自定义css
文档为您介绍移动应用的自定义css使用方法。
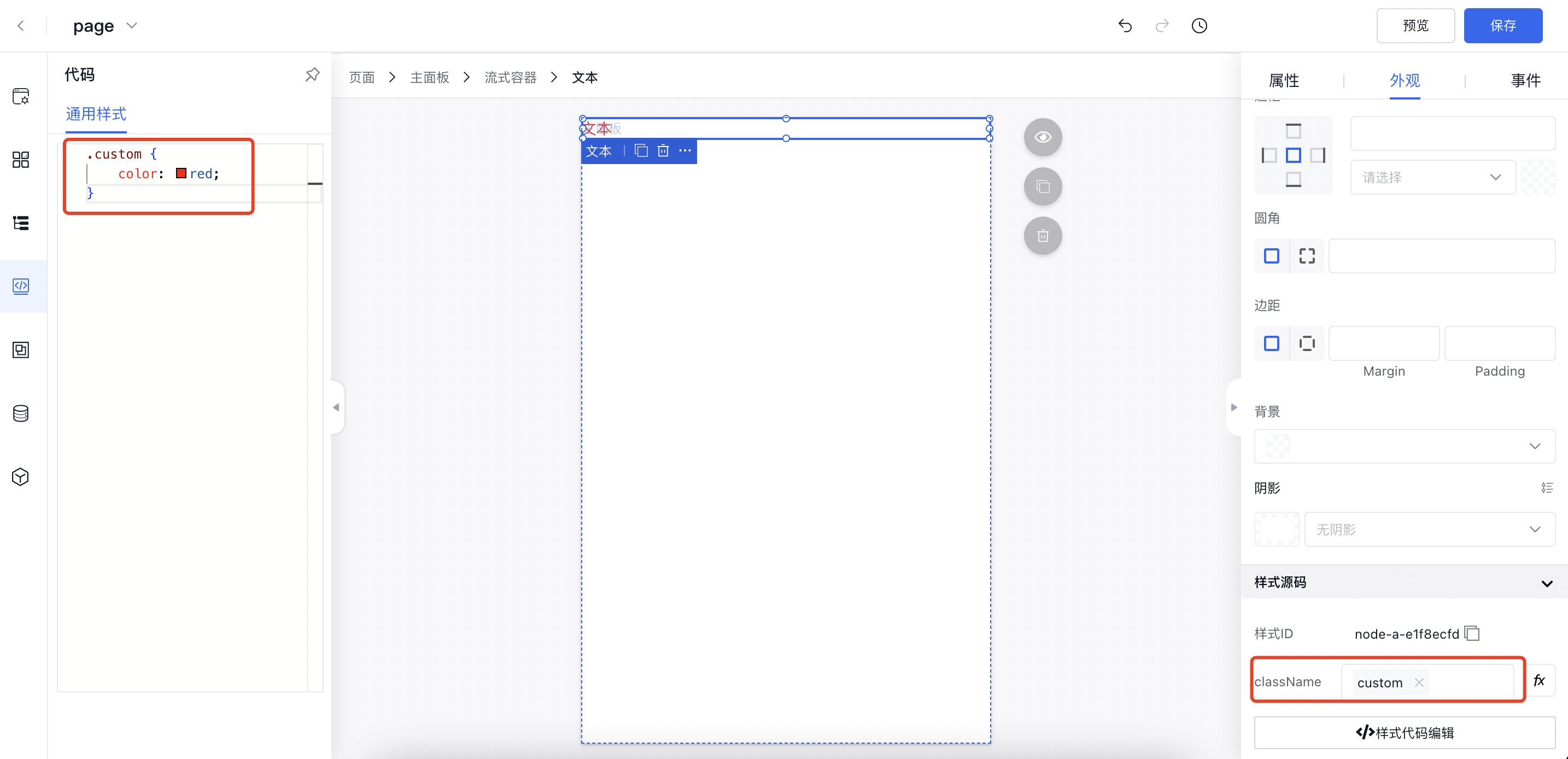
如下图: 在左侧工具栏中输入自定义css,在右侧外观属性中找到className 选择刚才写的自定义class 即可,可以看到页面中的文字已经变成红色了。
特别提醒,由于小程序端的dom结构与编辑器里的dom结构不完全统一,如果发现自定义css在编辑里生效,小程序端没有生效,可以在属性后面增加 !important 使其权重提高。
同时小程序不支持id选择器!

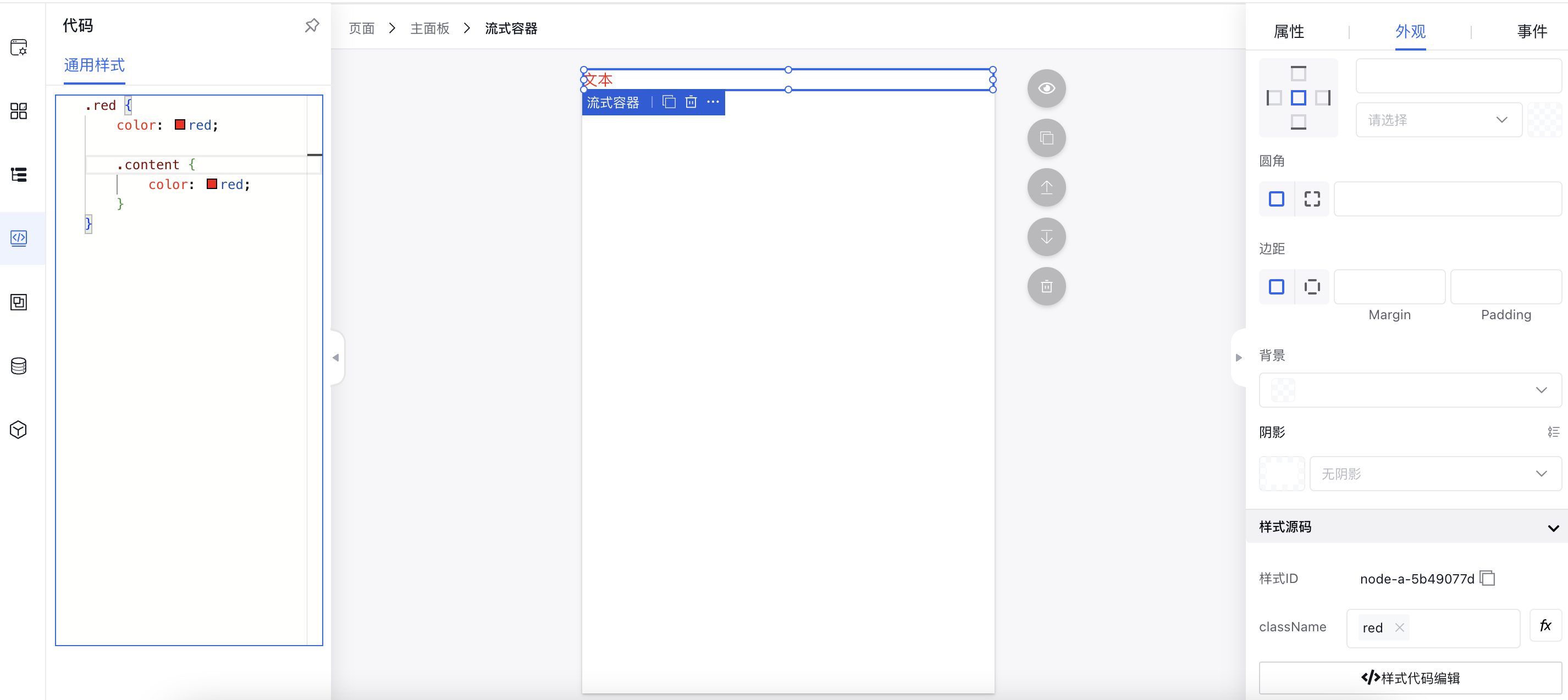
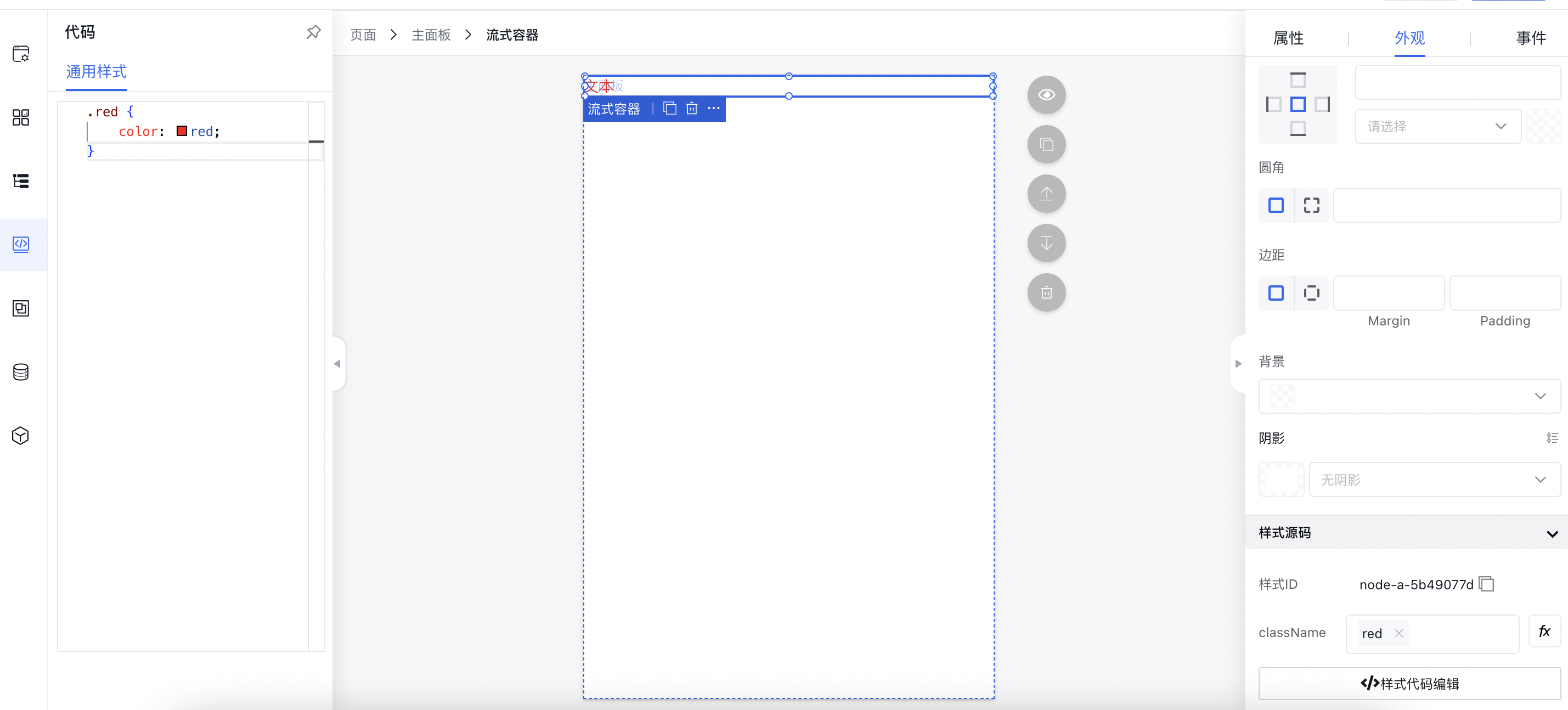
接下来介绍一下如果加了!important 不生效的解决办法 如图我们流式容器中有个文本组件,我们把流式容器应用上我们写的自定义class red,发现编辑器中文件组件变红了

然而在小程序端并没有生效,导出源码在开发者工具中查看发现dom 结构多了几层,所以小程序端没有生效

我们在red 下面把小程序中的文本class content重置下颜色如下图就可以了。