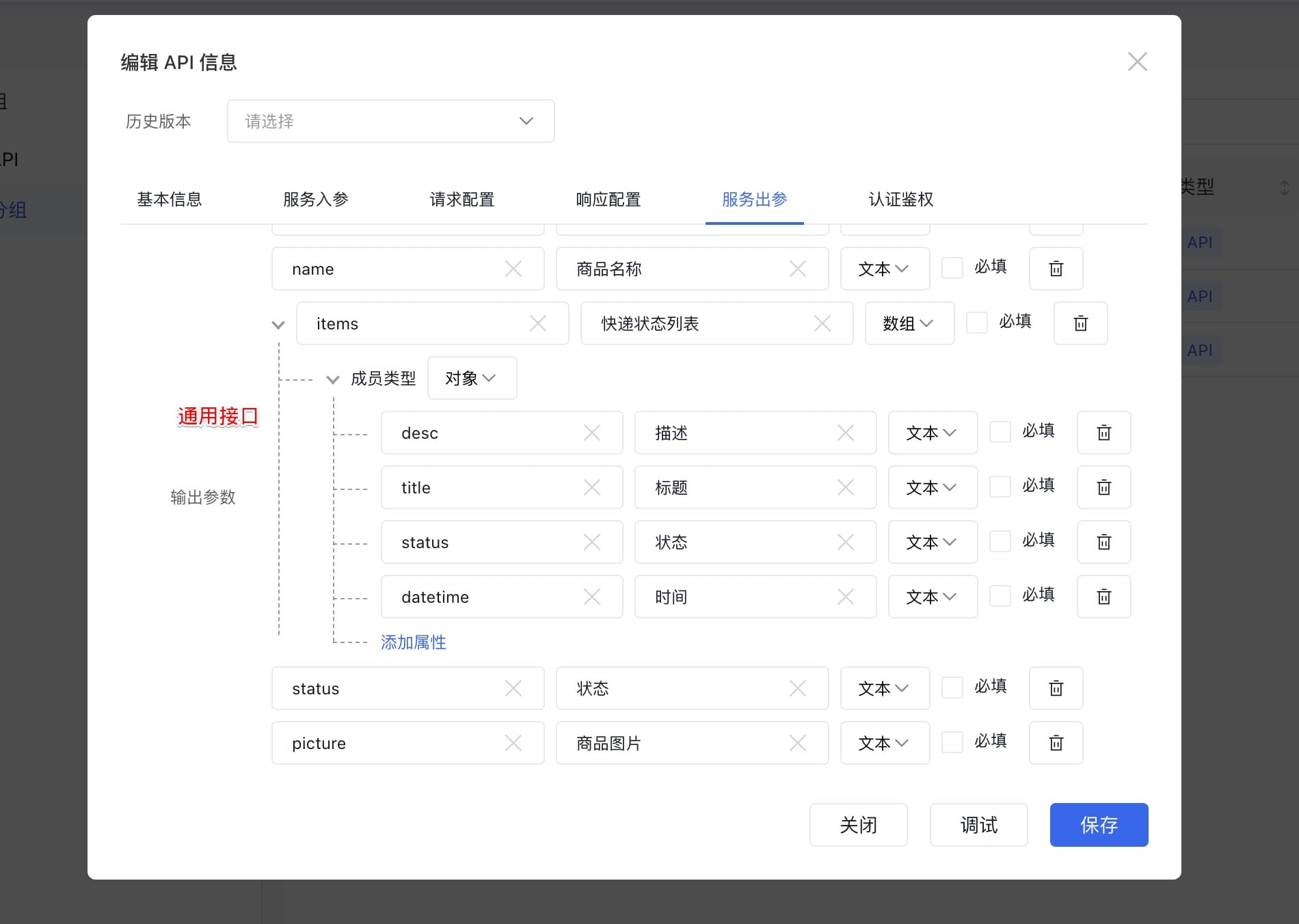
接口的入参出参支持对接口请求与详情进行可视化描述,方便编辑器进行对应的字段选取。支持对象、数组、字符串、数字等常用格式,支持多级嵌套的对象。在描述出参时需要注意的是如果是普通接口,输出参数描述的是 data 内的字段。如果是通用翻页列表接口,data 里描述的是 data.items 内的字段。

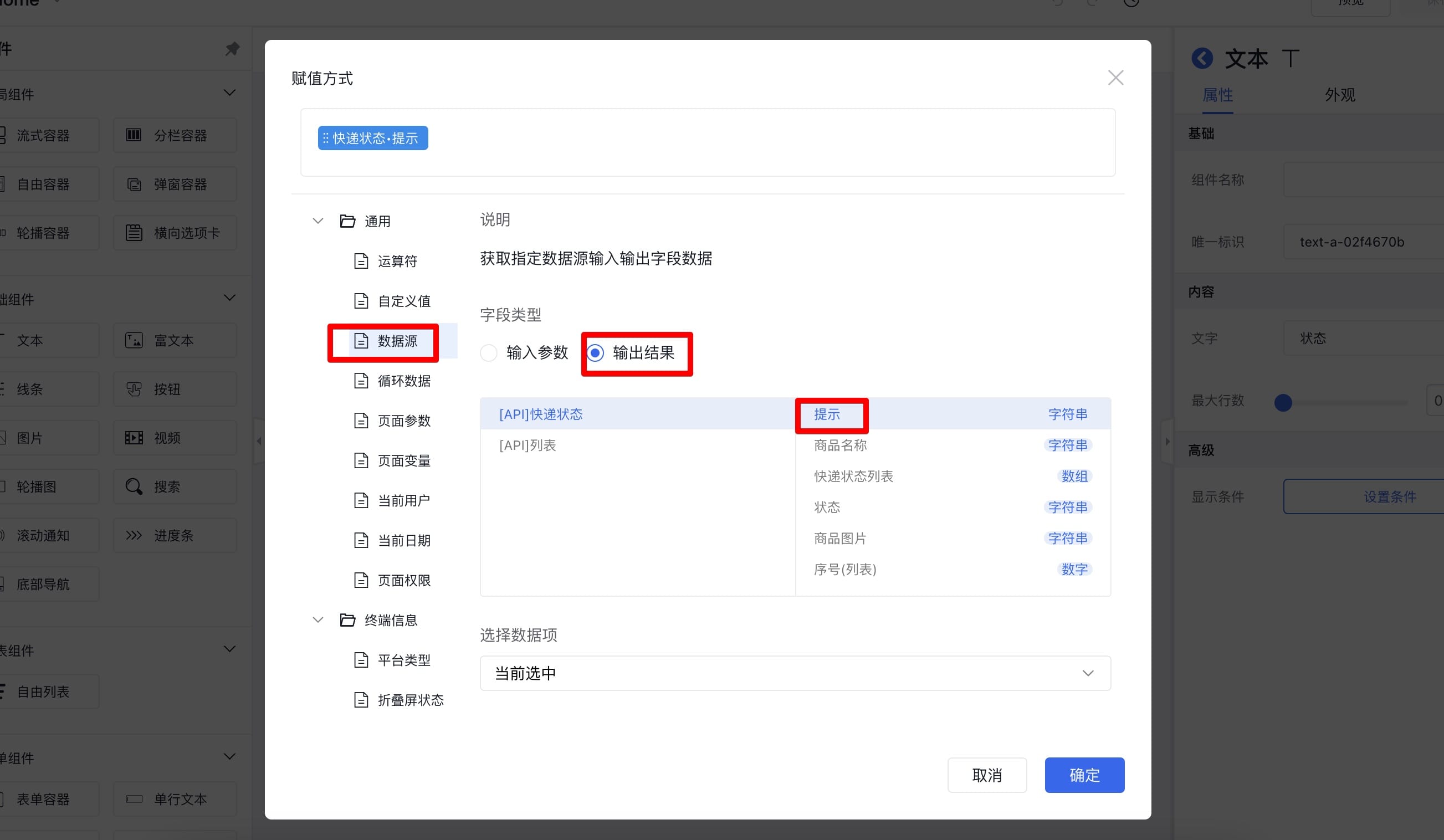
配置好后编辑器内元素属性绑定动态数据就可以直接选择数据源的输入输出字段:

动态数据也支持基础的公式计算,可以对字符串进行拼接或数字进行四则运算。
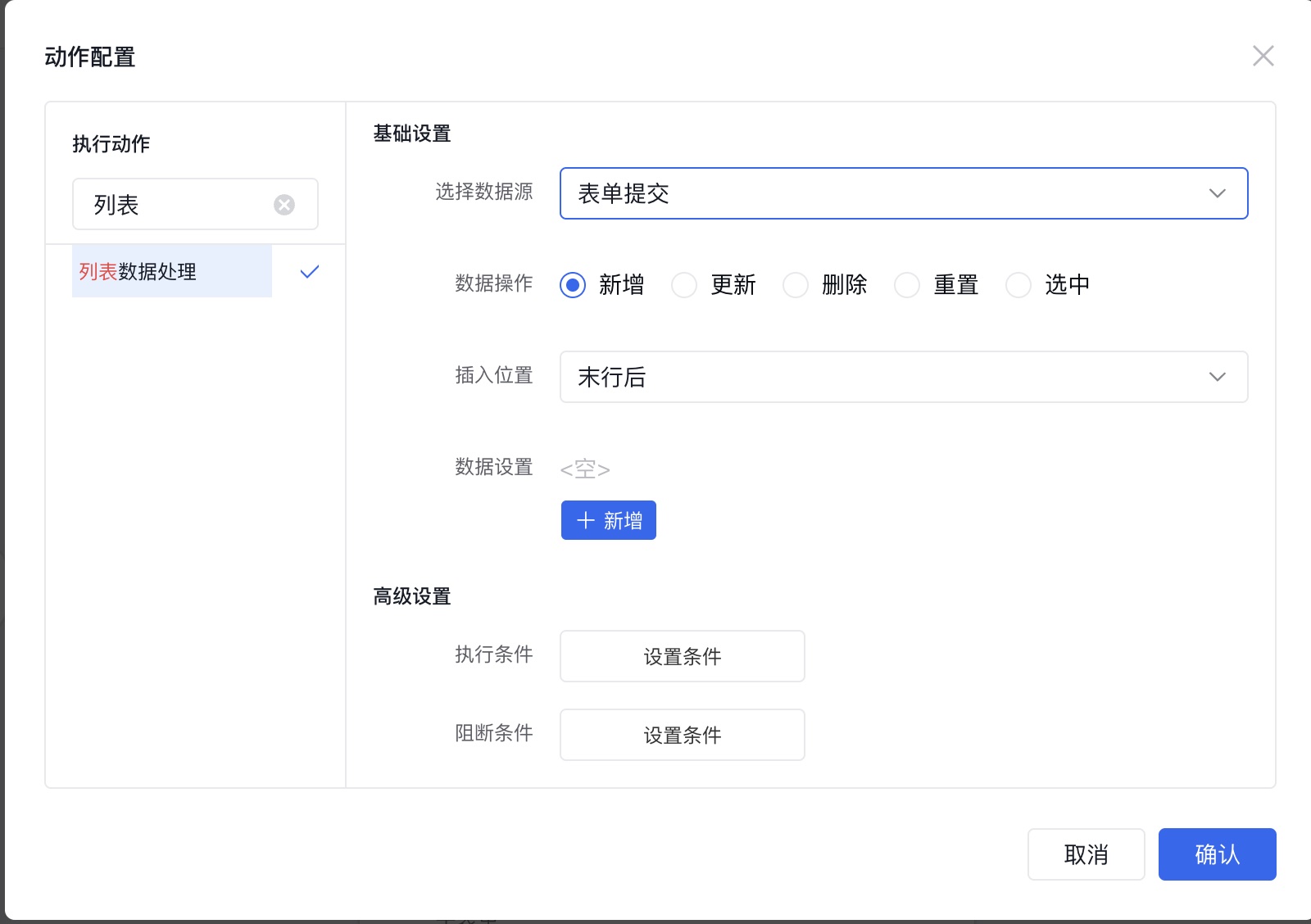
列表数据源可视化操作
对于数组类型的 API 或者模型数据源,编辑器里支持可视化对数据进行前端的增删改查配置(数据在前端的修改,未提交到服务端)。例如数据的选中、新增、删除等操作,用户在操作完毕后可以配置动作将数据提交到后端保存,可以实现例如购物车商品增减等效果。